Ext JS Customer Spotlight: Greentree International
 Greentree International is comprised of technology and business buffs with one obsession: building the best business software. The latest version of our ERP software product, Greentree4, heralds the next generation of business management software for mid-tier companies. It draws on the rich Ext JS 5 touch-enabled framework to break down walls traditionally enshrouding ERP software. Greentree has broad appeal and is currently used by 10,000 companies globally, across more than 20 industry verticals. Our customers consistently tell us how their business has been transformed.
Greentree International is comprised of technology and business buffs with one obsession: building the best business software. The latest version of our ERP software product, Greentree4, heralds the next generation of business management software for mid-tier companies. It draws on the rich Ext JS 5 touch-enabled framework to break down walls traditionally enshrouding ERP software. Greentree has broad appeal and is currently used by 10,000 companies globally, across more than 20 industry verticals. Our customers consistently tell us how their business has been transformed.
Why We Chose Ext JS, Sencha Touch and Cmd
We required a comprehensive rich user interface framework that delivered the following critical features to meet our goals.
- Cross-platform: Must run on as broad a range of devices as possible and not rely on any particular operating system or browser vendor.
- Performance: Must perform well to provide the user with a responsive user experience. This includes latent and low bandwidth connections.
- Flexible: Must deliver a rich user interface to allow for a very flexible product. Examples of this are drag/drop, themes, paging grids, trees, advanced drop downs and searches, animations and effects, etc. Customizable: Must be able to enhance and extend the framework to meet unique Greentree requirements.
- Supported: Have an active developer community with strong support forums.
- Rich Library: Provide an extensive set of widgets, examples, and developer documentation.
Sencha Ext JS was head and shoulders above the competition, and we chose it as our framework because it delivered a comprehensive set of features to meet our goals. The alternatives we considered were DOJO, jQuery, YUI, QooXDoo, and DHTMLX. Since selecting Sencha frameworks, we have grown our knowledge and use of Ext JS and Sencha Touch to successfully deliver Greentree4.

