Benefits Of Using Frameworks For Web Applications Development
Are you tired of constantly creating new web-based applications? Do you want to minimize the time and effort spent on mundane tasks while ensuring your projects are consistent and scalable? You’re lucky if so! The popularity of many web development frameworks like Ext JS has made web programming simpler, quicker, and more productive than ever. We’ll look at the benefits of using web frameworks for web application development in this article.
What Is a Web Framework?
A web framework is a software development tool that simplifies the process of building and running web applications and web services. It’s, more specifically, a set of pre-written code libraries and modules that programmers can use to build web applications much faster.
If you are a developer, web frameworks can save a lot of time and effort because you do not have to write everything from scratch when using a web framework. In addition, it can help ensure the application is built in a consistent and maintainable manner. This is very helpful when working on complex projects with many moving components.
Why Is Web Framework Useful?
Web frameworks are beneficial because they streamline the web development process by giving programmers access to pre-written code libraries and modules that they can use more quickly and effectively to create web apps. Web developers can therefore save time and effort by using frameworks to handle numerous repetitive duties like default browser settings, file structures, and layout templates. Additionally, they aid in standardizing web application style and layout, making it simpler to keep consistency between various web pages and features. With frameworks, complicated navigation menus, in particular, become standardized because they can be used consistently throughout the website, improving the user experience.
Types of Web Framework?

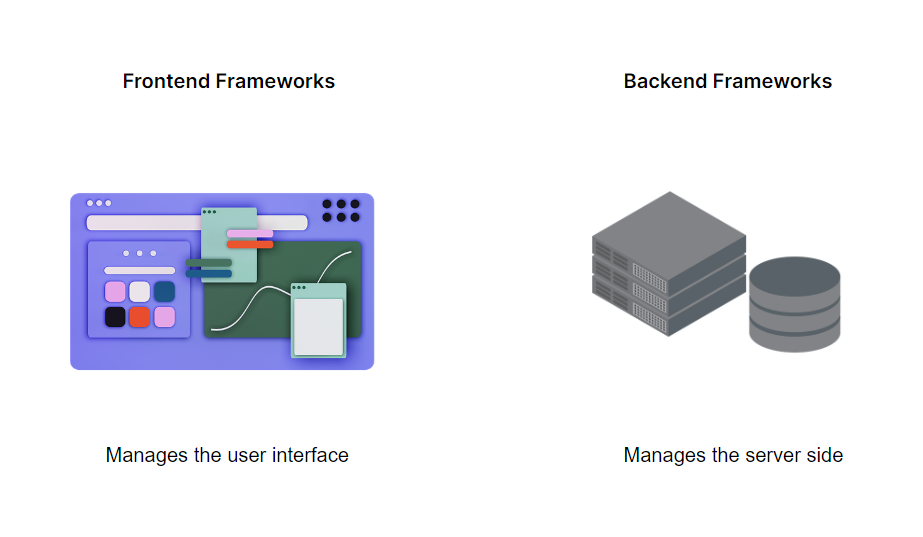
There are two main types of web development frameworks: back-end frameworks and front-end frameworks. Let’s see what they are.
Back-End Frameworks
Back-end frameworks are designed to handle the server side of web applications. They are responsible for managing databases, handling HTTP requests, mapping URLs, and improving security. Back-end frameworks simplify the development process by allowing developers to focus more on the application’s business logic and forming the output data. They provide a structured and standardized way of building web applications, making it easier to maintain and scale projects over time.
Front-End Frameworks
Front-end frameworks are designed to manage the user interface of web applications. They work on the client side, allowing developers to create interactive and animated features using single-page applications. Front-end frameworks vary in functionality and use; most use JavaScript as their programming language. They provide a structured way of building web applications’ user interfaces, making maintaining consistency and scalability across different pages and features easier.
What Is the Need to Have a Web Application Framework?
A web application framework is an essential tool for building and executing web applications. They offer resources, web APIs, and online services to developers to aid in the creation of web applications. By using frameworks, developers can concentrate on creating the application’s user interface and business logic rather than having to create everything from the start. When it’s necessary to separate UI from business logic or for apps based on CRUD processes, this can be especially helpful. In order to speed up the development of complex apps, some other frameworks can also offer features like user authentication, sessions, and CMS creation. Choosing the right framework can aid developers in creating apps more quickly and effectively.
Popular Front-End JS Frameworks

Front-End Web Application Frameworks are essential for developing responsive and interactive web applications. They provide developers with pre-written code libraries and modules to build web applications more efficiently. Here are the three best web development frameworks for front-end development:
Sencha Ext JS
Sencha Ext JS is a comprehensive JavaScript framework with over 140 UI components, such as HTML5 calendars, grids, trees, forms, and menus. It also offers a vast library of user extensions, making it a popular choice for developing complex web applications.
Bootstrap
Bootstrap is one of the most popular frameworks for building responsive apps and one of the popular frameworks for mobile apps. They offer pre-designed UI components. For example, buttons, forms, and navigation bars make creating beautiful and responsive web designs easy.
ROR (Ruby on Rails)
Ruby on Rails is an open-source full-stack framework well-suited for developing web applications quickly and efficiently. It provides access to various plugins and third-party libraries, making it an ideal choice for startups and large companies.
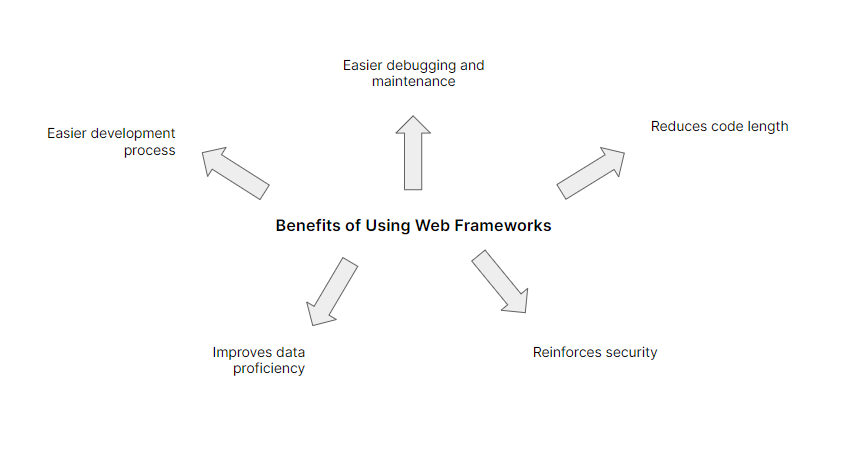
Benefits of Using Web Frameworks

