Read ‘Joe’s’ Story About Why He Chose Ext JS

JavaScript frameworks provide JavaScript developers with the fundamental building blocks for creating JavaScript applications. This relieves JavaScript developers from the stress of building everything from scratch since they can use an operational framework to get things moving. However, Javascript developers have a lot of available framework options, such as Sencha Ext JS, React, Angular, and so on. With so many different frameworks available, it can be hard to know which one is right for developing your enterprise-level applications.
In this article, we will walk you through the story of Joe, who felt the same pain of choosing among different frameworks, and how he finally landed on the decision of building the application using Sencha Ext JS.
Let’s get right to Joe’s story!
Meet Joe
Joe works as a software architect for a large tech organization that provides data-centric business tools to its customers. With the growing clientele and a lot of data flowing through the app, the company has been facing scalability issues and decided to go the route of building a web-based front-end application so that users will only need a browser to access the application with a server back-end serving the data, which leads to a high-performing and responsive web application. Joe has been tasked with doing the necessary research to build these web-based front-end applications.

Joe is frustrated
Joe embarks on his research to identify the best frameworks that would meet the needs of his organization. He explores several options, such as plain HTML, CSS, Angular, React JS, Vanilla JS, and others, to understand their pros and cons. But he becomes frustrated because most environments offer flexibility but require building everything from scratch, such as components, routing, security infrastructure, and so on, and the approach seems to be very time intensive.

Joe is aware that the best thing about the web is the ability to build components and use those components in his application, but neither Angular nor React have built-in components. He would need to go to a third-party marketplace to buy commercial or open-source components, but those decisions can be made only after he chooses one of the frameworks. So there is work that needs to be done even after he chose one. Additionally, he had to consider compatibility issues and a lot of other aspects while piecing together his own framework.
He didn’t feel content and decided to look into other, alternative frameworks, including Ext JS.
Joe explores Ext JS and market research

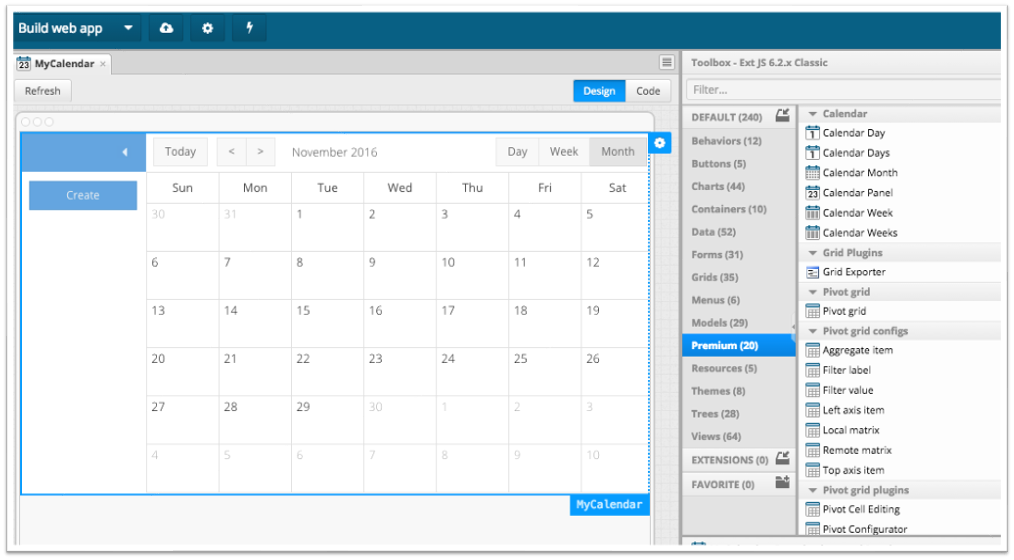
Ext JS offers a comprehensive framework with over 140+ built-in components in the box and includes grids, forms, trees, menus, an HTML5 calendar, panels, and more. It is used extensively by large firms building data-centric applications.
To figure out whether Ext JS is the right product for his organization, Joe downloaded the trial version and the quick start to get started.
Joe learns the basics of Ext JS
Joe begins exploring the product to get acquainted with the initial steps of using Ext JS to build the application and understand the licensing requirements for his organization.

