How to Create Google Chrome Apps and Extensions from your Ext JS App
Introduction
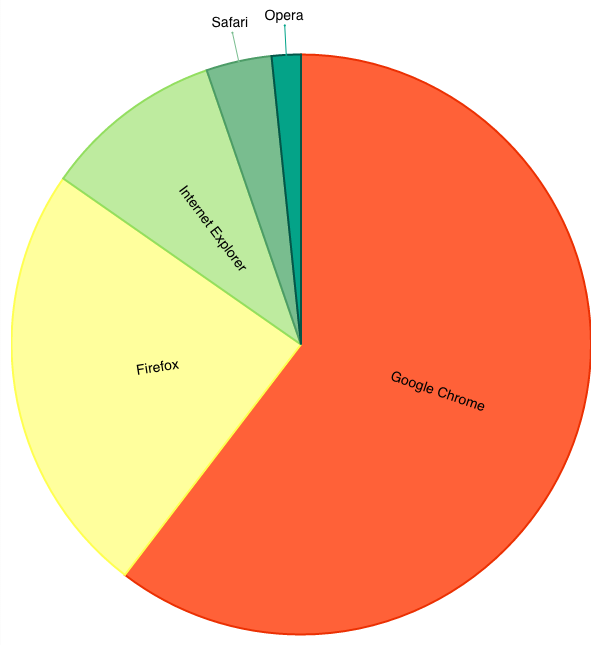
 Google Chrome is an important delivery mechanism for web content. As of September 2014, Chrome had a 59.6% browser market share.
Google Chrome is an important delivery mechanism for web content. As of September 2014, Chrome had a 59.6% browser market share.
It’s not just the browser; it’s also Chrome OS, the operating system that runs on Chromebooks. According to Gartner, 5.2 million units are expected to be sold this year. The demand for Chromebooks is rising, particularly in the US education market.

Source: w3schools.com, 2014
The Google Chrome Web Store is a great place to get exposure for your applications because anyone who uses the Google Chrome browser can install these apps.
Ext JS’s Javascript Web Framework feature for developers enables you to create powerful web applications. Chrome apps, like web apps, are written in JavaScript, CSS, and HTML, so Ext JS is the ideal framework for developing, displaying, and performing Chrome apps.
There are different types of installable Chrome apps: extensions, packaged apps, and hosted apps.
- Hosted web apps are regular web applications, served from a web server.
- Packaged web apps are bundled and are completely installed in Chrome browsers with access to special Chrome APIs
- Extensions are small apps that can modify and enhance the functionality of the Chrome browser.
Today we will examine how to build a hosted app in detail; the process of creating a packaged Chrome app or extension is much different and maybe covered in future posts. If you are interested in building packaged apps or Chrome extensions, please see the following resources that have been created by the Sencha team:
- App Inspector for Sencha Touch and Ext JS Developers
- Debugging Your Apps with Google Chrome and Sencha
Let’s take a look at the steps you’ll need to follow to package your Ext JS app for Google Chrome.
Requirements:
- Ext JS 5 and Sencha Cmd
- An Ext JS application originally generated with Sencha Cmd
- A Google account, which will be used as a developer account to access your apps
- One icon for the Google Chrome Web Store (128×128 pixel PNG)
- Artwork, which will be used to feature the app in the Web Store:
- 440×280 PNG used as a tile in the search results
- At least one 1280×800 PNG screenshot of the app
- Access to a web server (hosted apps require a network connection; load the application from a whitelisted url).
For demo purposes, I’ve created a simple Ext JS 5 todo application. The namespace of my app is called: ExtTodo. This application was originally generated with Sencha Cmd 5.
I’m sharing this example in my GitHub repository.
Here are the steps:
1. Disable the image slicer
By default, the build process enables the image slicer to create fallback images for legacy browsers. Google Chrome is a modern browser, so we don’t need fallback images. Therefore, we’ll disable the slicer to reduce the build time and minimize our production output.
Open ~/exttodo/.sencha/app/sencha.cfg and then add the following under the namespace:
# Skip the image slice process
skip.slice=1
2. Build with Sencha Cmd
After disabling the image slicer, let’s create a production build. Run this command from the application folder:
sencha app build production
The build process creates a single, compressed .js file containing everything needed to run your application. It contains all Sencha Ext JS classes that are used as well as all of your own custom application code. The build process will also create a minified stylesheet for production, which contains the framework theme and maybe custom styling.
3. Verify your build
With your file explorer, browse to the build/production/MyApp folder, to locate the exttodo application (e.g. ~/exttodo/build/production/ExtTodo).
Notice the following file structure:
- app.js – the single minified JS file
- app.json – contains app specific settings
- index.html – landing page for our application
- resources/ – folder that contains all of the configured images, fonts and other resources for our application
- ExtTodo-all.css – the CSS theme
4. Upload the build to your webserver
Now, it’s time to upload your build to a web server.
Note: If you don’t have a web server and just want to test how to create a Google Chrome app with Ext JS and Sencha Cmd, you can skip this step. Later, in the manifest file, link to the build/production/MyApp folder on localhost.
5. Create a new empty folder
Create the googlechromeapp folder:
~/exttodo/googlechromeapp/ExtTodo
This folder will contain Chrome Webstore assets and a manifest file.
6. Copy the icon and artwork into the root of the googlechromeapp/MyApp folder
7. Create a manifest file
It’s actually very easy to create hosted Google Chrome apps. All you need is a manifest.json file, which you put in the root of the ~/exttodo/googlechromeapp/MyApp folder. It looks like the following:
{
“name”: “ExtTodo”,
“description”: “A simple Ext JS 5 Todo app”,
“version”: “0.1”,
“manifest_version”: 2,
“app”: {
“urls”: [
“http://localhost/exttodo/build/production/ExtTodo”
],
“launch”: {
“web_url”: “http://localhost/exttodo/build/production/ExtTodo”
}
},
“icons”: {
“128”: “icon_128.png”
}
}
Note: In this example, I am setting the app url to localhost, just for testing purposes. As soon as I am hosting my web application online, I can set it to http://mydomain.com/mychromeapp/
Let’s review each of the important properties in this JSON configuration object:
-
- name – Required. The name of the application; this is displayed in the store and in Chrome’s launcher.
- description – Recommended. A brief description of the app.
- version – Required. The version of this metadata; each time you update the metadata this number must be incremented.
- manifest_version – Required. The current supported manifest version is 2.
- app – Required. The remote URLs that the app uses.
- urls – Recommended. Array with the URLs for the pages in the hosted app.
- launch – Required. Specifies what happens when the user launches the app.
- web_url – Required. Specifies the launch page as an absolute URL.
- icons – Recommended. Specifies the icon shown in the launcher.
For a complete overview see, the Google Developer Guide on Installable Web Apps.
8. Create a zip file
Now, create a zip file from the contents of ~/exttodo/googlechromeapp/MyApp. the manifest.json and the icon, those files should be the root of your zip file.

