Reasons to Use High-Performance JS Grid to Your Next Project

As web applications continue to develop, more and more data needs to be processed and displayed on the client side. However, this often comes with a penalty – sluggish speed and long load times. Implementing a high-performance JavaScript grid, like Sencha’s Ext JS Grid or JS Grid, will solve this issue. In order to provide a seamless user experience, these grids offer a strong and effective way to handle large amounts of data on the client side. This article will explore the benefits of using high-performance data grids for your upcoming projects.
What is JS Grid?
JS Grid is a JavaScript-based data grid that provides a wide range of features to display and manipulate data in a tabular format. The data grids allow users to perform actions like data validation, binding, data filtering, sorting, selection, and inline editing, among other things. Additionally, a JavaScript data grid can export data to various formats. This includes Excel, CSV, and PDF, making it a versatile tool for managing large amounts of data.
Learn more on how to create a JS Grid in our blog!
Why is JS Grid Important?

JS Grid is an essential tool for web developers who need to display large datasets on their web applications. It improves the performance of applications by rendering data efficiently and quickly. With features like virtual scrolling, a data grid can handle a large amount of data with minimal overhead cost, improving the user experience. Additionally, data tables provide a range of functions such as filtering, sorting, and pagination. This makes it easier for users to navigate through large datasets. By using a data grid, developers can create more responsive web applications that are intuitive and easy to use.
Why Choose Sencha High-Performance JS Grid?

It is a high-performance JavaScript grid that offers a range of features designed to help developers manage large amounts of data with ease. One of the key benefits of using Sencha Ext JS Grid is its ability to handle millions of records efficiently. The grid’s performance has been tested and found to outperform many other data grid vendors.
In addition to its performance, Sencha Ext JS Grid offers a large feature set that includes filtering, grouping, and infinite scrolling, among others. This feature set provides developers with the tools they need to manage data effectively and make it easier for users to navigate through large datasets.
To ensure that the grid blends seamlessly into the design of their web application, developers can alter the grid’s appearance and behavior to suit their particular needs.
Additionally, Sencha Ext JS Grid offers data export features that let programmers export data in a number of formats. This includes CSV, TSV, HTML, PDF, and XLS. Additionally, the grid is easy to integrate with other UI components or major JavaScript frameworks.
Last but not least, Sencha Ext JS Grid has been pre-tested across a variety of platforms and browsers to guarantee that it functions flawlessly in all settings.
Features of Ext JS Grid

