Sencha 2021 / 2022 Roadmap — August Update
In this Sencha roadmap post, you will find a detailed summary of what we’ve planned for the near future.
The product team interacts with customers on an everyday basis. Your feedback plays a significant role in driving our overall product direction.
Before we get to the details of our updated roadmap, we wanted to recap what we’ve delivered in recent months.
Recent Releases
7.4 Release
In May 2021, we released Sencha Ext JS 7.4, and the release was features-focused, addressing some of the customer requests across the modern and classic toolkits. Shortly after the initial 7.4 release, we released ExtReact, ExtAngular, and ExtWebComponents 7.4. Key 7.4 features include:
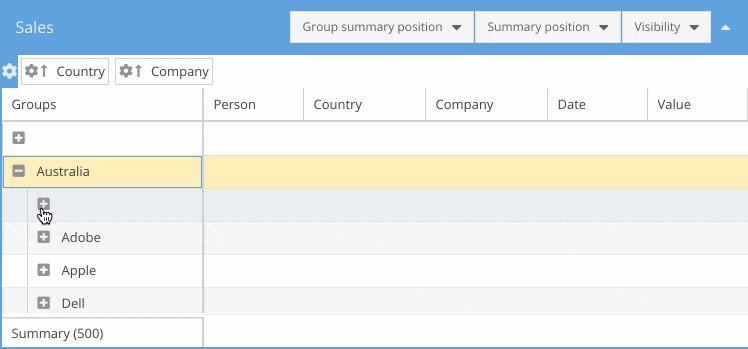
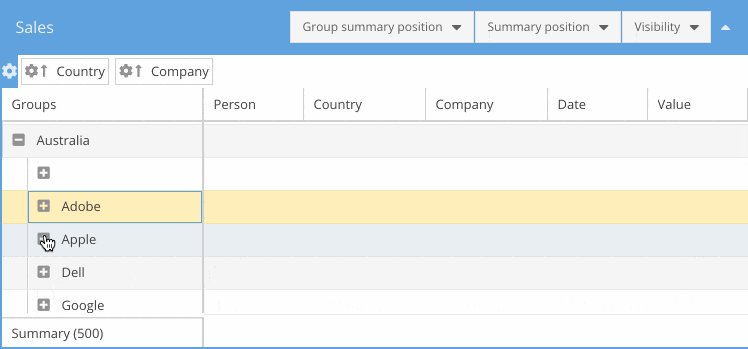
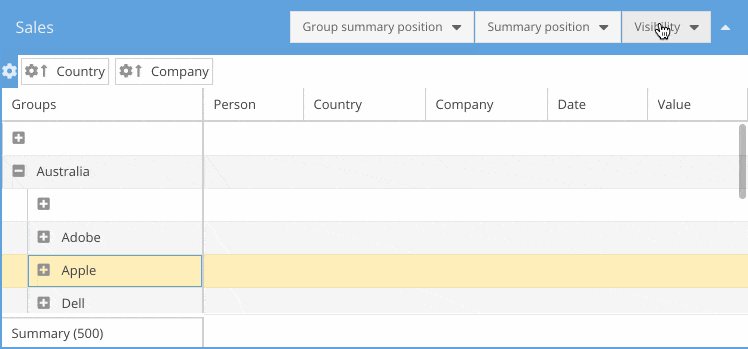
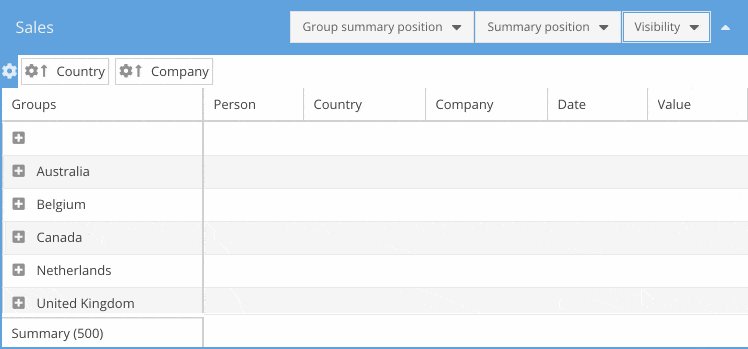
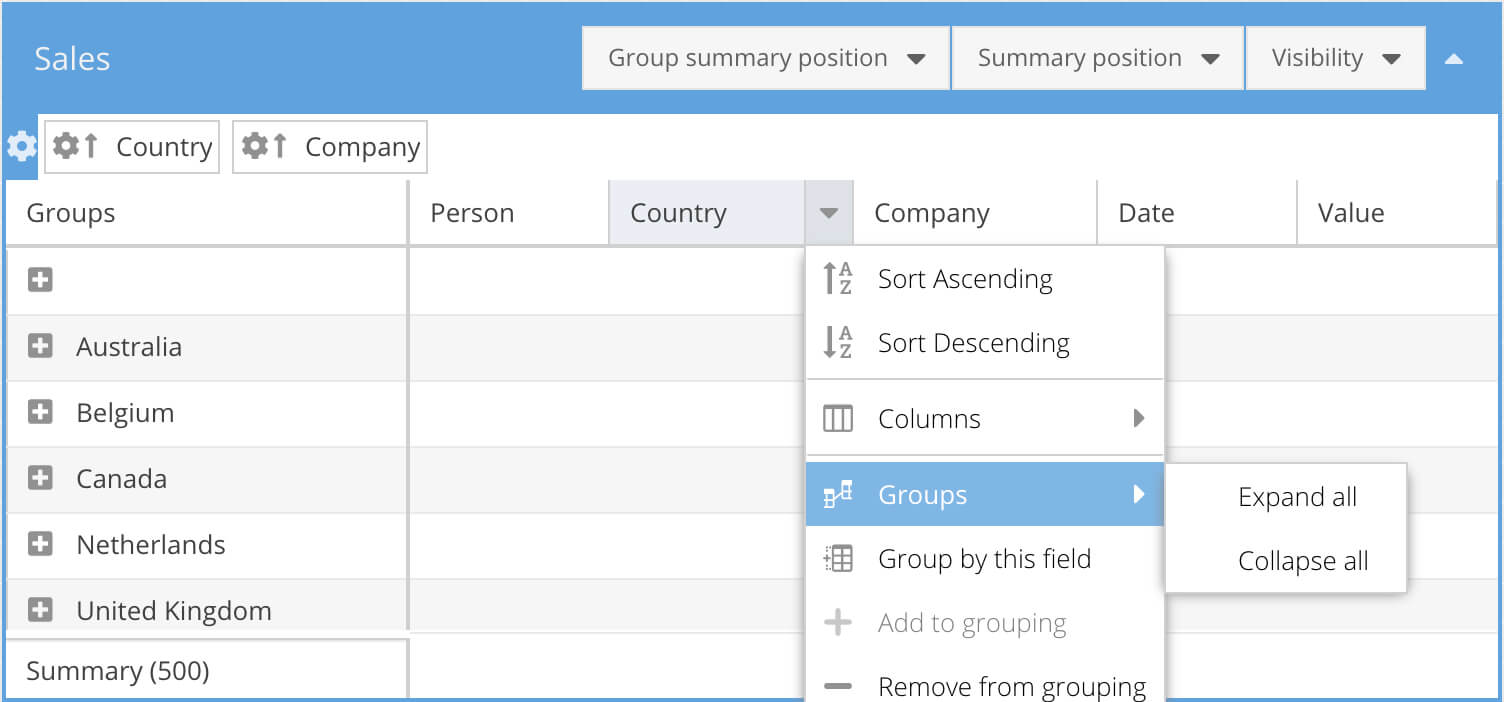
Multi-level Grouping
The MultiGrouping grid feature allows the Grid Panel to display the Store data grouped by multiple groupers.

