10 Ways To Completely Revamp Your HTML5 Grid
With the increasing importance of data and its impact on the future of businesses, the demand for data-intensive apps that can handle millions of data records with blazing fast speed is also increasing. Even small businesses now generate massive amounts of data and need robust and reliable apps with built-in functionality to browse through different data records. This calls for a fast data grid that can be easily integrated into all types of web apps running on different platforms. An HTML5 grid that can display and manipulate all types of data records is, therefore, of utmost importance.
If you are into HTML5 development and looking for an HTML5 grid that can handle millions of records with lightning speed, then you have come to the right place. Sencha’s Ext JS is shipped with a data grid proven to be the fastest JavaScript grid with a rich set of features. Here are ten valuable tips for the Ext JS data grid that can completely revamp your traditional HTML5 grid and take your users’ data browsing experience to a whole new level.
1. Can I Customize the HTML5 Grid with UI Components?

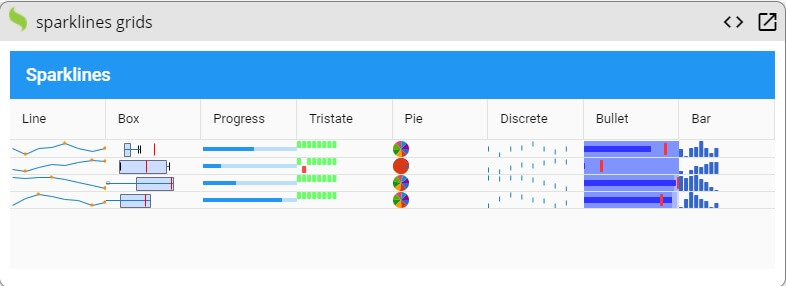
Yes, absolutely! Ext JS is shipped with many UI components that you can easily integrate into the data grid for a more customized look. This unique feature allows you to integrate different widgets into the data grid. You can completely revamp the traditional HTML5 grid by adding components such as sliders, buttons, graphs, charts, forms and more in the grid cells. By adding different types of charts and graphs right inside the grid cells, you empower your users to better understand and interpret their data through different visualization modes.
2. Are There Any Layouts and Styling Options in Ext JS Grid?

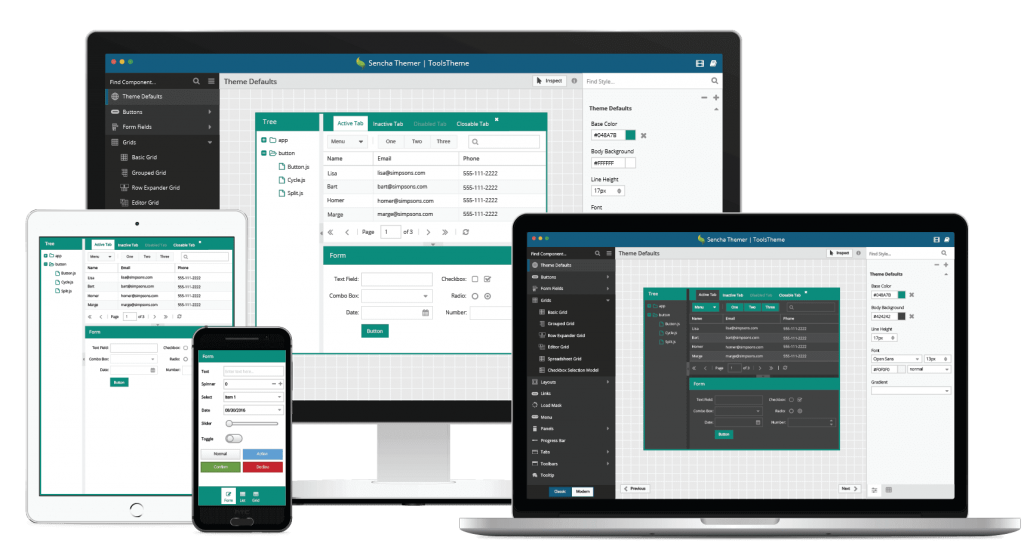
With Ext JS you get loads of layouts and styling options. The Sencha Themer tool empowers you to enhance a user’s data browsing experience through elegant and beautiful themes and styles. You can use the professional looking built-in default themes or create your own styles and themes. If you are developing an enterprise-grade app, you can easily match the existing color schemes and styles used by your organization for a more consistent look. The best part is that these themes can be shared across various Ext JS apps. You have to create your styles only once and use them over and over again, while having the confidence that the look and feel of your apps will always be the same.
3. Did You Know, You can Add Infinite Scrolling to Your HTML5 Grid?

