Ext JS 7.4 Has Arrived
The Sencha Team is excited to announce the availability of Sencha Ext JS 7.4, the most recent milestone version update for our Best Javascript Framework.
This release includes many highly requested features and upgrades, including four new rich Javascript Grid features, as well as the resolution of 15 customer-reported tickets for both Classic and Modern Toolkit. Are you excited about the new Ext JS 7.4 features such as the grouping panel, summaries for groups and total, and the filterbar?
Continue reading to find out more about these topics!
What’s New in Ext JS 7.4
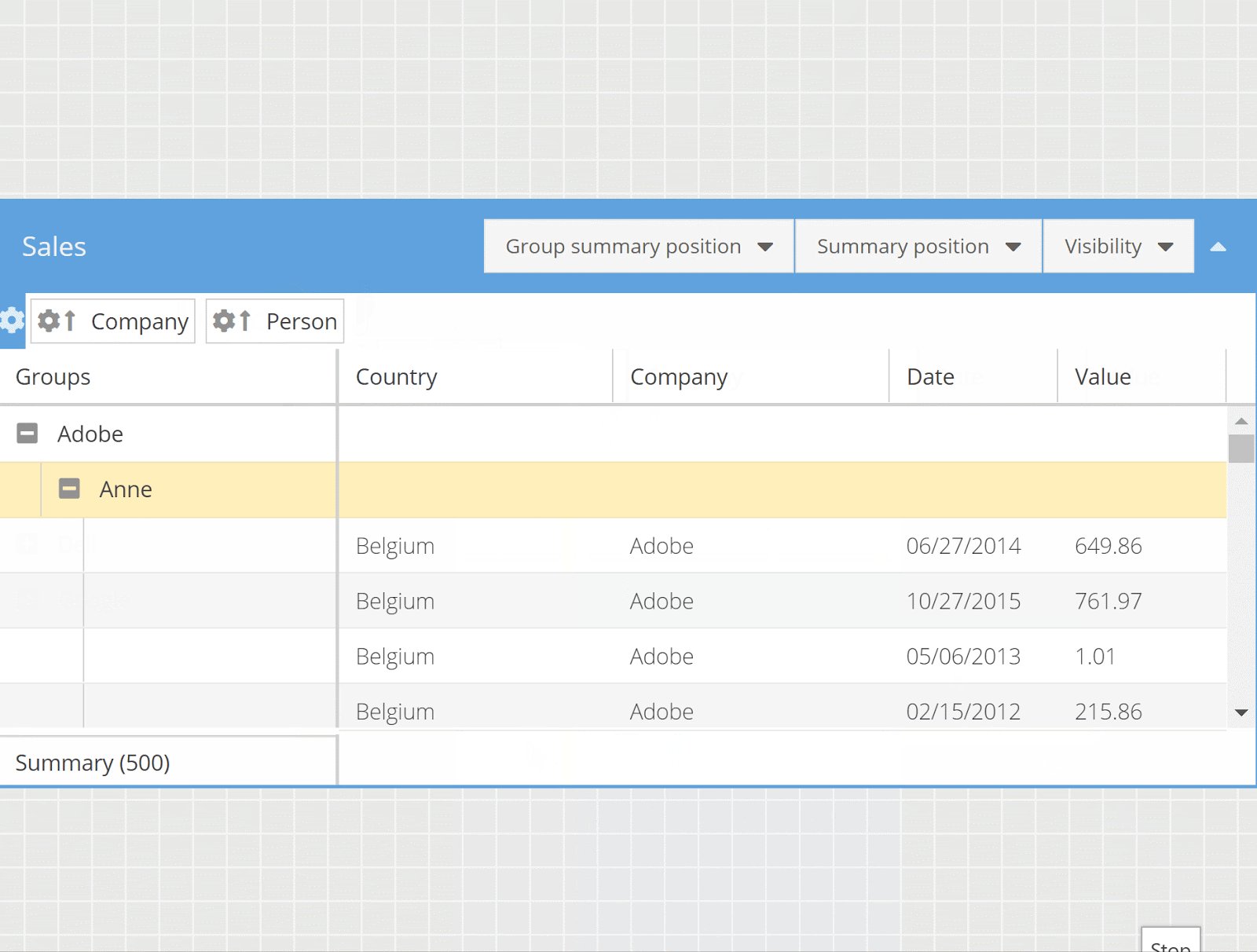
Multi-level Grouping
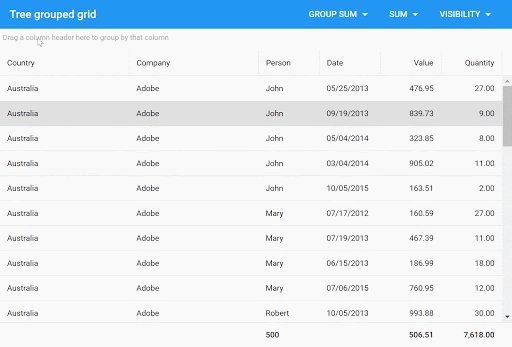
