7 Must-Try JavaScript Grid Layouts for Modern Web Design

Grid layouts are important for creating web apps because they help organize content attractively and make sure the app functions smoothly. The component-based architecture JavaScript framework takes these layouts to the next level by adding interactivity, flexibility, and advanced functionalities beyond the capabilities of CSS alone. In this article, we’re going to explore 7 JavaScript grid layouts you should try if you’re into modern web design, and they show how powerful and flexible JavaScript and its JS frameworks can be.
Basic CSS Grid System
The basic CSS grid is a 2D layout view for web components that helps content organization in rows and columns. However, even though it has different features like the ability to precisely position items using grid placement and adjust their alignment, they face major limitations as well. Some of the limitations are responsiveness, the ability to handle complex interactions, and advanced layouts.
This is where JavaScript, along with the JavaScript framework, comes into play. Above all, JavaScript enhances CSS grids by giving it responsive designs, and dynamic behaviors such as drag-and-drop. Similarly, it allows the creation of more complex structures like nested or circular grids. They overcome CSS’s basic constraint, which is the limited ability to handle complex layout patterns without workarounds.
Ext Grid

First of all, let’s look into the basics of the Ext grid, its features, and how the Ext grid outperforms the other libraries.
Understanding Ext Grid
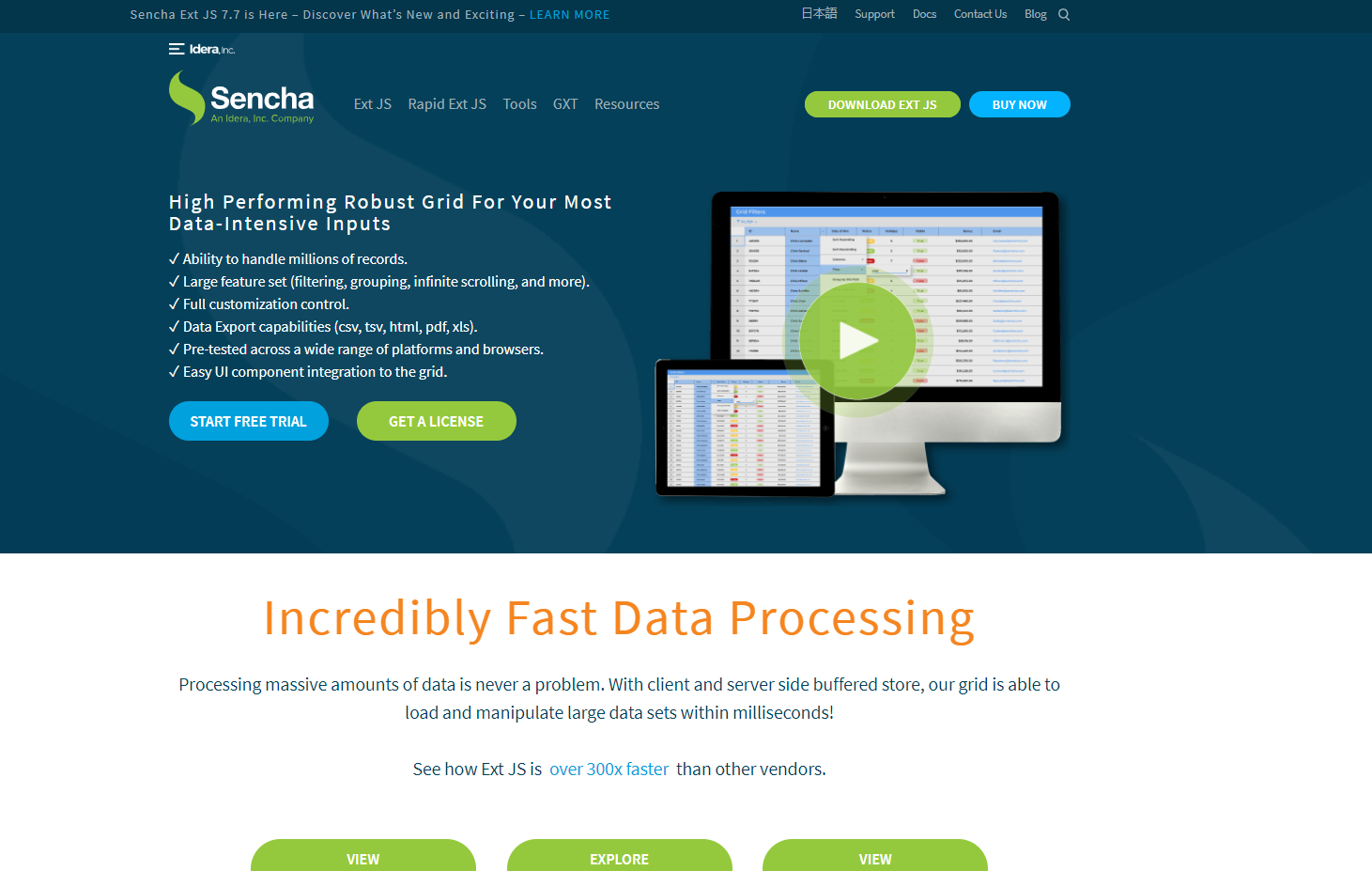
Sencha’s Ext Grid is a JavaScript grid that allows the creation of data-driven grids with features like advanced sorting, filtering, in-cell editing, aggregation, and pivot table functionalities. In addition, it also provides customizable themes and renders to give an attractive view that supports responsive design as well.
Some of the advantages of using Ext Grid are as follows.
- It serves various data visualization and interaction needs with its feature set.
- Ext grid lets you customize the grid to your specific application requirements by offering flexibility and customization.
- This grid is backed by Sencha with long-term support and documentation, which ensures enterprise-grade quality and support.
