Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
Ext JS 7.9 & Rapid Ext JS 1.1 are out now! Check what’s new Read More

In 2025, the development of Low-Code Applications has reshaped the entire structure of software development. This shift allows companies to develop robust apps in minutes. It also eliminates the need for high resource costs. Companies today face increasing pressure to…

To make a web application effective, data handling is critical. By 2025, web data will increase significantly, making efficient tools like JavaScript data grids essential. A JavaScript grid component, such as AG Grid, can enhance data filtering, data binding, and…

The year 2025 is an exciting time for enterprise software development, especially in the field of application development. This is when we move forward with innovative solutions for business applications, including enterprise resource planning and customer relationship management systems. These…
In today's fast-paced world, where productivity and efficiency are paramount, time-tracking apps have become indispensable tools for individuals and businesses alike. Whether you're a freelancer managing multiple projects, a team leader monitoring employee productivity, or a CEO optimizing workflow, having…

Creating scalable and easy-to-use applications is a key goal in web development. These applications align with user expectations. As businesses grow, the number of users increases. It is expected that the app will handle more traffic. The app must also…

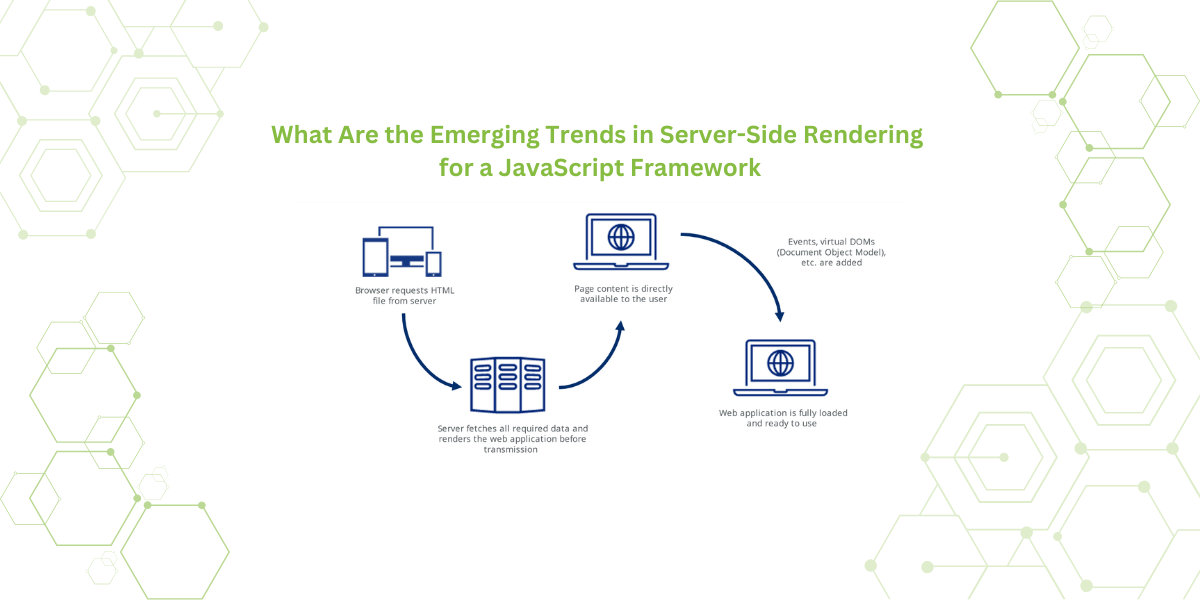
Server-Side Rendering (SSR) has become crucial for modern web development projects. It improves website performance, search engine optimization (SEO), and user experience. SSR is a server-based technique, unlike client-side rendering, which happens in browsers. SSR reduces load time and enhances…

It is fundamental for the robustness of your project to choose the right React component library. Many libraries are available, but you should find one that suits your needs. You should also find a library that can grow and adapt…

When it comes to React development, developers must make many decisions. One of the most important decisions involves choosing a component library. This decision significantly influences how the application grows and functions. Among the many options, ReExt stands out as…

React is a versatile and popular library. It is widely used for creating web applications. However, developers often experience inconveniences. These include difficulties in building complex UI components. Performance issues and scalability concerns are also common. Sometimes, these challenges feel…
Be the first to learn about new Sencha resources and tips.