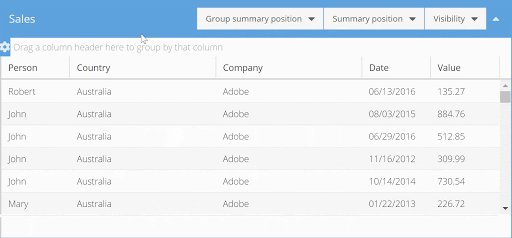
The MultiGrouping grid feature allows the Grid Panel to display the Store data that is grouped by multiple groupers. Here is an example of what it looks like:
Classic Toolkit Feature

Modern Toolkit Plugin
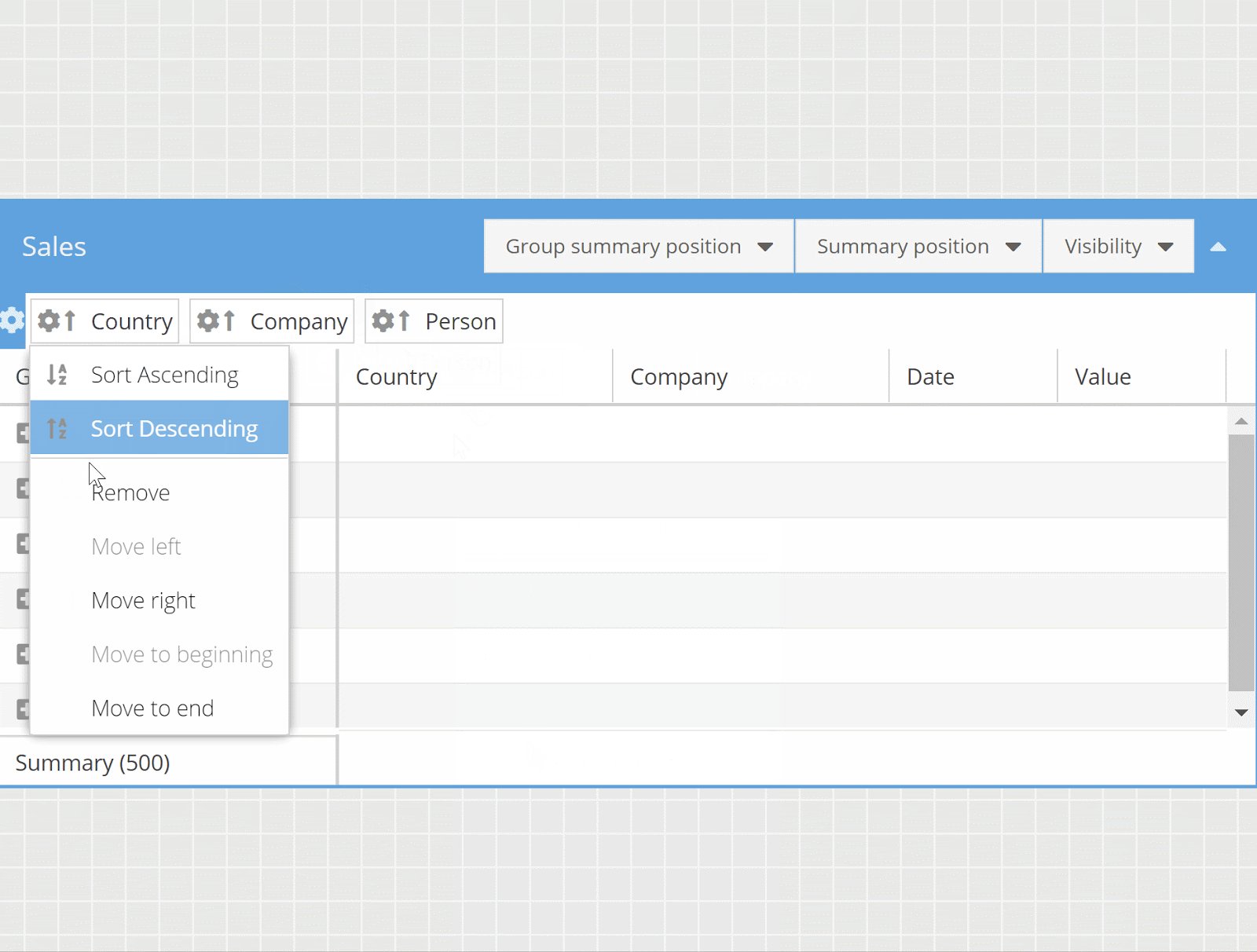
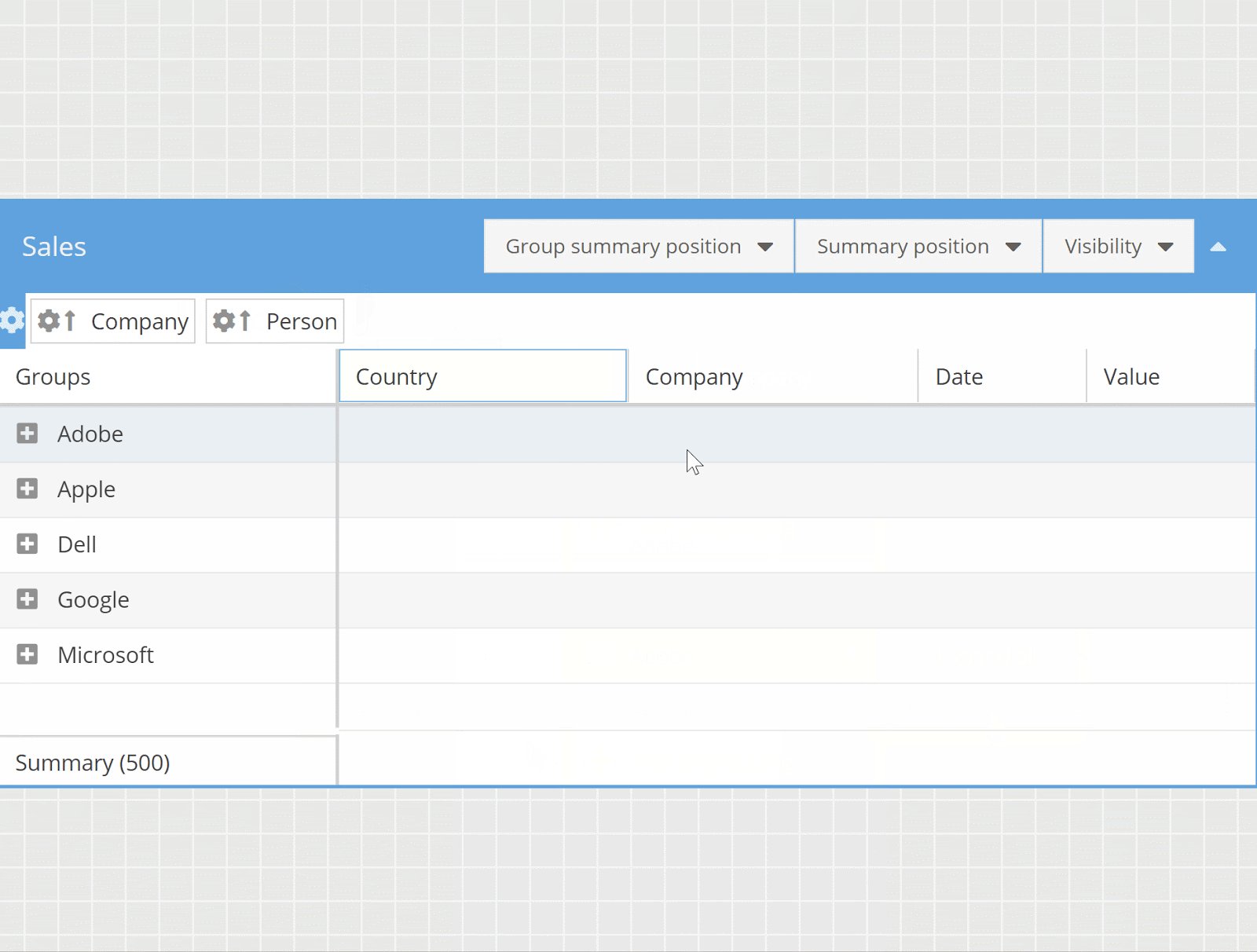