He is aware that other open-source products are MIT licensed, and he’s looking for a supported commercial license, so a careful analysis of the licensing models here helps Joe realize what he can get. With Ext JS, there are essentially two licenses—a Pro and an Enterprise.
The Pro edition provides the standard Ext JS SDK and a few development tools, whereas the Enterprise edition includes all the premium components, including a D3 adapter, a pivot grid, a calendar, and a license for the Sencha test.
Joe goes deeper with Ext JS
While assessing the product capabilities, licensing requirements, and documentation, Joe’s curiosity is piqued. He delves deeper as he is more interested in the grid capabilities and has the ability to do a search and look at the extensiveness of the documentation.
He does look at that documentation, and he notes that there are many examples of the configs, properties, methods, and events as well as a fair degree of documentation. This gives Joe a solid overview of the documentation support that is offered for the product.
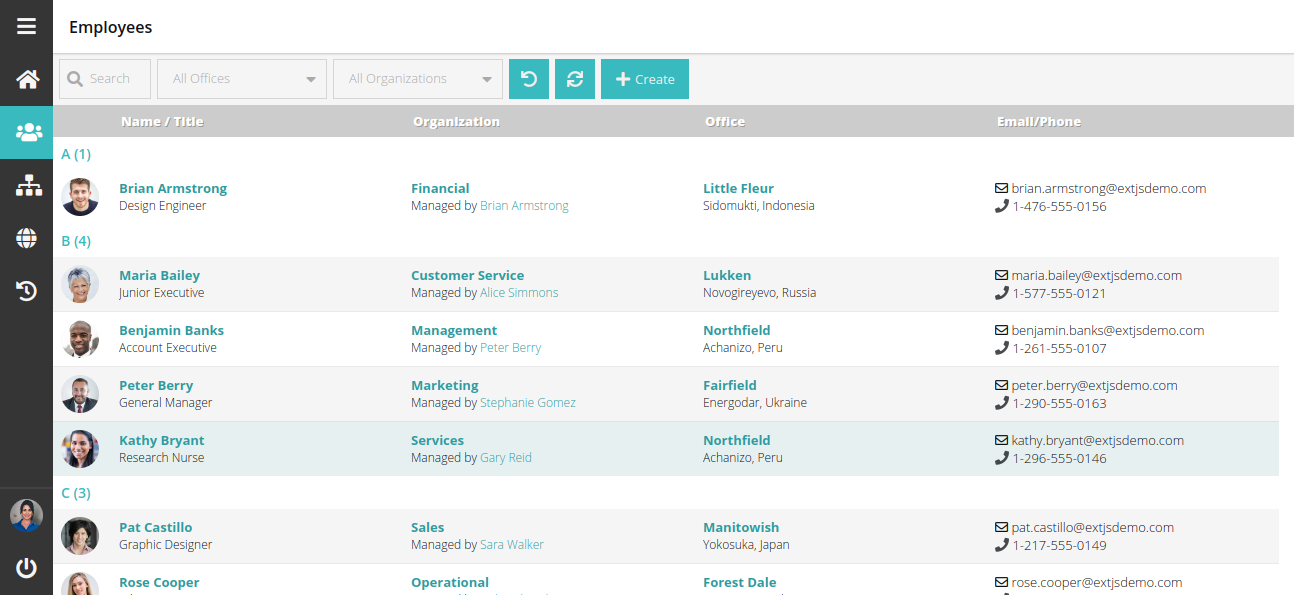
As most enterprises developing data-centric applications are particularly interested in the one component that tends to be at the heart of those types of applications, which is the grid, so Joe wants to understand the capabilities of the Ext JS grid, what components exist, and how they work within an Ext JS application. So for example, we have an application built by Sencha called the Kitchen Sink.
Kitchen Sink is a comprehensive demonstration of Ext JS with over 140+ components and features in modern and classic tool kits.
It provides a comprehensive set of the grid, calendar, exporter, charting, and rendering tools, as well as a config-based environment. Furthermore, the Ext JS framework adheres to modern design patterns such as MVC and MVVM, which are recognized as best practices.
The D3 pack component allows the creation of advanced visualizations with minimal coding. As Joe’s company will use a lot of data analytics, similar to what he might do with pivot tables in Excel, Ext JS comes with a component that allows him to do that within the application. So being able to pivot on data to build pivots programmatically and also export those pivots into Excel with full fidelity of a pivot grid could be a big advantage for a very analytic-oriented application.
The Ext JS App development process
Sencha Themer—Visual theme design tool
Building apps using open-source tools becomes difficult when you use several vendors’ and open-source libraries’ components, each of which has a unique approach to theming its components. This makes theming a very challenging exercise if you’re mixing and matching components.
Ext JS offers all components uniformly, allowing you to utilize the same theming environment, and it includes a visual tool that allows the designer to design the theme independently of the development work.
Sencha Architect—Visual application developer tool
Sencha Architect enables the team to design HTML5 apps using drag-and-drop capabilities, allowing you to spend less time on manual coding and optimizing your application code for high performance.
By eliminating the need to enter most boilerplate code, Sencha Architect saves developers time, and the development of desktop and mobile applications is accelerated by automatic code generation. Changing the attributes and configurations of any Ext JS UI component in a WYSIWYG window reduces human error that is introduced while manually coding.