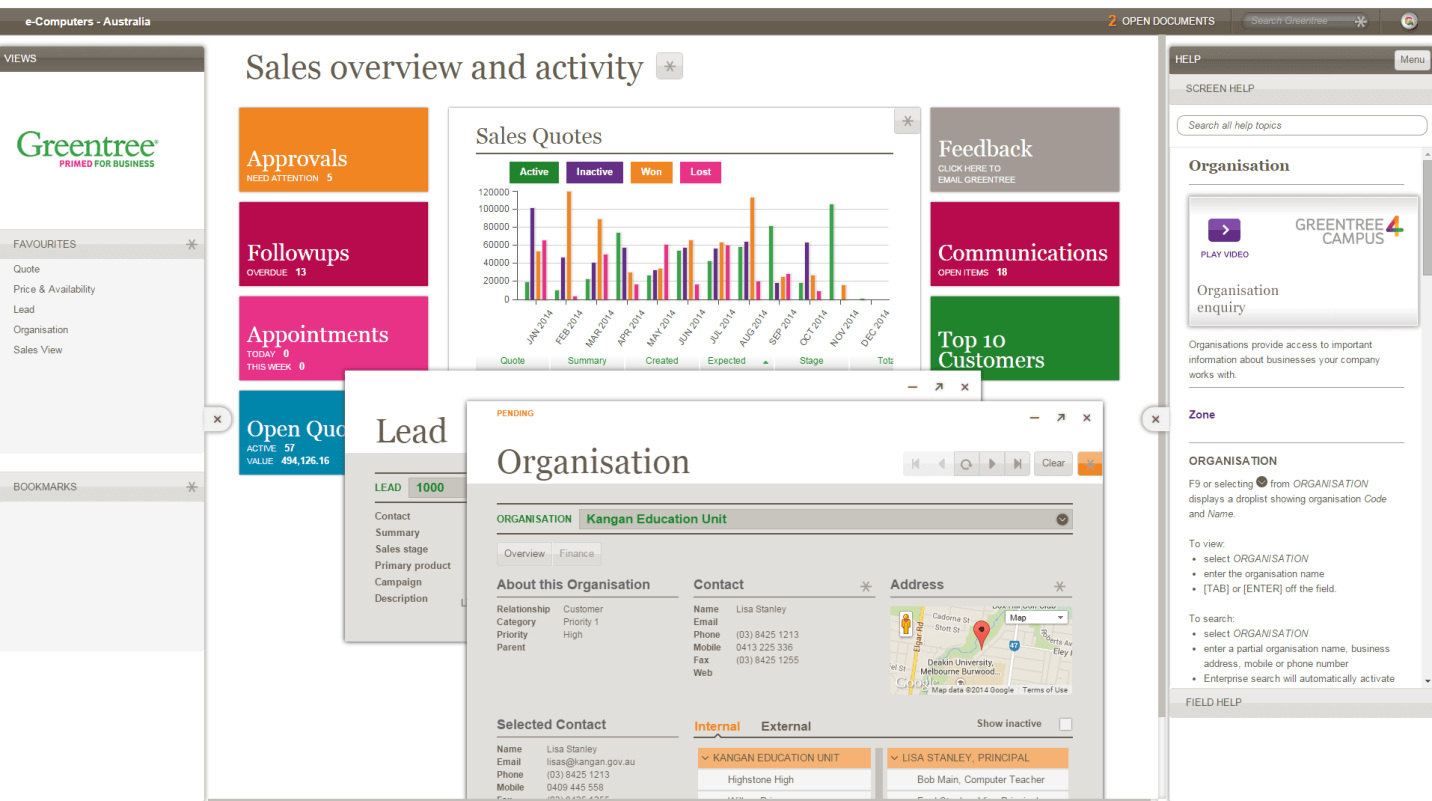
Ext JS 5 has enabled us to deliver a complex and powerful single page rich internet application to the desktop, tablet, and touch desktop world.
Our customers demanded a desktop experience on their tablets, which meant prior to Ext JS 5, we were facing a considerable challenge delivering our RIA to tablets using Sencha Touch. The merging of the Sencha Touch and Ext JS core frameworks and the integration of the touch event system into Ext JS 5 has saved us considerable development effort. It also made component extension and code sharing across the two frameworks significantly easier.
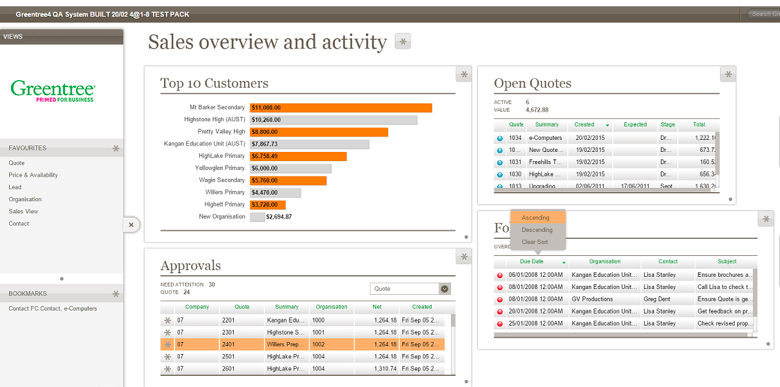
With performance as our focus, we by default took full advantage of the Ext JS buffered data store and implemented server-side sorting and filtering. All our grids use buffered datastores, which minimizes the dom footprint and only loads data when the user requires it. These improved grid render and datastore load times and meant we could with confidence add any grid view of data regardless of the size of the underlying data collection and know that performance wouldn’t be compromised.

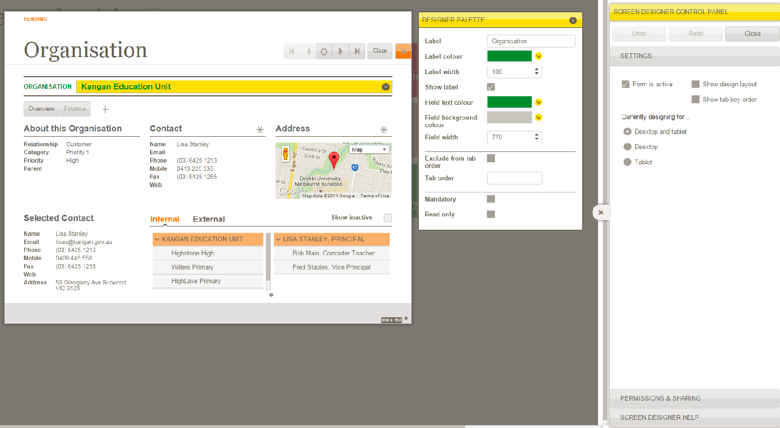
The Ext JS framework with the component and Ext.dom.Element abstractions makes creating complex web applications easy. Without having to deal with the complexities of working with the dom directly, we were able to create a screen designer that enables our users to customize their forms, in a WYSIWYG designer, to better suit their business needs.