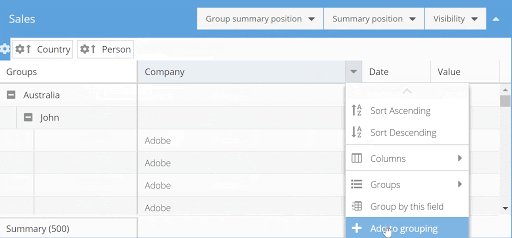
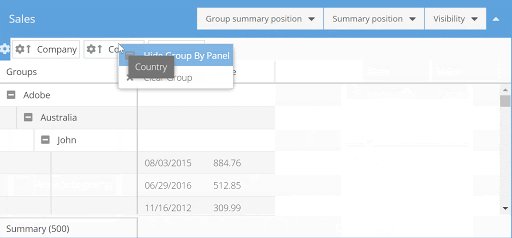
Grouping Panel
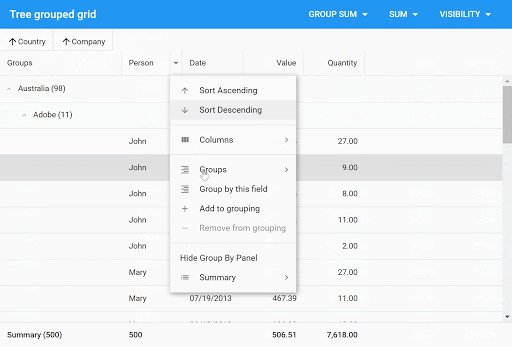
This plugin allows your end-users to drag and drop grid columns to the grouping panel section that is visible above the grid panel.
The user can move the dimensions in the grouping panel in which order he/she wants.