- Ext grid can also use other Sencha components for faster development. It can be used to integrate smoothly into another Sencha UI component which overall helps in integration with numerous JavaScript frameworks as well.
- It also ensures an optimal user experience across devices with responsive design such as mobile apps and enterprise software development.
Ext Grid Features
There are advanced core features of Ext Grid as well. These cover various aspects of data handling, presentation, and user interaction in grid layouts. Let’s dig deep into some of them.
- Sorting and Filtering: You can implement custom sorting algorithms, multi-column sorting, and customizable filter UIs.
- Grouping and Aggregation: It organizes data with advanced grouping options and custom aggregations.
- Editing and Data Management: Enables in-cell editing, validating cell data, and managing data binding.
- Theming and Styling: Customize themes, formatting, and styling for a personalized view.
- Column Management: Control column visibility, resizing, and ordering.
- Drag-and-Drop Interactions: Implement row and column reordering with custom drag-and-drop functionality.
- Contextual Menus and Row Actions: Add contextual menus and custom row actions for enhanced user interaction.
- Cell Locking and Selection: Protect specific data with cell locking and implement advanced selection modes.
Apart from the advanced features mentioned above, the grid also offers a huge set of customization options, which allows you to personalize every aspect of its behavior and appearance. Additionally, you can also explore plugins and extensions, which expand the grid’s functionality with features such as tree grids and pivot grids.
Moreover, deep access to the grid’s API enables advanced developers to customize its behavior at a modular level as well. Similarly, you can also effortlessly connect the grid to various data sources, including REST APIs and databases. Furthermore, you can also integrate it with popular JavaScript frameworks like React, web application framework Angular, and front-end framework Vue.js using third-party libraries and best practices.
Ext Grid vs. Other Grid Layouts
Let’s look at a comparison of Ext Grid with alternative grid solutions in the market.

