How to Design UI Faster With the Best UI Components
In this era of technology, time is of great importance. As a website developer, I always find ways to design UI that looks great and functions seamlessly. However, it may not be possible for every developer due to a long list of requirements and tight deadlines. Using the best UI components is essential to achieve a faster UI design system. One such example is Ext JS.
Ext JS can help us save time by providing pre-built design elements. Moreover, we can easily streamline our development process without losing quality. If you are not aware of Ext JS, don’t worry! In this blog, I will explain how you can get started with Ext JS. We will start with some basics and then get into more details. Continue reading this article till the end.

What Are UI Components?
UI components are more like building blocks of our app structure’s user interface. You must know that multiple elements can help you create a user interface in application development. These elements include tags, sliders, search fields, toggles, buttons, dropdown lists, input fields, and much more.
What Are UI Component Libraries?
UI component libraries refer to something that consists of ready-made UI components. For example, buttons, dialogue boxes, input fields, and much more. Note that these libraries help create a layout of our applications much quicker, simpler, and easier. As a result, you can save time without the need to build everything from scratch.

What Are the Benefits of UI Component Libraries?
UI component libraries come with multiple benefits, which can enhance application development for programmers or React developers. Let’s take a look at some most common benefits.
Easy to Use
One of the best things about UI libraries is that they are well-organized. Moreover, they also come with excellent documentation, which makes them easy to follow and use.
Compatibility
If you are a front-end developer, you must have faced cross-browser or cross-platform compatibility issues. These libraries, such as the Ext JS component library, can provide compatibility and save us a lot of time.
Look
It makes the components look fantastic when we put extra effort into them. React UI library can also help us enhance the looks of our application.
Accessibility
The UI libraries mostly adhere to the accessibility guidelines. Therefore, programmers or developers don’t need to bother with it when using React component library.
What Is Sencha Ext JS?
Sencha Ext JS is a comprehensive framework made with JavaScript. It can help us build cross-platform and data-intensive web applications. Those web applications are mostly compatible with all types of modern devices. Let’s take a look at how we can start with Sencha Ext JS.
How to Get Started With Sencha Ext JS?
If you want to start implementing Sencha Ext JS in your web development, here is how you can do it.
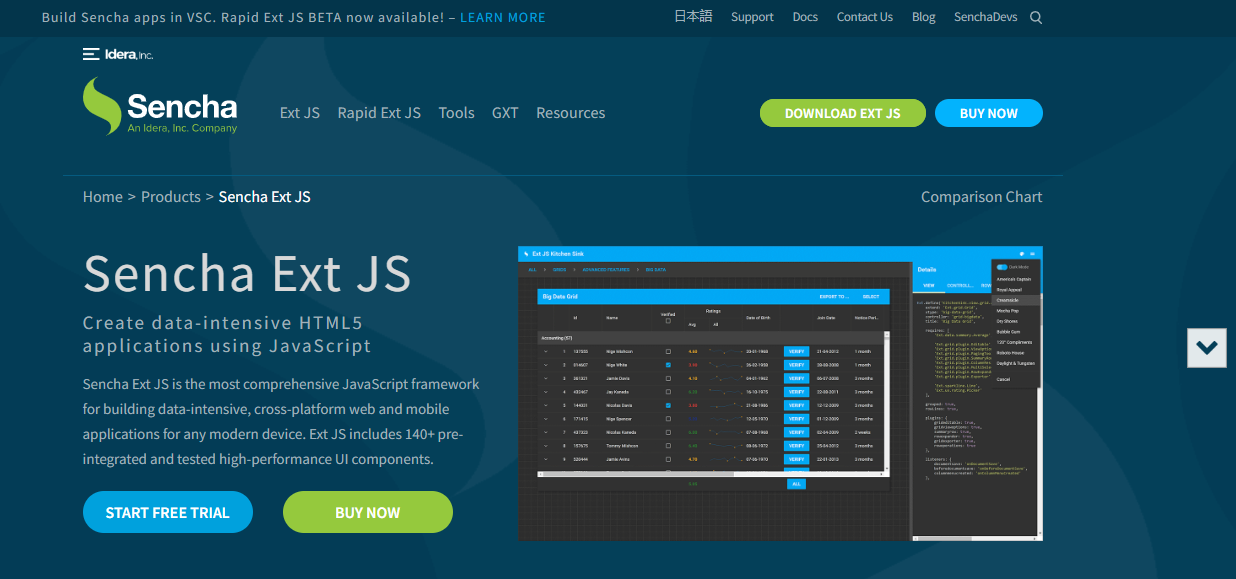
First of all, you have to visit their website and look for the blue button “Start Free Trial”. You can see it in the image given below:

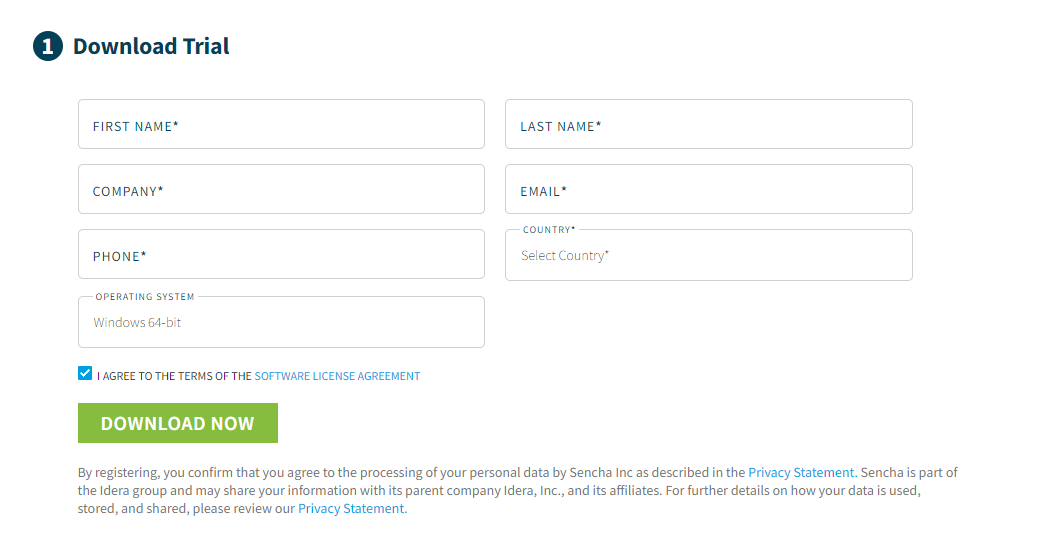
Note that you can get started with Sencha Ext JS within three simple and easy steps. When you click on”START FREE TRIAL”, you will get the below screen. You must fulfil the required details and click on the Download Now button.

Then, you have to follow the below steps:
Unzip the downloaded folder from the Ext JS website.
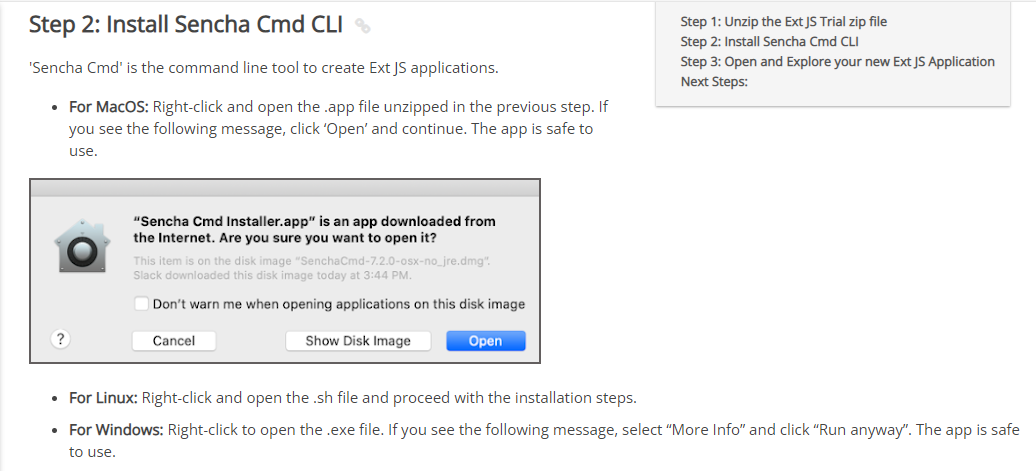
Then, you must install the Sencha CMD CLI. Here are the details for installation in Linux, MacOS, and Windows.