Improved Performance
Sencha Cmd combined with the GRUNT task runner has consolidated and simplified our build process and has made version upgrades and upgrade testing seamless.
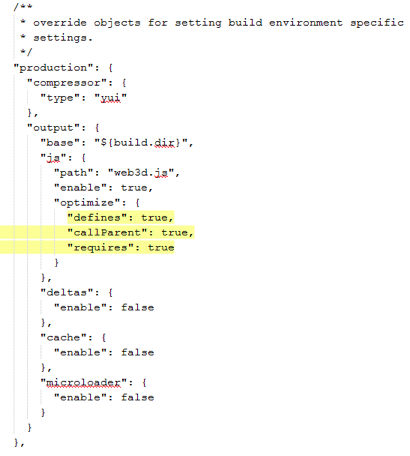
It has also provided us with an easy way to define multiple environment build profiles that help with development, testing, and optimizations of our production builds
- Production – Fully optimized and compressed single file resources
- Testing – No optimizations, single file resources uncompressed
- Development – No optimizations using the micro loader
With performance one of our key requirements, the Sencha Cmd production build and optimization settings (configurable in the app.json file) have provided us with significant performance improvements across our application on desktop and notably on tablet.

Business Value of Using Sencha Ext JS, Touch, and Cmd
Three years ago, with a wave of disruptive (better) technologies coming at us, we could see the potential to leverage the ERP engine in new ways. We pulled together the most talented global team available. We ramped up our already high investment in R&D and set our goals to leverage the enormous power of our existing systems and customers’ investments, use the best of the new technologies to add new platform capabilities that would engage and empower a much wider audience, and deliver real business benefits.
With business software, it’s what you can’t see that is probably the most critical part, so we need to talk about architecture and engineering. Greentree4‘s new capabilities are built on the right foundations. Sencha Ext JS 5 gives us a powerful HTML5 framework, rich with components. This has given us a huge advantage over building these components ourselves. Using the broad library of components within Ext JS, we have been able to extend and apply our own unique user designs much more quickly than if we had to build these from scratch.
Greentree4 has been designed with a unique single user interface design to deliver identical user experiences for tablet or desktop. The release of Ext JS 5 with touch enablement saved us at least 2 person-years of development time by delivering the same application on touch-enabled devices such as tablets.
Our server-based architecture now delivers the required user experience based on device, using Sencha Ext JS 5 for tablets and desktops, and Sencha Touch for small screen smartphones. This provides a compelling and performant user experience on any device. Sencha Cmd is used to maximize performance by optimizing builds.
We’ve maintained our strategic advantage by allowing customers to extend and customize for their unique requirements with features like our drag and drop Ext JS-based screen designer.
On top of this, most of our competitors still deliver annual enhancement upgrades. We offer continuous deployment, and Sencha Cmd combined with the GRUNT task runner has consolidated and simplified our build process to make version upgrades and upgrade testing seamless. We can deliver customer benefit much faster.
Our Advice to New Developers
- Engage with Sencha Professional Services and have them review your architecture and coding structures to get the absolute maximum performance using best practices.
- Subscribe to Sencha Premium Support for fast turnaround on questions.
- Be an active beta program participant and provide Sencha with constructive feedback.
- Become part of the Sencha Community to learn from other developers.
Final Thoughts
We have worked hard to create a close relationship with Sencha both locally and in the U.S., and we believe this has been beneficial to both our organisations. We look forward to adding even more business functionality to Greentree4 using Ext JS 6.

User experience matters just as much as the services a company offers. To meet this…

The latest industry reports show that around 60% of web applications rely on data grids.…

In the current age where data is wealth, almost 2.5 quintillion bytes of data are…









