Ext JS Customer Spotlight: BlockMate
Get a summary of this article:

BlockMate was borne out of a research project on blockchains. The nascent, yet impressive blockchain technology has pushed the proliferation of blockchain platforms. It has driven a demand from businesses and developers alike, who are eager to understand and build systems using these blockchain platforms. However, there is a lack of tailored solutions to assist developers to quickly learn the complexities and differences in using these blockchain platforms.
In comes BlockMate web application, designed to meet this need to understand blockchain platforms. It supports one of the industry leading blockchain platforms called MultiChain. BlockMate provides a GUI interface, interactive web-based tutorials, interactive documentation, and much more for managing the MultiChain blockchain, all of which will make development faster, easier, and better.

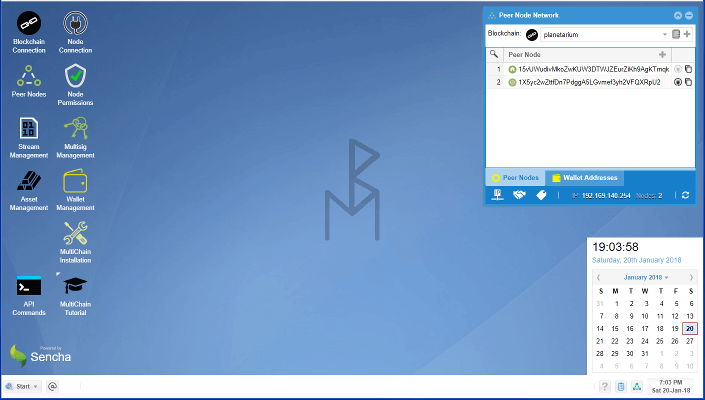
The BlockMate application’s “look and feel” is the familiar “desktop” view – inside a browser!
BlockMate was released at the beginning of December 2017, is freely available, and within its first six weeks has received visitors from over sixty (60) countries.
Why BlockMate Chose Ext JS
Building a highly productive web application for projects has been BlockMate’s aim. The application would be professional, feature-rich, intuitive, and comparable to similar tools that are typically found in native applications used to administer database systems. Some key functionalities our application needs to provide are the following:
- open and interact with multiple windows
- ability to easily drag and drop data between windows
- synchronise window views with updated data
- present data using tabular and hierarchical formats
- display metadata according to attribute types contained in the data
- create customized and reusable components
Having used Sencha Ext JS from v2.0 (for over ten years), these are the types of functionalities that the Sencha Ext JS framework was created to deliver – rich internet applications (RIA). Sencha Ext JS is (still) the only available framework that provides such powerful functionality and components – working seamlessly together – straight out of the box!
The following screenshots illustrate the various Sencha Ext JS components that are used to develop the “look and feel” of the BlockMate application.

Desktop view showing multiple windows (Ext.window.Window) opened. Sencha window manager class (Ext.WindowManager) handles the opening and closing of the windows. Windows can be re-positioned, resized, maximised and minimised. The window in the forefront on the left shows a list of API commands using the Ext.view.View component. The window in the top right, shows a list of wallet addresses using the Ext.grid.panel component.

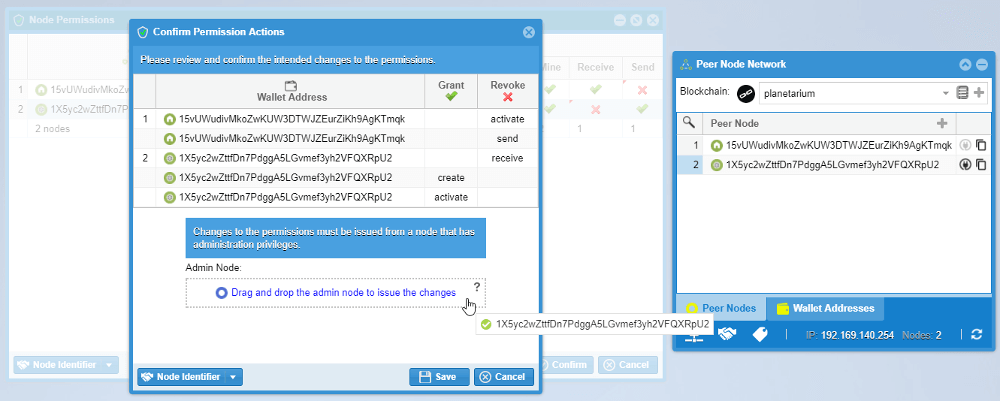
The drag and drop (Ext.dd.DragDrop) feature is used to “drag” data from one (source) window and “drop” it into the other (target) window.