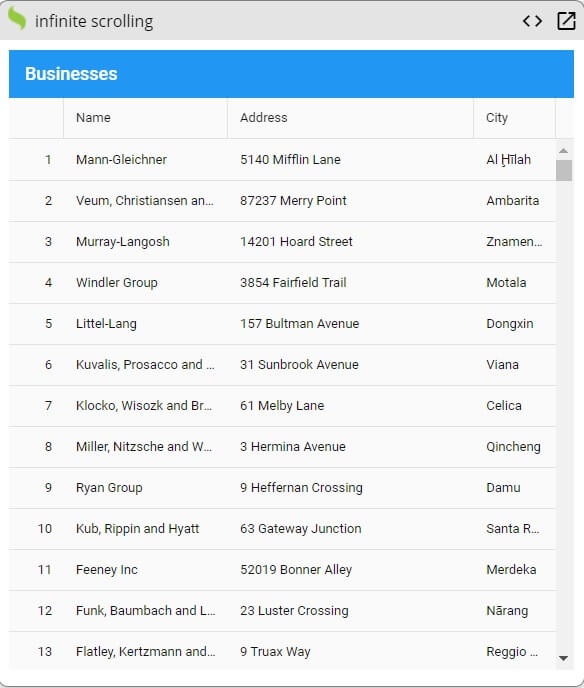
Infinite scrolling enables the user to smoothly scroll through data records, even if there are millions of data points in the database. In Sencha Ext JS, you can easily set up the backend to serve pages and the Ext JS grid buffers the results. Users can seamlessly browse through many records without any compromise in speed even if there are massive volumes of data residing at the backend.
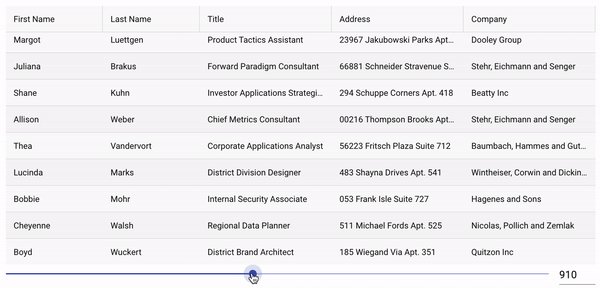
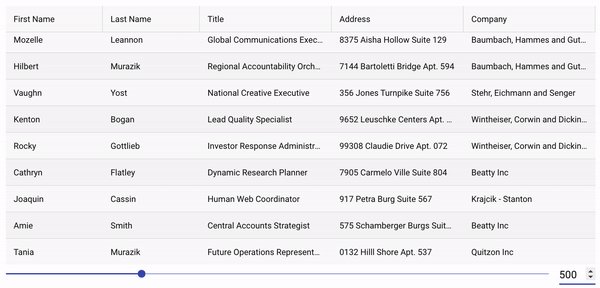
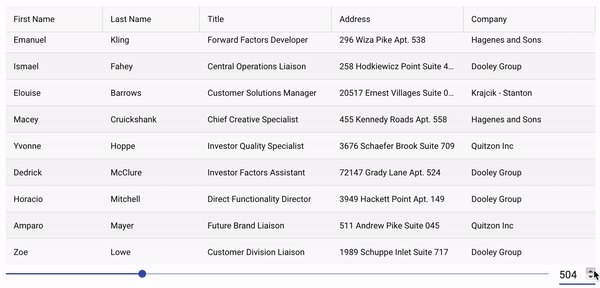
4. What is Slider Paging Toolbar?

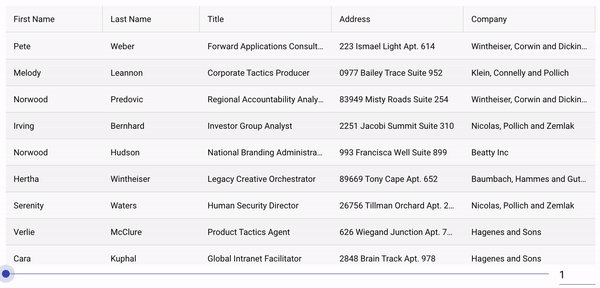
Ext JS has a slider paging toolbar that allows the users to paginate forward and backward in the data records using slider buttons and input fields. This toolbar provides automatic paging control by buffering blocks of relevant data. Even if the database consists of millions of data records, users can smoothly browse through different pages of data without any lag in speed.
5. Can I Reorder Columns with Drag and Drop in My HTML5 Grid?
Sencha Ext JS includes an awesome feature that allows you to use drag-and-drop to reorder columns. This intuitive feature is very easy to use and allows your users to change the order of columns just like reordering rows of the grid.
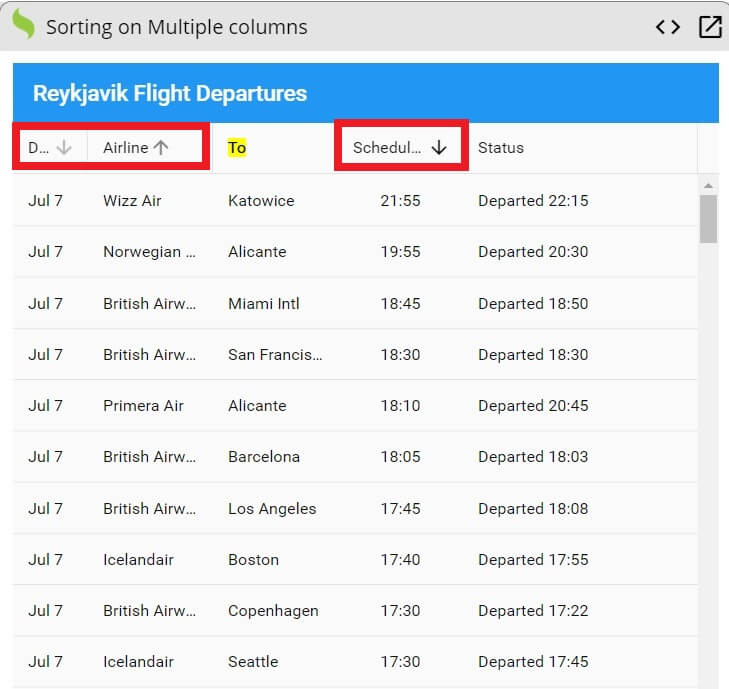
6. What are the Special Column Functions in My Revamped HTML5 Grid?