Classic Toolkit Plugin

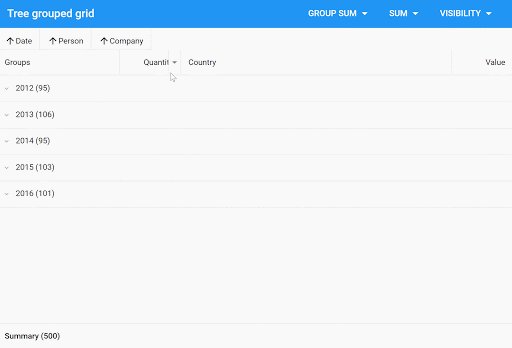
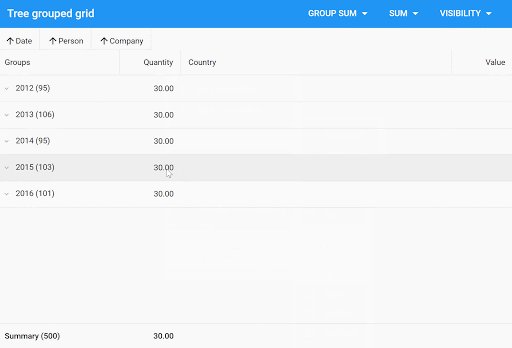
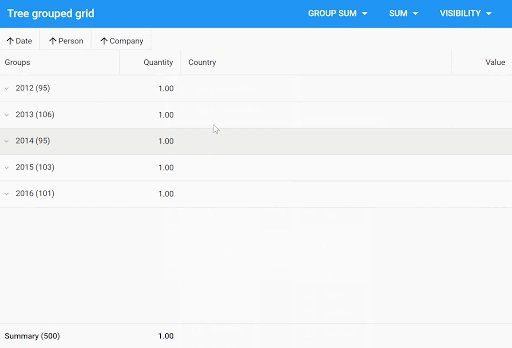
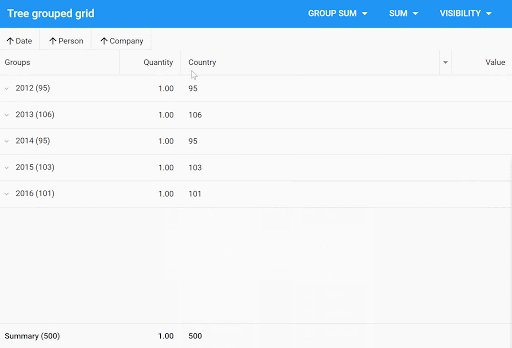
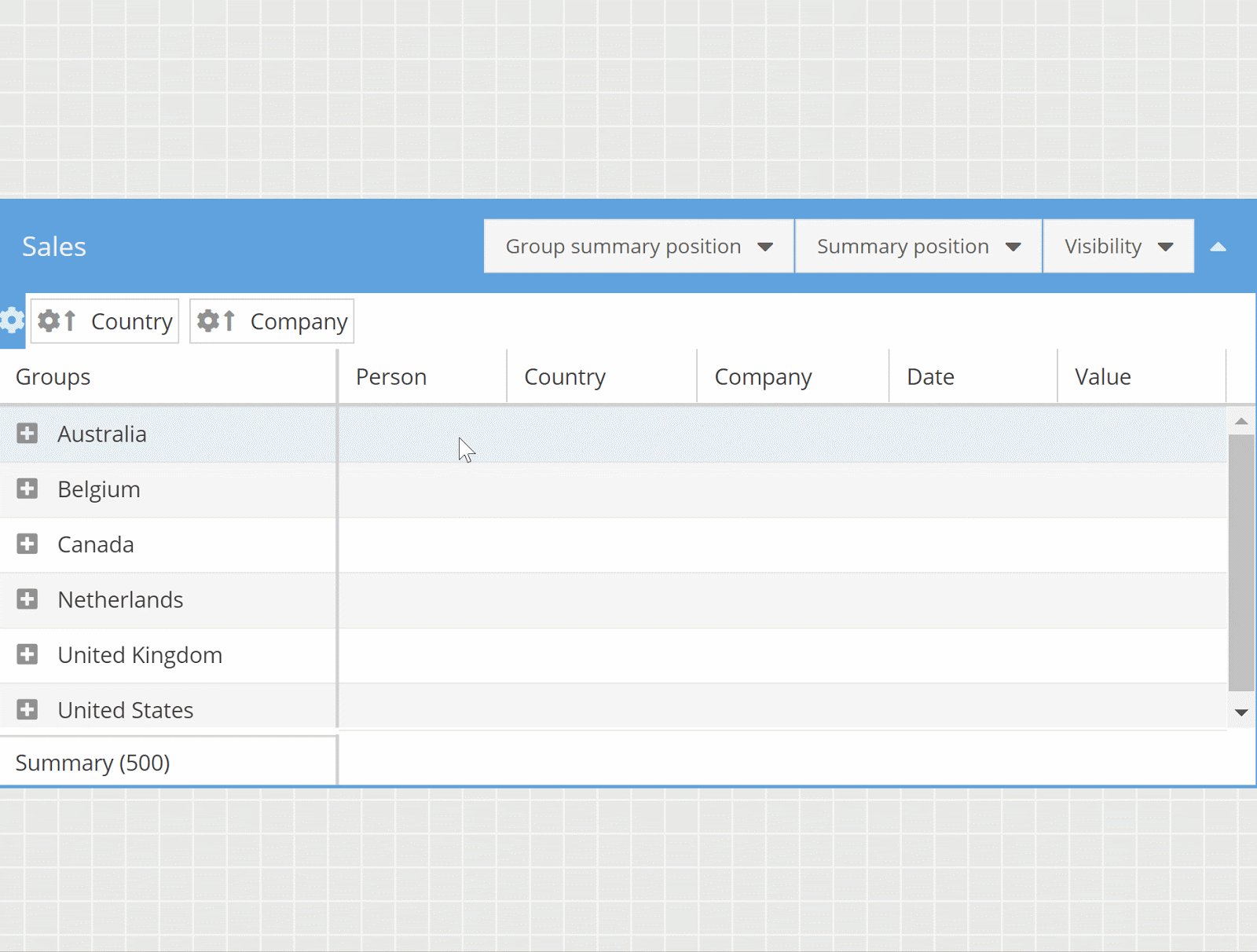
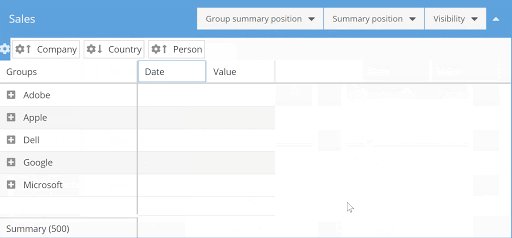
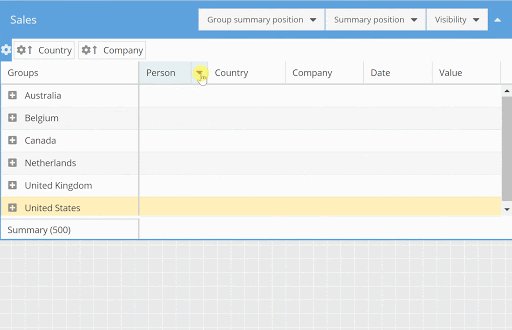
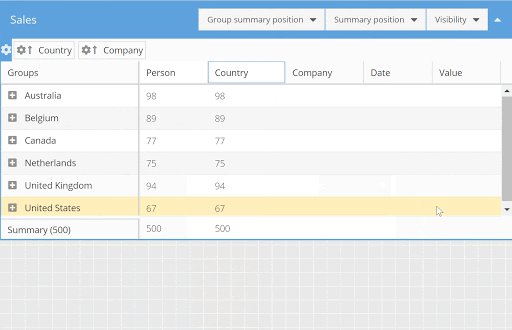
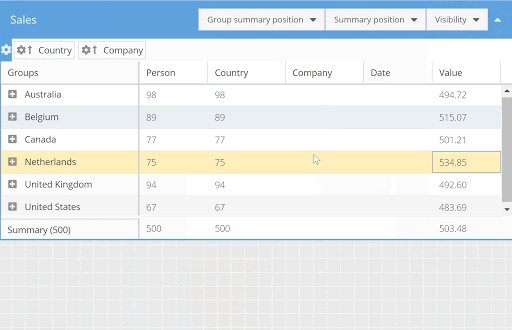
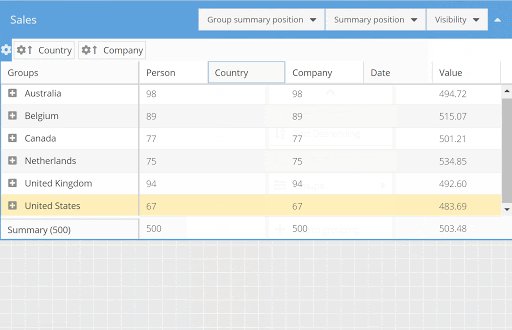
Summaries for groups and total
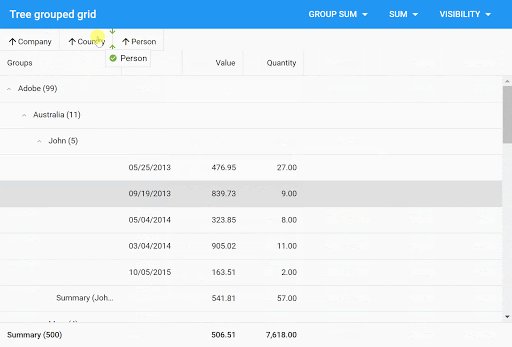
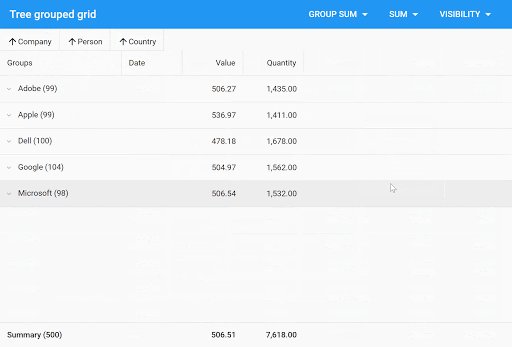
Quickly define functions for aggregation such as sum, min, max count and more per column.
Grouping Summary in Classic Toolkit.

Grouping Summary in Modern Toolkit.
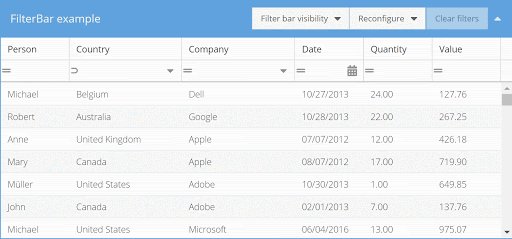
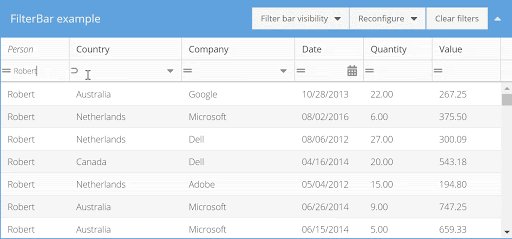