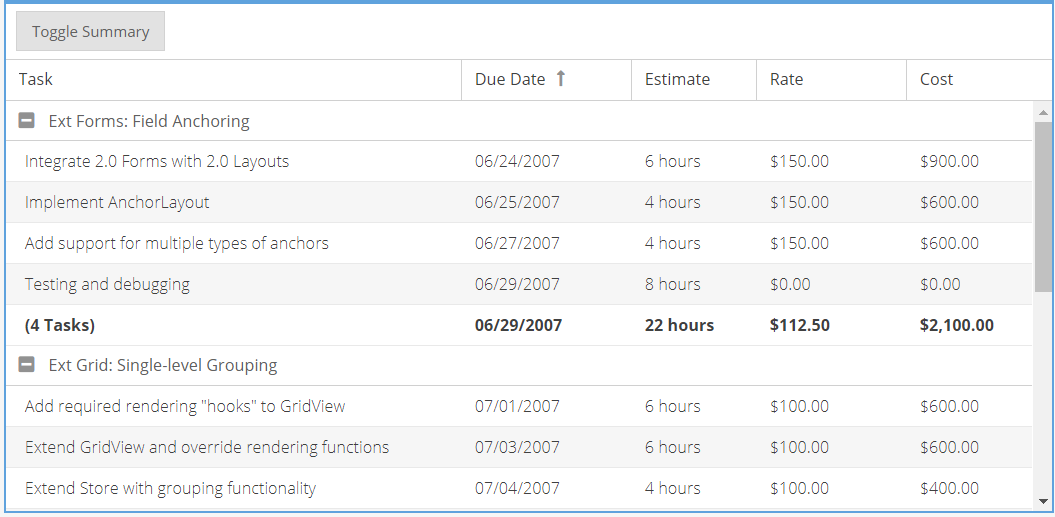
The Ext JS Grid is packed with various features. This includes row and column operations, flexible data binding, and support for data export capabilities. In this section, we will explore some of the key features of the Ext JS Grid.
Row Operations
The Ext JS Grid provides a range of row operations. This includes editing, drag-and-drop, copy-paste, expanding, selecting, reordering, customized menus, cell content overflow tooltips, and user-defined operations.
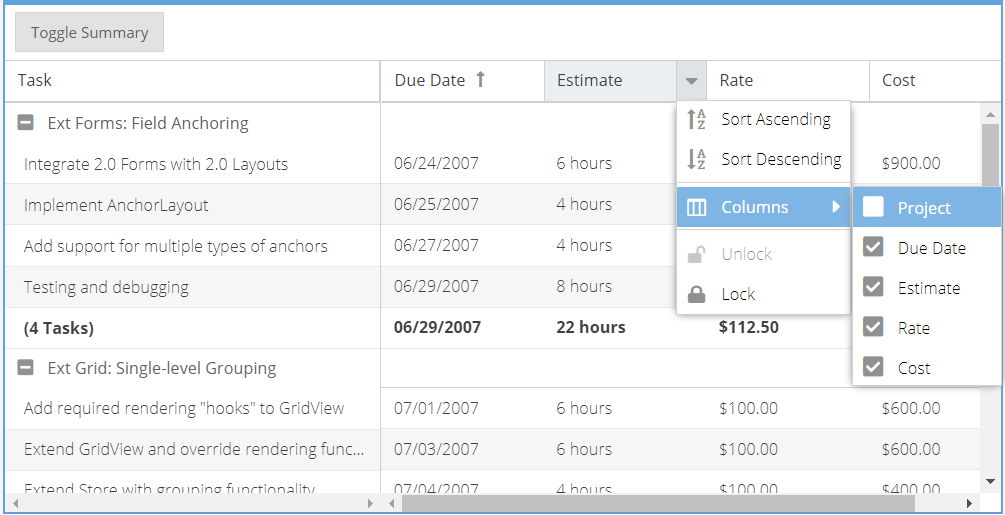
Column Operations
They offer a wide range of column operations. For example, selecting, grouping, sorting, locking, spanning, filtering, drag-and-drop, copy-paste, and more.
Feature-Rich
The Ext JS Grid supports simple to advanced features. For example, sorting, grouping, drag-and-drop, live data streaming, paging, and more.
Flexible Data Binding
The Ext JS Grid can handle data requests from local or remote data sources through static JavaScript array, Ajax, JSON, RESTful methods, and other data formats.
Platform & Browser Support
The Ext JS Grid is tested across a large matrix of browsers and platforms, including web, mobile, and desktop. It can adapt to different screen sizes, making it highly adaptable for various applications.
Rendering & Scrolling
The Ext JS Grid supports various rendering and scrolling methods, including paging, infinite scrolling, and live data rendering.
Data Import / Export
They allow users to import/export data using different data formats. For example, CSV, TSV, HTML, PDF, and XLS.
Layout & Styling
They provide flexibility in styling rows and columns and support built-in or customized themes, header tools, and more.
Widget Integration
They allow users to add UI components/widgets such as bar charts, inline graphs, buttons, forms, and more.
Pivoting
They also provide pivoting features, including drill-down, aggregation, editor, exporter, and other advanced options for data manipulation.
How Does JavaScript Grid Work?

JavaScript Grid uses HTML, CSS, and JavaScript to display data. The data source, which can be local or remote, is first defined using different data formats. This includes JSON, XML, or CSV. After that, the information is loaded into the grid and shown there in a tabular format with rows and columns.
Filtering, sorting, grouping, and paging can be some of the capabilities that may be added to the grid to make it easier to explore enormous datasets and enhance user experience.
JavaScript Grids can be created using various libraries and frameworks, such as Sencha Ext JS. Sencha offers a wide range of features and customization options for creating high-performance grids.
JavaScript Grid Code Example
The code example demonstrates the basic structure of a JavaScript Grid and how to customize it with various features and options. They also show how to load data from different sources, style, and format the grid, and integrate it with other UI components.
Conclusion
Using high-performance data grid libraries like Sencha’s Ext JS Grid can greatly benefit your next project by improving data handling and visualization capabilities, increasing user engagement and productivity, and providing a customizable and scalable solution. By taking advantage of its advanced features, you can create powerful and intuitive web applications that meet your business needs.
Frequently Asked Questions
What Is Sencha Ext JS Grid?
It is a high-performance JavaScript grid component for web applications.
What Are JavaScript Grid Library?
JavaScript grid libraries are pre-built sets of code that allow developers to create dynamic and interactive tables on web pages.
How to Create a Grid Using JavaScript?
To create a grid using JavaScript, developers can use a JavaScript library such as Sencha Ext JS Grid, AG Grid, or Tabulator and follow the library-specific documentation and API guides to build and customize the grid.
Don’t miss out on the opportunity to streamline your data management and enhance your users’ experience with Sencha’s Ext JS Grid – try it out today!

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…