You can completely revamp your HTML5 grid by adding numerous column functions to it. Ext JS has a robust grid that allows you to select, group, sort, lock and span columns. What’s more, you can also search and filter data records based on different search criteria. The drag-and-drop and copy-paste features are easy to use and give your users more flexibility to manipulate columns. Additionally, Ext JS grid features column editing. You can specify the editable columns of the grid and users can edit them easily when needed.
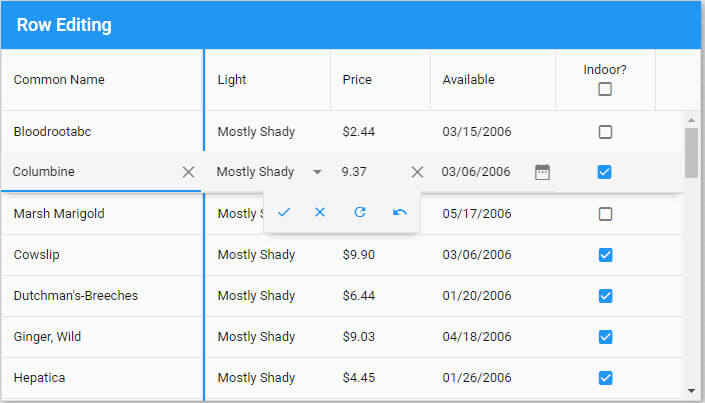
7. What are the Special Row Operations in My Revamped HTML5 Grid?

Give your Ext JS grid a new look by adding various row operations to the data grid. Similar to column operations, you can add row features such as select, reorder, lock, expand and more. You can choose to make rows editable and enable the drag-and-drop and copy-paste features for different rows in the data grid. Additionally, Ext JS offers more outstanding row operations that include customized menus, cell overflow tooltip user-defined operations, and much more.
8. Can I Export Data Using Ext JS Grid?
Yes of course! With Ext JS, you can give your users the flexibility to import or export data into the grid. You can export to different file formats that include Excel (xlsx), comma separated values (csv), tab separated values (tsv), HTML and more.
9. What is Multi-Level Grouping in My Revamped HTML5 Grid?
The Ext JS powerful grid provides an advanced multi-level grouping feature, which empowers your users to group data on multiple levels. Users can easily and seamlessly specify one or more data fields to group and the grid panel displays all the data records based on that group. Additionally, there are header menus that enable users to quickly change groups on the fly.
10. Can I Generate Data Summaries in My Revamped HTML5 Grid?
Yes, absolutely. Ext JS grid comes with a grid summary feature that enables your users to define various functions for data aggregation. Column summaries can be easily prepared based upon different functions such as min, max, average, count and more. Additionally, the same operations can be applied to various groups of data to generate meaningful and insightful summaries for further reporting. This feature also allows users to adjust and arrange the position of the group summary for easy viewing.
Where Can I Learn More About Ext JS?
Ext JS is a full JavaScript framework with fantastic capabilities for managing development lifecycles, grids, themes and styling, debugging and troubleshooting, code sharing, and package management. You may design web applications for a variety of platforms and devices, including desktop computers, laptops, mobile phones, and tablets, just to name a few. Use the Ext JS grid to develop gorgeous and appealing data-intensive apps that are optimized for efficiency and take your user experience to a whole new level.
So what are you waiting for? Join the Sencha family and take your coding experience to a whole new level. Explore and get started with all of the Ext JS features today. Happy coding!

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…