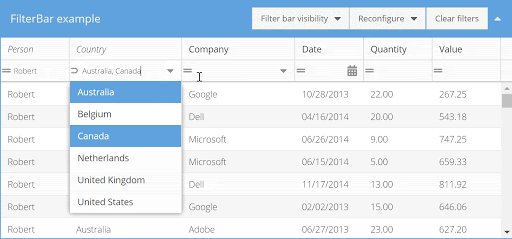
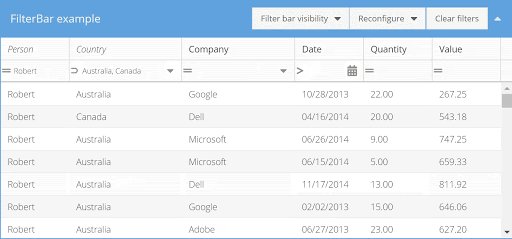
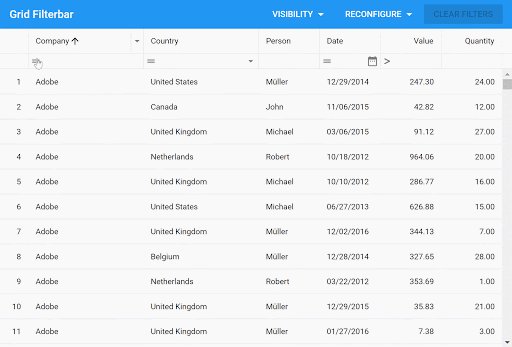
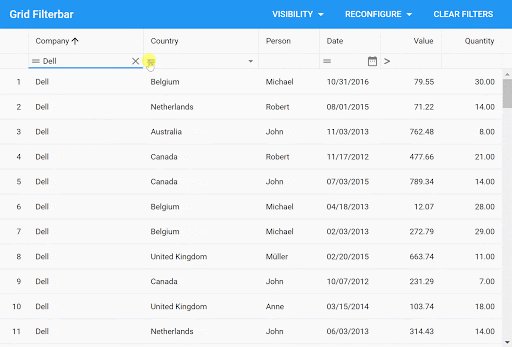
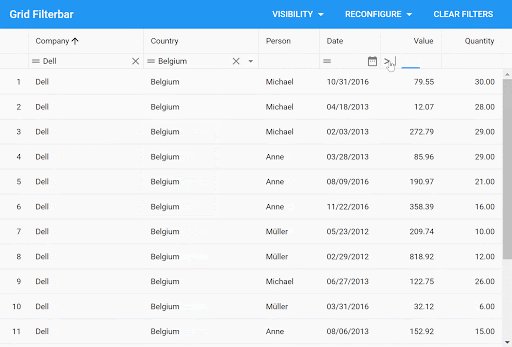
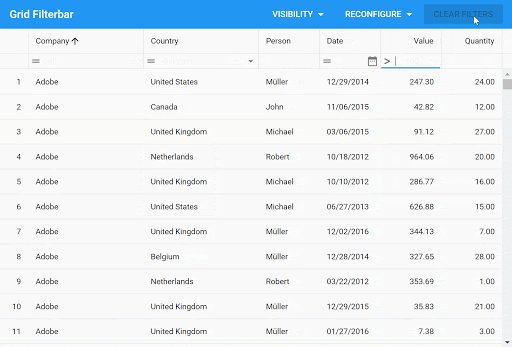
Filterbar
This classic and modern toolkit plugin will add a docked bar under the grid headers and depending on the grid columns configuration, filter fields will be added.
Filterbar in Classic Toolkit.

Filterbar in Modern Toolkit.

New KitchenSink examples
Ext JS 7.4 will bring new Grid examples in KitchenSink to help show how to configure and use the new 4 Grid features.
Modern – Multi level grouping and Summaries
Classic – Multi level grouping and Summaries
Bug Fixes
With 15 bug fixes, this release brings a solid set of improvements that the Ext JS users have been waiting for.