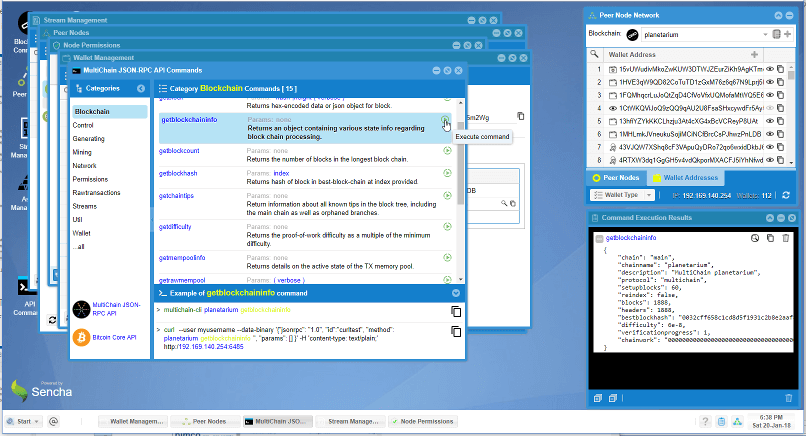
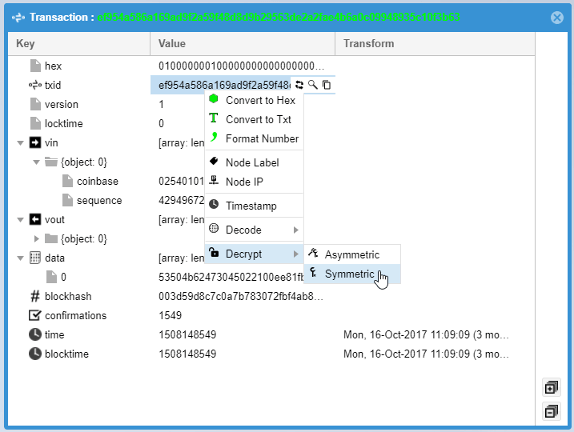
Tree structure (Ext.tree.Panel) is used to show the transaction details stored in a block. Also featured is a floating toolbar with “drop down” nested menu items (Ext.menu.Menu).

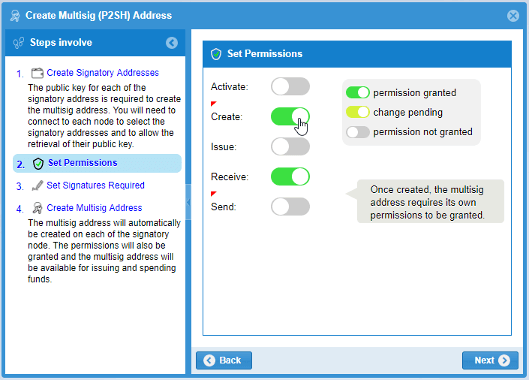
The Create Multisig Address window uses several Sencha components to present its functionality. The window has a multi-pane layout (Ext.layout.container.Border) and nested in that is a four-page wizard layout (Ext.layout.container.Card). In addition, there is a customised checkbox component, which can be toggled ON or OFF, which also has a “change state” indicator.