9. Upload the file to the Google Dashboard
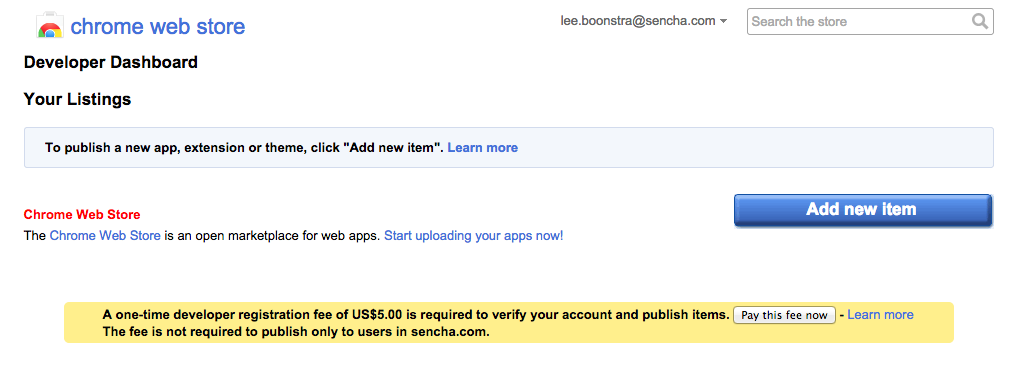
Open the Google dashboard (you need to be logged in to Google).
Click the Add new item button, and accept the Google web store agreement.