When selecting Ext Grid for your project, start by looking at the complexity of your project. Ext Grid is effective for complex, data-driven user interfaces that require advanced functionalities. If your project already uses components from the JavaScript framework Sencha, choosing Ext Grid makes sure of smooth integration and enhanced performance as well. However, be prepared to go through a learning curve and allocate additional developers to manage the workload.
When it comes to pricing, Ext Grid operates under a commercial license, which makes it more expensive than some open-source or more affordable alternatives. Subsequently, it’s essential to carefully assess both your project’s technical demands and your financial capacity before using this powerful grid solution.
Masonry Grid Layout

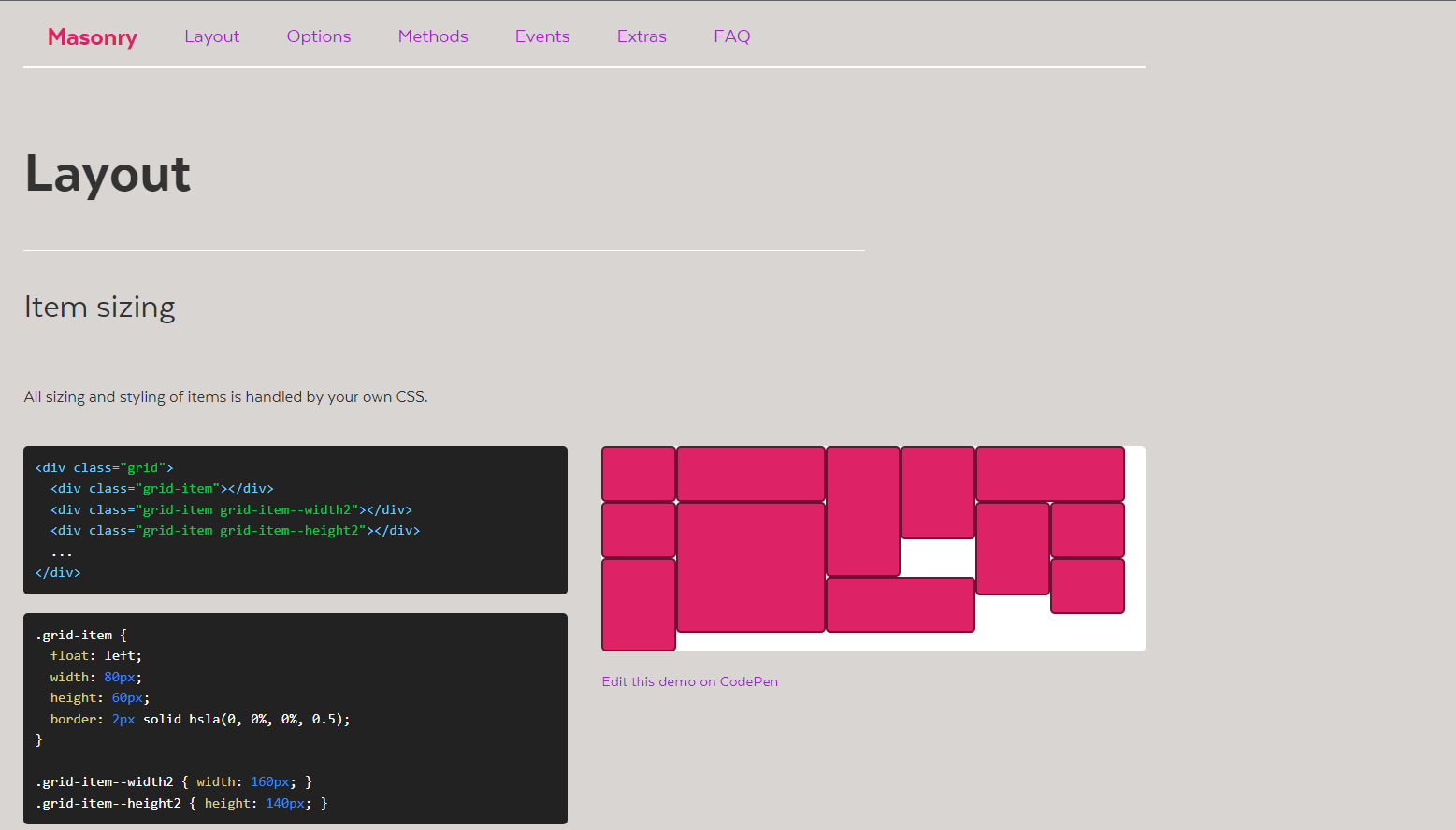
The Masonry grid layout is similar to a layout of stacking bricks on top of each other. It fits items of different heights together and, as a result, places shorter items in gaps under taller ones by effectively filling the space. Moreover, this method allows websites to display content attractively on any screen size which makes it easy for the viewers as well.
For instance, some examples using masonry layouts include Pinterest which showcases pins, and a similar website called Dribbble which uses creative work in a dynamic layout. Additionally, Unsplash also uses this masonry grid since it presents photos in an engaging and responsive way.
Some of the JavaScript libraries for masonry grids include Masonry.js for basic functionality and Isotope.js for advanced features like filtering and sorting. Furthermore, it also uses Grid.js for responsive designs, and React Grid Layout for drag-and-drop in applications made using the popular JavaScript framework React, using the virtual DOM for efficient updates.
Isotope Grid