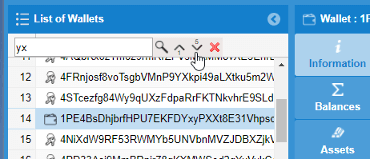
New custom Search component with built-in next / previous functionality, created from the base class, Ext.Component.
What Business Value Does Ext JS Offer Us?
Blockchain development is still at its relatively early stage. Meanwhile, BlockMate is optimistic about the potential the technology has.
Blockchain’s progress has been unprecedented – it makes way for a whole ecosystem of technologies that BlockMate can explore. Riding the waves of change, BlockMate intends to set a high standard in the quality of web applications available to the blockchain developer community.
Sencha Ext JS enables us to achieve this key objective and to make it difficult for other competitors / new entrants, who will need to exceed and “raise the bar” we have set. The BlockMate team needs to be agile and no matter the pivots we may take in the future, this was a definite time we were at the forefront of exploring blockchain’s developer community. Of course, with Ext JS as the foundation, we are confident that we will always be able to respond quickly and deliver to keep our company advantage.
Furthermore, with the introduction of building universal applications, Sencha Ext JS will play a fundamental part in our future innovations. By that time, it will be even easier and faster to manage and deploy our application to suit any end-user device, from a shared and single code base.
How Can New Developers Start with Sencha?
- As a developer, your first question will be “what can this framework do for me?” For Sencha’s offers (Ext JS included), your first port of call should be the Kitchen Sink application. It provides a comprehensive overview of the building blocks (components) available in Sencha. The Kitchen Sink demonstrates how each component is rendered and provides the JavaScript code which shows how easy it is to configure and use the components…you’ll be wowed – guaranteed!
- Sencha online guides and API documentation are second to none and you will be consulting them daily…so bookmark them! In addition, register to the support forum.
- When developing your application, it’s important to get the best from the framework. As a new developer, there will be a learning curve, no exceptions. The Sencha framework is built on solid component based design practices and patterns (Gang of four). If you have a background in languages such as C++, C#, Delphi or Java, it should be easier to grasp the “Sencha way”. If needed, read tutorials on object and event based programming to speed up your understanding of the Sencha approach to develop the best web application you can.
- Remember that Sencha is a complete framework and you may not need to rely on any additional “third party” libraries for your development needs. These include DOM manipulation, templating, handling server requests and responses, data storage, event handling, routing, deep linking, browser history, and date parsing functions.
- Don’t be afraid to delve into the actual framework source code. In fact, I strongly recommend it, as you will learn the framework quicker and appreciate the amount of “heavy-lifting” such as cross-browser support, DOM creation, and event handling that Sencha is automatically providing. You will also learn how to “work with” the framework and get even more out of it.
- Sencha developers are some of the best in the world. They have to be “at the top of their game” to satisfy their large customer base’s requirements – features, performance, and consistent behavior across browsers. Again, have a look at the framework source code. This will help you improve your development techniques and problem solving approaches, as well as produce cleaner code which will be easier to debug and maintain.
- Need customized components? Good news is when the need arises to create a customized component, Sencha is easily extendible. Decide whether you should extend an existing component, create a new component, or create a plugin. To help with your decision, look at the many existing user extended (ux) components and plugins. Familiarize yourself with Sencha’s advanced templating class, Ext.XTemplate, as it’s used to render 99% of the UI components. Below is an example of a custom form field with excerpt of the templating code it uses.

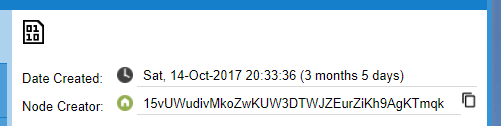
Custom form field using Sencha templating to display an icon after the field label and a trigger icon after the field value.
Ext.define('BlockMate.ux.field.text.Uneditable', {
extend: 'Ext.form.field.Text',
alias: 'widget.uneditablefield',
preSubTpl : [
'
'',
' {$}="{.}"',
'',
' role="presentation"',
'',
' class="{triggerWrapCls} {triggerWrapCls}-{ui} ux-uneditable">',
'
'
],triggerAttrTpl : '',The code excerpt above shows the custom field class definition (uneditablefield), extended from (subclass of) the Ext.form.field.Text class and using the Sencha template.},{
xtype : 'uneditablefield',
fieldLabel : 'Date Created',
itemId : 'txtDateCreated',
labelWidth : 90,
width : '100%',
afterLabelTpl : _blUI.addLabelIcon({icon: 'icon-clock', bgColor: 'transparent'})
},{
xtype : 'uneditablefield',
fieldLabel : 'Node Creator',
itemId : 'txtNodeCreator',
labelWidth : 90,
width : '100%',
afterLabelTpl : _blUI.addLabelIcon({icon: 'icon-node', bgColor: 'transparent'}),
plugins : [{
ptype : 'fieldcopy',
contentType : Constants.CLIPBOARD.CONTENT.TYPE.PEER_NODE
}]
},{The code excerpt above shows how the custom field (uneditablefield) and a plugin (fieldcopy) are used to display the form fields. The plugin is used to display and provide the trigger functionality of copying the field content to the system’s clipboard.}
How To Access Sencha for Studying?
In our fast and constantly changing world, there will always be new libraries being released which announce their approach is the best, lightning fast and easy to use. Some may require a paradigm shift (their epiphany moment), but it’s comforting that Sencha offers a strong and stable framework that can withstand the test of time (built on over ten years of experience).
It is commendable that Sencha is not in a “popularity race” but understands the needs of “real-world” businesses that use the framework to build their critical and core business applications. Sencha does not rely on any hyperbole and steadfastly provides a dependable framework. Sencha is continuously improving the framework and supporting new standards, new techniques, integrating and adding interoperability to other “best of breed” libraries such as D3 and ExtReact.
Sencha Ext JS provides unrivalled UI components and functionality, and is professionally supported; it is the “rolls-royce” framework for developing enterprise applications.
If you want to study Sencha’s capabilities to benefit you as a developer, feel free to contact Sencha, check the support page for resources, or participate in their forum.

The selection of a front end framework for enterprise applications remains one of the most…

Every software project begins with a choice that reverberates through its entire lifecycle: which development…

Building software for regulated industries demands more than functional code. Healthcare organizations must protect patient…