Next, click the Choose file button, and select the ~/exttodo/googlechromeapp/MyApp/myapp.zip file. This action
will upload the package.
After uploading, it will forward you to the set up publish screen, where you can write a detailed app store description and showcase app screenshots, etc. We don’t need to do this for our tutorial.
Click Save draft and return to dashboard button.
Note:If you want to publish the web app or want to sell applications through the app store, then there are some additional steps. See the last steps in this guide, Publishing Your App.
Basically, you will need to fill out the publish settings. Publishing apps requires a one-time registration fee of $5, to make sure developers upload serious web applications.
If your hosted app is listed in the Chrome Web Store, you must prove that you control each domain specified in this field.
10. Test it
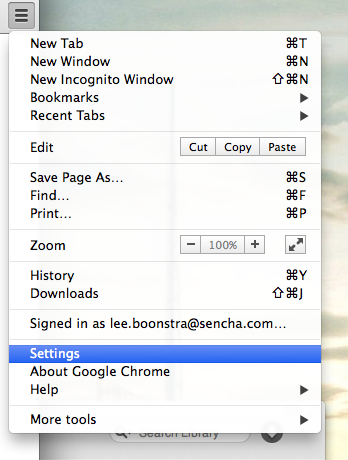
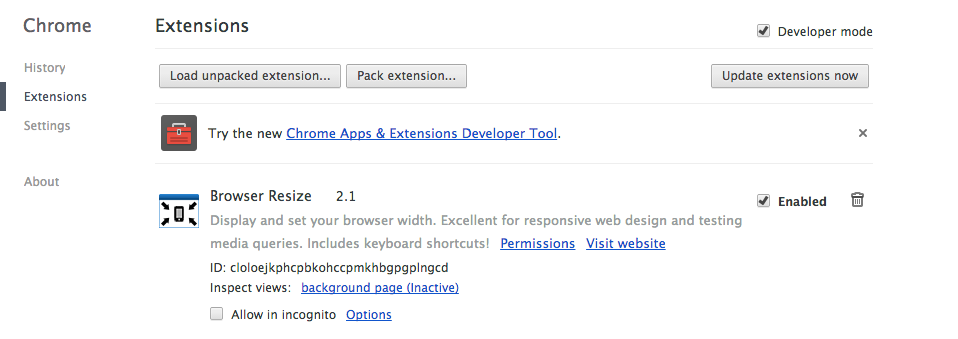
To test your application running as a Chrome App, go to the Chrome settings. See the screenshot below.

Open the Extensions tab.
Check the Developer Mode checkbox, and click the Pack extension button.

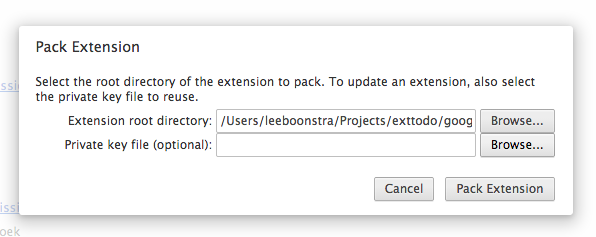
The pop-up window below will be shown. For the Extension root directory, select ~/exttodo/googlechromeapp/MyApp folder. Then click the Pack extension button.

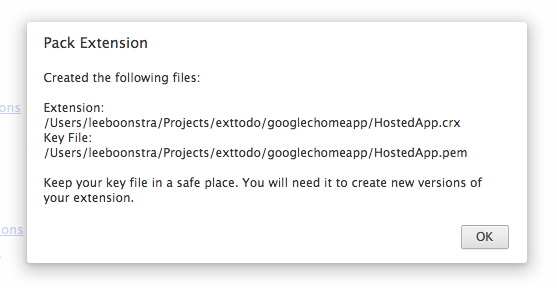
This will download two files. MyApp.pem and MyApp.crx. MyApp.pem is a file with a secure key. You need to save this file, outside the googlechromeapp/MyApp/ folder.

I moved the MyApp.crx, which is the app launch file, into the ~/exttodo/googlechromeApp/MyApp/ folder.
After that, press the Load unpacked extension button.
In the next popup window, select the ~/exttodo/googlechromeapp/MyApp folder. Then, the app icon will show up in the extensions list.
To test the hosted application, open a new tab in Google Chrome, and select the apps button  (or type the following url: chrome://apps). The 128×128 app icon will be visible and this will launch my extodo app.
(or type the following url: chrome://apps). The 128×128 app icon will be visible and this will launch my extodo app.
Conclusion
Google Chrome is an app platform worth looking at because many people are using Google Chrome as their favorite browser. Ext JS 5 helps you build powerful applications, and because Chrome apps are web applications, we can use this platform to get exposure. There are different types of Chrome apps you can build, such as packaged (offline) Chrome Apps, Chrome browser extensions (to enhance browser functionality), and hosted web applications. In this tutorial, I’ve demonstrated how developers can create hosted Chrome applications in a few easy steps.
What kind of Chrome Apps are you building? Let me know in the comments section below.

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…









