A Fresh New Look for Ext JS 6
Ext JS 6 is a big step not just for us but for everyone using our frameworks — for the first time it will be possible to use our technology to create unified web applications that work on smartphones, tablets, and desktops.
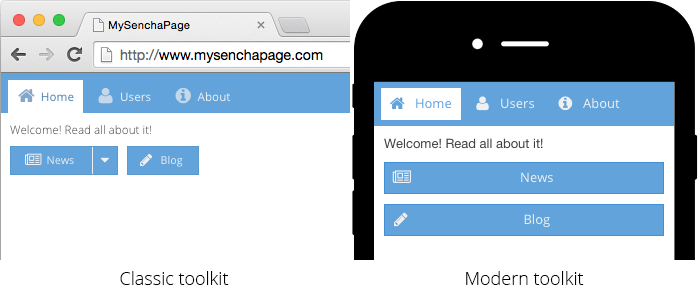
Given that we are making such a leap, we decided that the look of Ext JS 6 should also reflect this big change. Triton is the new default theme in Ext JS 6, and it features a modern, flat, sleek and spacious design. Triton is supported in both the classic and modern toolkits to ensure that applications built with Ext JS 6 do not just work uniformly across devices, but also have a uniform appearance.

Our Design Goals
We wanted to accomplish several things with Triton. To start, we wanted to have a theme that looks modern and follows the latest design trends in user interfaces. With Neptune and then with Crisp we have been moving towards flat design, but Triton goes a step further. Triton is flat and minimalistic – that means that the theme does not include gradients, rounded corners, shadows, border lines, or outlines except in a few places where we deemed it necessary for usability and accessibility reasons. The minimalistic look accomplishes two things: the focus is shifted from UI decorations to content, and it makes for a great starting point if you are creating your own theme.
The second goal with Triton was to have a theme that, with classic toolkit, is equally usable on tablet as well as on desktop. In the past, with Crisp and Neptune, we created two versions of each. We wanted developers to be able to use the wider-spaced version on touch devices with extra large hit-areas for touch interaction. In Triton, the components are spaced for easy interaction on tablet, while still looking great on desktop. Using Triton, you should not have to switch between regular and touch versions of themes within the classic toolkit, which will save time and code.
Third, and perhaps the most important goal that we set for Triton, is to make a truly imageless theme. By keeping the design flat and minimalistic, we reduced the need for slicer-generated images in older browsers. Additionally, and more importantly, we replaced all icons and graphics in the theme with icon-font symbols. Triton includes FontAwesome and uses FontAwesome’s glyphs throughout the theme instead of images. This has many benefits: the theme is smaller and faster to download, the icons are vector-based which means that they will scale perfectly on high DPI displays, and it is much easier to modify the color of the icons when necessary. Support for icon-fonts in themes is integrated into all Ext JS 6 theme packages— this way it’s easy to include and use any icon-font when creating your own themes.

The last thing to mention is that Triton’s default font is Open Sans. We made this the default because it is a font with a more rounded look, with an especially nice appearance when set in lighter weight. Its ‘roundness’ makes it appear more friendly than the other fonts (Helvetica and Arial) that we used as defaults in the other themes. It contrasts and fits well with the theme’s otherwise very rectangular, straight-edge design.
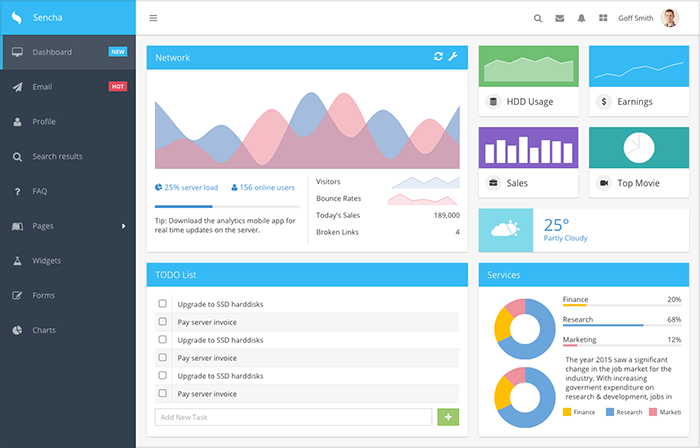
To explore the design of Triton, play with our Ext JS 6 Kitchen Sink app, or try the demo dashboard app (below) that we created especially for the Ext JS 6 launch – see how Triton can be modified easily and use it to design your next great looking web app.

Try it out and let us know what you think. You can ask questions in the Ext JS 6 forum.

User experience matters just as much as the services a company offers. To meet this…

The latest industry reports show that around 60% of web applications rely on data grids.…

In the current age where data is wealth, almost 2.5 quintillion bytes of data are…