Here are five key benefits of using web frameworks:
Makes the Development Process Easier
Web frameworks provide pre-written code libraries, modules, and guidelines to developers, which can greatly accelerate the creation process. Assuring scalability, maintainability, and adherence to industry norms for the code also helps.
Eases Debugging and Application Maintenance
Web frameworks give programmers access to tools that simplify managing and debugging their web applications. Frameworks frequently come with built-in debugging tools and can identify and correct typing errors and bugs.
Reduces Code Length
With the aid of web frameworks, developers can achieve more with less code. Pre-built libraries and modules can speed up development by saving developers time and lowering the amount of code they need to create.
Improves Database Proficiency
Web frameworks often include built-in tools for database integration, making it easier to work with databases. This can help improve database proficiency, which is essential for web applications that rely on data.
Reinforces Security
Web frameworks provide developers with built-in security features and guidelines to help reinforce security best practices. This helps ensure that web applications are secure and less vulnerable to attacks.
How Sencha Improves Your Development Process
Sencha provides everything you need to build stunning web applications. Sencha Ext JS includes 140+ UI components for your front-end development. These components include HTML5 calendar, grids, pivot grid, D3 adapter, trees, lists, forms, menus, toolbars, panels, windows, and much more. These component helps you to accelerate your development process, making the development process easier with less coding. In addition to that, you can build your apps end-to-end using the Sencha state-of-the-art tools. These tools include Sencha Architect, Sencha Themer, Sencha Cmd, Inspector, and more. Learn more about Sencha Ext JS UI components and Sencha tools.
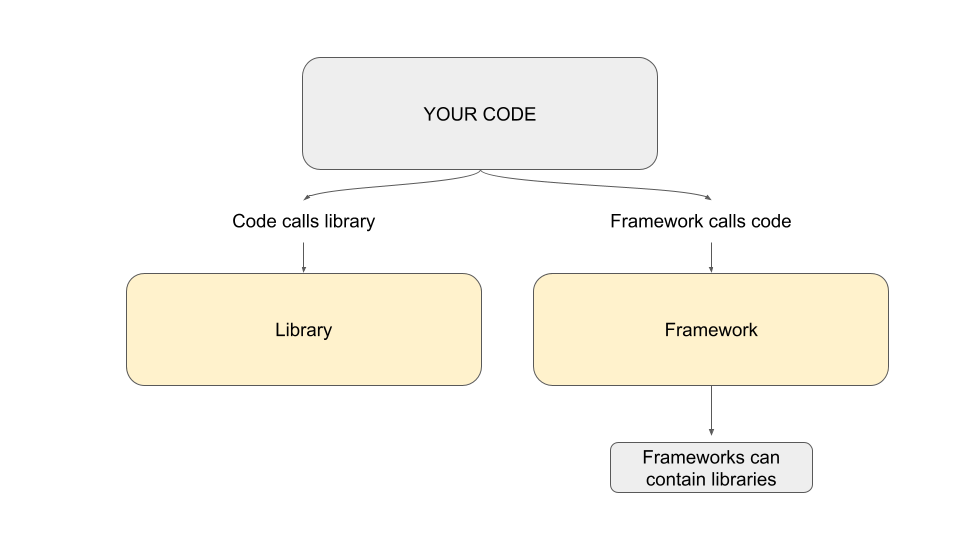
Frameworks vs. Libraries

Although both frameworks and libraries are tools used in software development, they differ significantly from one another. A library is a group of pre-written programs that developers can use when they need a particular piece of functionality. It usually doesn’t specify a particular programming technique or how the code should be written.
Conversely, a framework is a collection of pre-established guidelines and structures that direct the general development process. It offers programmers a base on how to construct their applications. They frequently need adherence to particular standards and conventions. Unlike libraries, frameworks are made to manage the application’s movement, streamlining and speeding up development.
Conclusion
Numerous advantages of using a web development framework when creating web apps include streamlining the development process, increasing database expertise, shortening the amount of code, making debugging and maintenance easier, and strengthening security. Additionally, frameworks offer a pre-configured code foundation and guidelines, which speeds up the creation of plugins and software. It is obvious that web frameworks are a crucial instrument for creating web applications.
Sencha Ext JS is a fantastic option if you’re searching for a strong and dependable web framework. It is a flexible framework for creating intricate and interactive web apps thanks to its enormous collection of UI components and hundreds of user extensions.
FAQs
What Is the Best Front-End Framework for Web App Development?
The right web development framework is subjective and depends on your specific needs. Popular options include Ext JS, Bootstrap, and ROR.
What Are Web Framework Examples?
Examples of web frameworks include Sencha Ext JS, Django web framework, Ruby on Rails, Laravel, Flask, Express.js, and ASP.NET.
Contact Sencha today to learn more about how Ext JS can benefit your web development needs.

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…