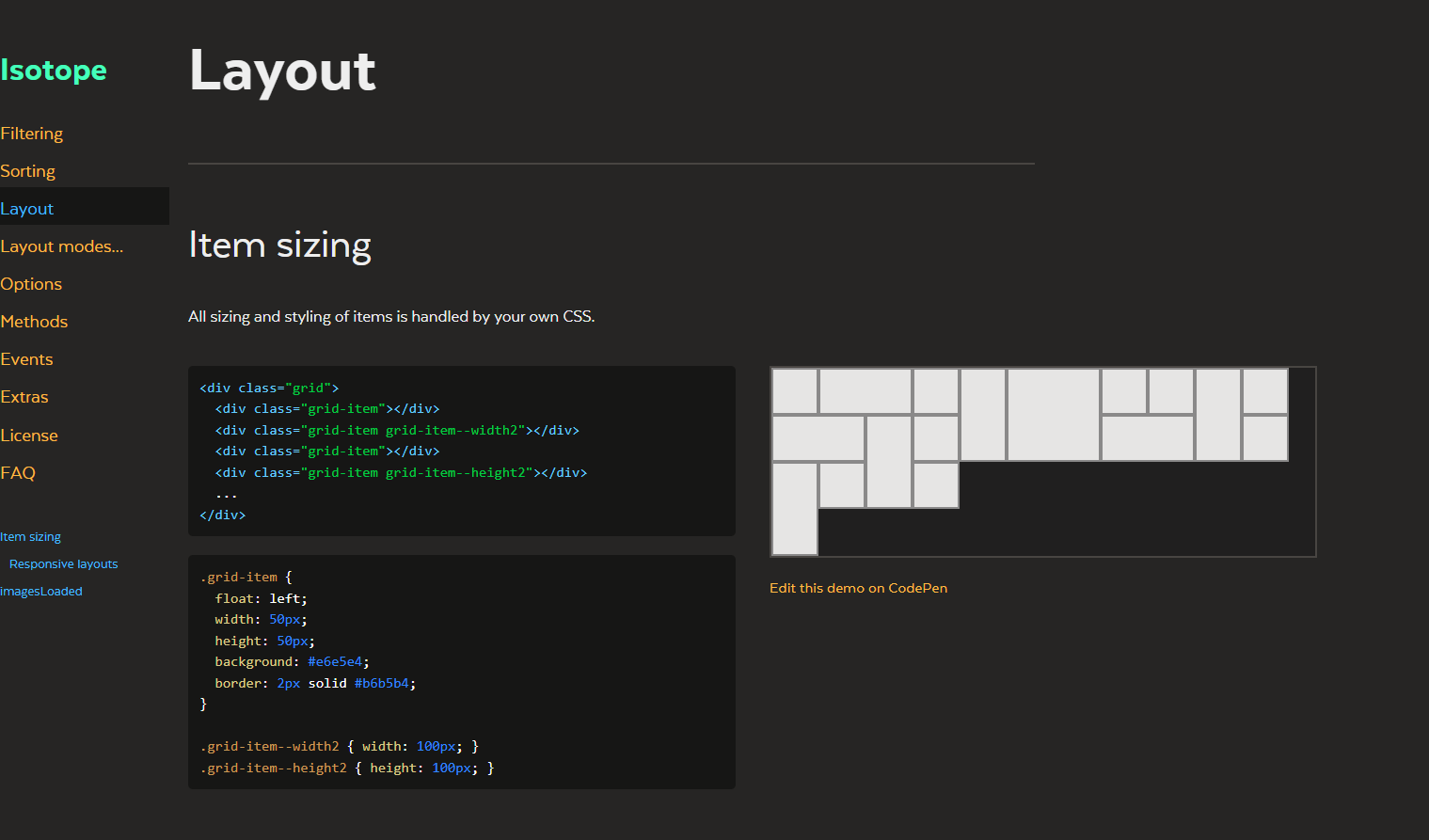
Moving to Isotope Grid, it is a powerful JavaScript library that improves grid layouts by introducing dynamic filtering and sorting. Moreover, it enables the creation of interactive and adaptive layouts that respond to user interactions for enhanced content analysis.
Some of the key features include a masonry layout to naturally arrange items of different sizes, user-defined filtering, and sorting by attributes. Similarly, it also makes sure that websites look good on all devices, and uses smooth animations for transitions. Moreover, it supports plugins for extra features like lazy loading and infinite scrolling as well. These features make it compatible with most popular JavaScript frameworks, including React, Vue, and Angular.
Some of the implementation tips and customization options with Isotope are as follows.
- Use JavaScript events and data attributes for advanced interactions and custom filtering.
- Experiment with different layout modes and options to adjust your grid’s behavior.
- Improve Isotope functionality with plugins like Isotope Masonry or Infinite Scroll.
- Ensure smooth interaction on different devices by optimizing for large datasets.
Packery Layout