Please see the Ext JS 7.4 release notes
ExtGen and Sencha Cmd
ExtGen 7.4 and Sencha Cmd have been updated to support Ext JS 7.4.
With Open Tooling, @sencha/[email protected], you can unlock many build features of Sencha Cmd by passing environment options through your npm scripts. These options are then sent to Sencha Cmd via Sencha’s custom webpack plugin.
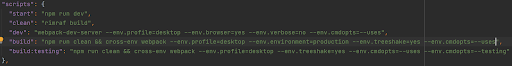
You now can enable the dynamic package loader from your scripts by passing an environment variable through the webpack plugin: –env.cmdopts=–uses. You may recognize this is the same flag used by Sencha Cmd CLI. Sencha’s custom webpack plugin exposes the variable cmdopts to your npm scripts. Within the webpack plugin, this variable is parsed into an array of build options for Sencha Cmd. Building for testing is also available by Cmd Opts.

Explore the Building npm based Applications docs for more information.
What’s Next?
The engineering team is pacing well on regular quarterly releases and we are committed to delivering new features, quality, performance and usability enhancements and improvements all along.
The work on supporting Ext JS 7.4 in Sencha Architect, Sencha Themer, Sencha Upgrade Advisor and Sencha Bridges (ExtReact, ExtAngular and ExtWebComponents) is in full swing*! Our goal is to provide you with continual support through quality and performance enhancements. If you have any feedback or questions, drop us a note here or get in touch.
*Features are not committed until completed and GA released.
Try Ext JS 7.4

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…