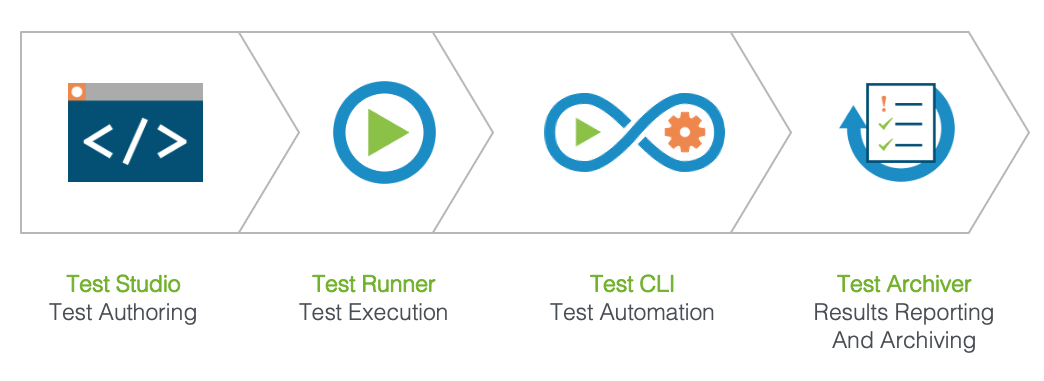
Sencha Test is a comprehensive end-to-end testing solution for Ext JS that is part of the enterprise tool kit and includes support for end-to-end testing. Continuous integration with Sencha Test is an exciting component of the product that Joe wants to research further to build high-quality apps while reducing testing time and cost with Sencha Test.
Joe’s development team can easily generate unit and functional tests with Sencha Test and run them on several browsers at the same time. Cross-browser testing is essential for enterprises to ensure quality, and test automation is required to fulfill delivery deadlines. Sencha Test allows you to create an end-to-end testing strategy without having to juggle various testing tools.
Why did Joe finally choose Sencha Ext JS?
Now, the real decision that Joe has to make is whether he wants to go with an environment where, aside from the fundamental parts of the framework, he has everything he needs to build into that environment or with a tool that has an SDK and framework and in which everything supported is consistent so that whenever a new version of the Ext JS environment comes out, all of the components are updated consistently.
Continuous integration with Sencha Ext JS and Sencha Test

Full tool suite
- Sencha Inspector
- Sencha Fiddle
- Sencha Themer
- Sencha Test
- Ext JS Stencils
- Sencha Architect
- Sencha Cmd
- Ext JS Framework
Additionally, if Joe’s team needs assistance, there’s a support portal available, and it’s all from the vendor, unlike other open-source tools that are more community supported, so that’s the big decision that Joe has to make. And looking at all of this, it’s no surprise that Joe is convinced and chooses Sencha Ext JS.
He’s been given a first project to do, so he’s got a period of time to prove the wisdom of his decision. He starts out with a pilot with a proof of concept and is given a timeline of six months to see what they can build. They are just starting with a new framework, so the first thing that has to happen, of course, is Joe needs to purchase the licenses for Ext JS. He decided to go with the Enterprise edition because of its inclusion of all the premium components and the Sencha Test.
With Sencha, the development team also gets a one-stop shop for learning about Ext JS on the resources page.
Joe is convinced
- Joe chooses Ext JS
- Purchases five Enterprise licenses
- Points his development team at the Sencha Resources Page
- Considers bringing a Sencha Expert to his team
- Signs his development team up to the Sencha Support Portal

Six Months Later
Finally, after six months, Joe’s team has successfully built a universal application of coworking with a desktop and mobile interface, and that mobile interface can be expanded to a tablet interface. They have built a very data-centric application going against their server and have been able to take advantage of all the tooling of Sencha Ext JS.
- Universal application
- Desktop and mobile
- Custom theme
- On time, on schedule
- The application

Takeaway
Sencha Ext JS offers a plethora of built-in and high-performance UI/UX components. It is a well-known JS framework that is built on the MVC/MVVM architecture and allows for the development of data-intensive and cross-platform web programs for desktops, tablets, and mobile devices. Hence, Sencha Ext JS development is highly recommended for creating mobile and web apps.
Still unsure whether to use Sencha Ext JS for your project? Our team is eager to assist. Contact us right away.

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…