Packery is a JavaScript library that creates grid layouts like Pinterest by efficiently arranging items of varying sizes to maximize space and visual appeal. It features spontaneous layouts, responsive designs, and customizable filtering and sorting options for dynamic, and adaptable display.
Moreover, Packery integrates smoothly with other server-side tools as well. This is mainly used in applications such as image galleries, blog posts, and e-commerce sites. Consequently, it is also social media feeds, personal portfolios, and dashboards, which offer creative and flexible layout solutions across various industries.
A step-by-step guide on integrating Packery into a web application is given below.
- Add Packery to your project using npm or yarn as follows.
npm install packery2. Set up your grid container.
<div id="grid-container">
//grid items will be here
</div>3. Initialize Packery in the JS file.
const grid = new Packery('#grid-container', {
// Optional layout options
});5. Add items to the grid.
const itemElement = document.createElement('div');
itemElement.textContent = 'My Item';
itemElement.textContent = 'My Item';
document.querySelector('#grid-container').appendChild(itemElement);
// Tell Packery a new item has been added
grid.appended(itemElement);
Golden Layout

Next is the Golden Layout, which is a JavaScript library designed for developers to create complex, flexible multi-window layouts for web applications. Additionally, it allows structuring user interfaces with resizable, draggable panels, which allows for efficient information organization and interaction. Notably, Golden Layout stands out in dynamic, and user-controlled scenarios. This makes it ideal for data dashboards, media editing, or multi-tabbed environments.
Some of the key features of Golden Layout include multi-window interfaces, drag-and-drop organization, responsive adaptation, customizable themes, and touch support. Moreover, it also has compatibility with the best JavaScript frameworks like React, Angular, and JS framework Vue.js, which enhances the user experience across platforms.
Muuri

Muuri is a flexible JavaScript library that changes grid layouts by enabling dynamic, responsive, and interactive layouts beyond traditional grids. Furthermore, it allows for unlimited layout variations, including masonry, circular, and nested grids, which ensures adaptability across devices.
Additionally, Muuri also enhances user engagement with features like drag-and-drop, item resizing, and reordering, all while maintaining performance through optimized calculations. This offers animations for smoother transitions, dynamic filtering, sorting, and the ability to define custom layouts. Similarly, with plugin support, you can easily integrate with modern JavaScript frameworks like React and Vue.js, and touch support in the web development process.
Gridstack.js

Next in line is Gridstack.js. Significantly, it is a JavaScript library for creating draggable, resizable, and responsive grid layouts. These are ideal for JavaScript framework-based dynamic dashboards, content management systems, and flexible interfaces. It operates on pure JavaScript code, which eliminates the need for jQuery. Moreover, it is mobile-friendly and makes sure layouts adapt smoothly across devices.
Users can intuitively manipulate grid items, adding, removing, or rearranging them for personalized layouts. Furthermore, this library supports nesting, various grid configurations, and animations, which enhances the user experience. Additionally, Gridstack.js allows saving and restoring layouts and integrates easily with the best JavaScript framework like React. Its ease of use, flexibility, responsiveness, and active community support make it a preferred choice for developing interactive user interfaces and high-performance web applications.
Also Read JS Frameworks: JavaScript for Device Characteristic Detection
Conclusion
The seven must-try JavaScript grid layouts offer different solutions ranging from dynamic, responsive designs to complex, interactive features. Choosing the right one depends on what you need for your project, like how it should look on different devices or if you want cool interactive features. Consequently, web designers should try out these different grids to find new ways to make their websites stand out. Each grid option has its special benefits, so there’s something for every kind of website, ranging from photo galleries to complex data displays.
Effortlessly build robust, scalable apps with the Sencha – Explore the potential of Ext Grid now!
FAQ
What role does JavaScript play in enhancing grid layouts in modern web design?
JavaScript plays an important role in modern web design by adding dynamic functionalities like responsive design and interactive behaviors like drag-and-drop to grid layouts. It enables the creation of complex and visually appealing structures beyond the capabilities of CSS alone.
Why use JavaScript in grid layouts for modern web design?
JavaScript enhances grid layouts with interactivity, enables complex and responsive designs, and overcomes CSS grid limitations. This makes web experiences more dynamic and user-friendly.
What makes advanced JavaScript-powered grid solutions necessary?
Advanced JavaScript-powered grid solutions handle complex, interactive layouts and ensure responsive designs across devices. This offers an advanced and adaptable user experience.

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…