How To Use JavaScript Grid Tutorial To Solve Issues With App Development
The importance of web and mobile apps that can handle massive volumes of data has skyrocketed over the past few years. Both small and large enterprises now want to make the most of their data for monitoring and better decision-making. In this context, a feature-rich data grid that can display and manipulate millions of data records is of the utmost importance. Instead of developing a grid from scratch, app developers now require off-the-shelf solutions with a JavaScript grid tutorial for their data-intensive apps. It is important to have access to a professionally built, pre-tested and robust data grid that developers can easily integrate into their project and have a great app deployed in a short amount of time.
When it comes to a data grid, developers still face many issues and require a reliable support framework to resolve them. In this guide, we’ll show you which JavaScript grid tutorial you can use to solve various issues with app development. Continue reading to find out a list of Sencha’s different JavaScript grid tutorials to help you get started.
Where Are The Blog Archives For JavaScript Grid Tutorial?
Sencha Ext JS has a comprehensive list of tutorials on various topics including:
- Beginners’ guides on JavaScript grid
- Troubleshooting JavaScript grid
- Adding UI components to the JavaScript grid
- Numerous examples and much more!
If you are stuck with an issue in your JavaScript grid or you need ideas on how to revamp, then this is a great place for finding all types of content and how-to guides on the JavaScript grid.
What Is Sencha Feature Rich GRUI?
Sencha’s GRUI is a feature-rich grid for React applications. If you are a React developer, Sencha’s GRUI is the perfect solution for building data-intensive applications. GRUI has been optimized with a whole new architecture and features to give you a robust and high speed JavaScript grid that is easy to use and integrate in your React applications. Moreover, Sencha’s GRUI is very easy to configure and has a smaller footprint than other grid solutions.
Is There A JavaScript Grid Tutorial To Modernize My Grid With Various Functions?

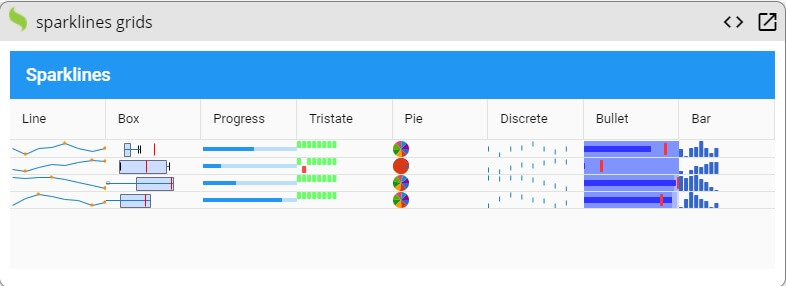
Yes, absolutely! Ext JS has tutorials on all types of topics. Explore how you can modernize your grid with various functions. This tutorial shows you how you can lock two columns side by side. With this feature, users can scroll down two columns simultaneously and conveniently compare two columns of data. Additionally, this tutorial also shows you how to add infinite scrolling to your grid. This allows users to keep scrolling through millions of data points smoothly, without visiting another web page and without any compromise in speed or efficiency. Moreover, you can add sparklines to your JavaScript grid. A sparkline is a small line chart that lets you visualize data effectively, without having to browse through raw numbers.
How Do I Visualize Data With Treemaps, Heatmaps, And Pivot Heatmaps?

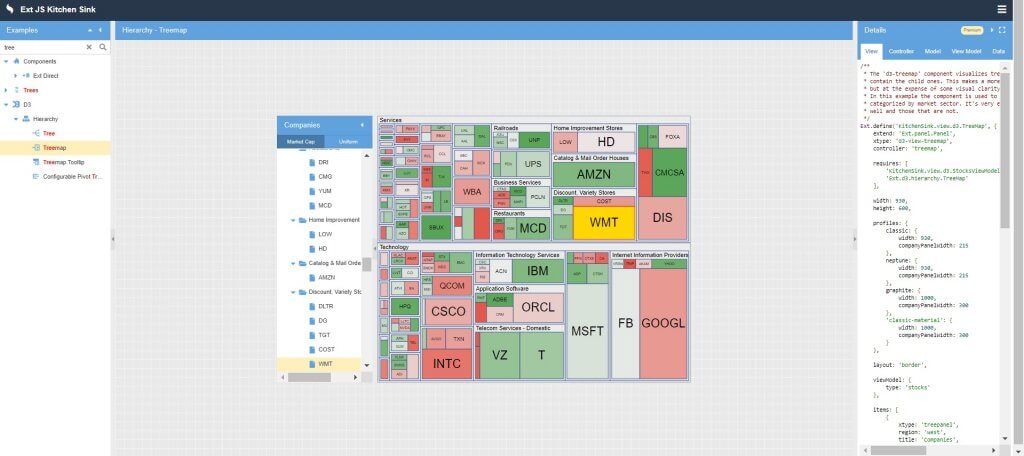
The accumulation of massive amounts of data is a norm in this day and age. App developers are not only troubled with manipulating such large amounts of data but effective modes of presentation of this data might also be an issue. Ext JS solves all your issues and problems with its incredibly fast JavaScript grid. Not only that, Sencha D3 JavaScript package is fully integrated with Ext JS. With this component you can create powerful data visualizations for your users. Visit this JavaScript grid tutorial on visualizing data with D3 and JavaScript using treemaps, heatmaps and pivot heatmaps. This tutorial will show you how to create the following:
- Treemaps: Treemaps recursively subdivide areas into rectangles. The area of any node in the tree corresponds to its comparative value.
- Heatmaps: If you have multidimensional arrays, you can effectively visualize them using heatmaps. In a heatmap, colors represent individual values.
- D3 Pivot Heatmap: This visualization mode extends the D3 Heatmap to work with the pivot matrices.
Where Can I Find a JavaScript Grid Tutorial to Revamp My Grid With Sorting, Grouping, And Filtering?