Finally, you can enjoy and explore your new Ext JS application. Note that the installation process is well-explained on the Sencha Ext JS website. You must open the command window and create a directory where you will keep your new application.
cd <folder-to-create-the-app>If you are a trial user, you can use the following command:
sencha generate app --ext MyApp ./MyAppOn the other hand, if you are using Ext JS as an active customer, you can use the following command:
sencha -sdk /path/to/downloaded/sdk generate app modern MyApp ./MyAppYou can navigate to the new application through the following command:
cd MyAppThen, you can run the application through the following command:
sencha app watchYou can also run your application in a browser through the following URL: http://localhost:1841/
Next Steps:
Now, you can experience highly efficient UI components, debugging, and testing tools.
You can also add more components and learn more about the application structure at the Sencha Ext JS website.
How to Design UI Faster With Ext JS?
Let’s explore some steps to design UI faster with Ext JS.
Research and Analyze the Design
You must research the design requirements and understand the project’s objective, audience, and target. It can help you find desired design elements and how integrate them.
Understanding the Grid System
Understanding the grid system is important to create flexible and responsive web development projects. You must learn about different grid system components and how to customize them.
Searching for Wrappers
Wrappers can help us speed up the design process. Ext JS comes with many pre-build wrappers. These include widgets, templates, and custom components.
Reusable Components
Creating reusable components can be helpful in faster web development. You can save a lot of time by preventing the need to design components again and again.
Develop Site Data
Finally, you have to create site data such as images, multimedia, and other content. Your site data must have optimized performance. Moreover, it should easily integrate with the Ext JS framework.
What Are the Advantages of Using a Sencha Components Library?
Here are the advantages of using the Sencha component library:
Faster development
Beautiful UI
Less Coding, more time developing
Easy to use
Cross-browser compatible
What Are the Best Ext JS UI Components?
As we know that there are multiple components in Ext JS that can enhance your web development project. However, some of the most used and amazing components are listed below:
- Grid Panel Component
- Tree Panel Component
- Form Panel Component
- Tab Panel Component
- DataView Component
- Chart Component
- Toolbar Component
- Combo Box Component
- Menu Component
- Window Component
How Can These Libraries Help Develop Faster UI’s?
The reason behind the fast development of UIs through these libraries is pre-built components, frameworks, and templates. Here are some ways that can help you build faster UIs.
Most UI component libraries have pre-built components such as forms, menus, and buttons. You don’t have to spend extra time building these elements from scratch.
The pre-built templates also come with multiple pre-built layouts and designs. And, the best part is that we can modify them to customize according to our application.
Different frameworks such as React, Vue.js, and Angular give a comprehensive structure to build UIs. As a result, you can develop complex UIs more efficiently.
The best part about React component libraries is that they are cross-browser compatible. As a result, you don’t need to create custom code for every browser.
The open-source community of these libraries can also help in developing UI components faster. The developers contribute to the code base, introducing new features, and fixing bugs.

Best UI Components: Conclusion
Designing UI with the best UI components can significantly speed up the design process and improve the overall user experience. By utilizing pre-built components, templates, and frameworks, designers and developers can focus on the specific requirements of the project and deliver faster results.
The use of reusable components and cross-browser compatibility ensures that the UI looks and functions consistently across different devices and browsers. This is crucial in today’s digital landscape. With the availability of numerous UI component libraries and frameworks, it is essential to get the one that best meets the React project needs. etc.
Best UI Components: FAQs
Which Is the Best Component of the Library?
Sencha Ext JS comes with multiple components that can improve the speed of UI development.
What Is the Component of a Library?
The component helps us implement a specific functionality into our application. You can get the best components from Sencha Ext JS or React UI components libraries.
What Are UI Libraries?
UI libraries come with several UI components that we can integrate into our web applications.
What Are UI Components?
UI components help us decide the functionality of our application.

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…