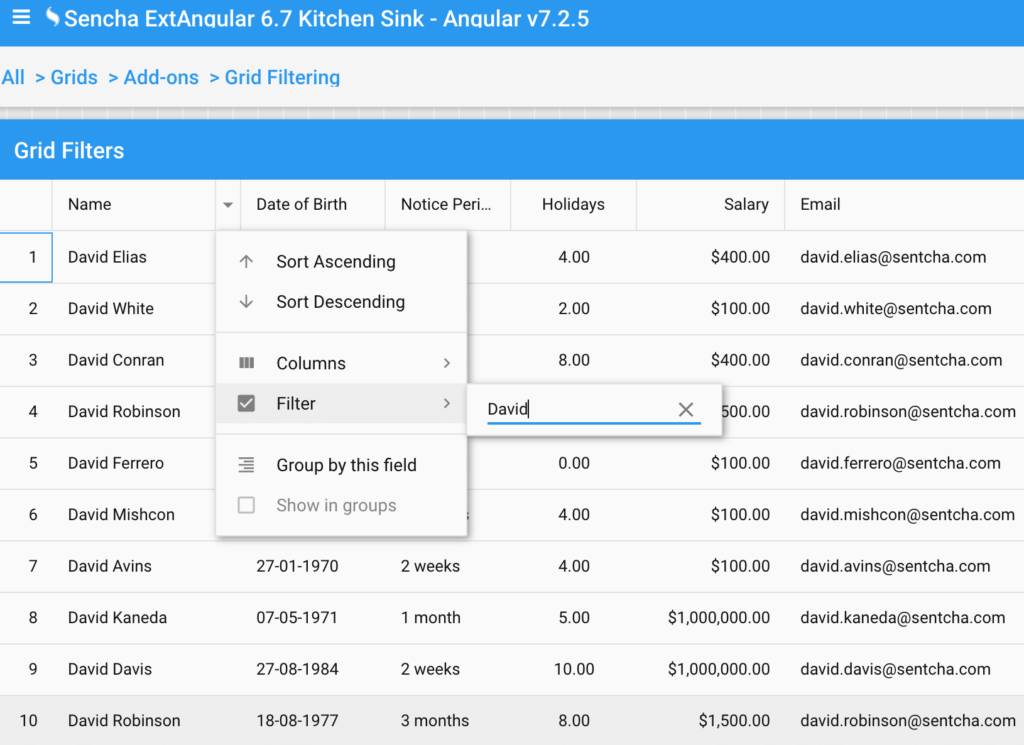
Click on this great Sencha tutorial link that shows how you can modernize your JavaScript grid with sorting grouping and filtering. Sorting, grouping and filtering are very important basic functions that allow your users to interact with and manipulate large volumes of data. A few features for these three operations are:
- You can sort your data either by configuration or under program control. You can also perform both single-column and multi-column sorting.
- Grouping columns allows you to work with multiple columns or groups of data at the same time. You can display grouped data items, compare them or apply different operations to these groups. Sencha’s JavaScript grid has a grouped configuration that allows you to group together different columns.
- There is a grid filters plugin that allows you to filter data based on a given criterion.
Can I Customize My JavaScript Grid With Various UI Components?

A major issue faced by app developers is how to customize the data grid according to their project’s requirements. We at Sencha, understand that any off-the-shelf solution is not always sufficient to meet each and every need of a project. The same goes for a Javascript grid. Ext JS comes with 140+ UI components that you can add to your app. Moreover, you can add widgets and different UI components to your grid to enhance your users’ understanding of their data. You can add bar charts, line charts, buttons, forms and many other features to your Javascript grid.
Are You Ready To Start App Development With A Feature Rich Data Grid?
Of course you are! Sencha’s comprehensive list of resources, tutorials and code examples are there to get you started with app development. Sencha’s solutions to data grids like GRUI, Ext JS data grid, and pivot grid enable you to create powerful apps that can handle and manipulate millions of data records.
You can try out various Sencha’s solutions including the Ext JS grid and React grid. Enhance your user’s data browsing, data viewing and data visualization experience with Sencha’s fastest data grid. Join the Sencha family and sign up for Sencha’s products today.

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…