Multi-level Grouping

Menu Options for Multi-level grouping
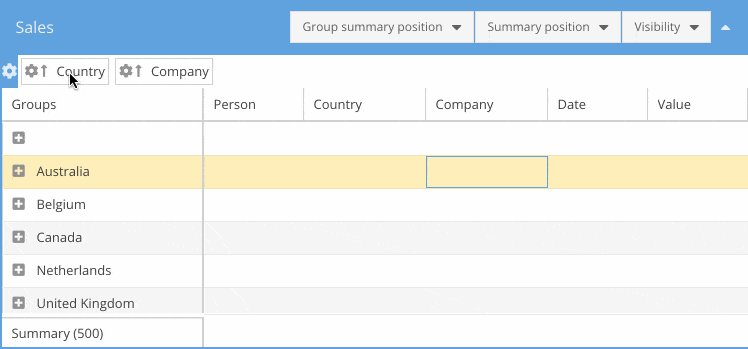
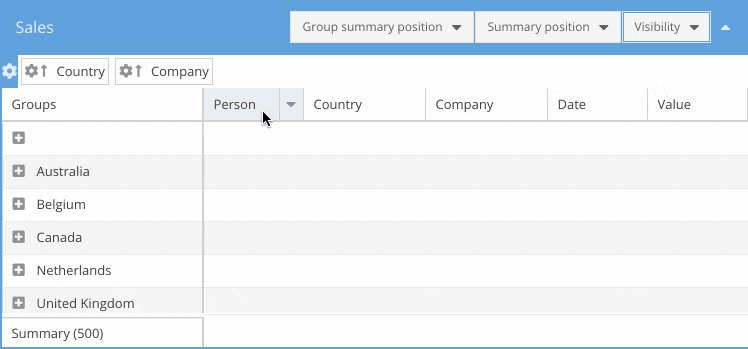
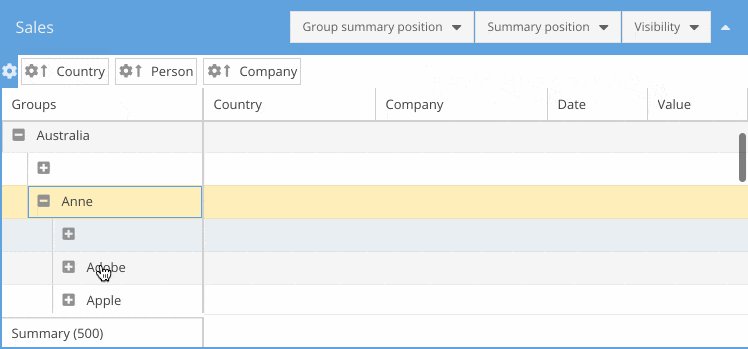
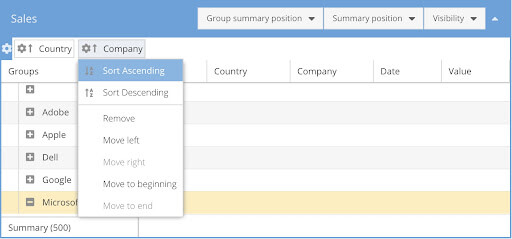
Grouping Panel
This plugin lets your end-users drag and drop grid columns to the grouping panel section visible above the grid panel.
The user can move the dimensions in the grouping panel in whatever order they want.

Grouping Panel

Options for Grouping Panel – Classic
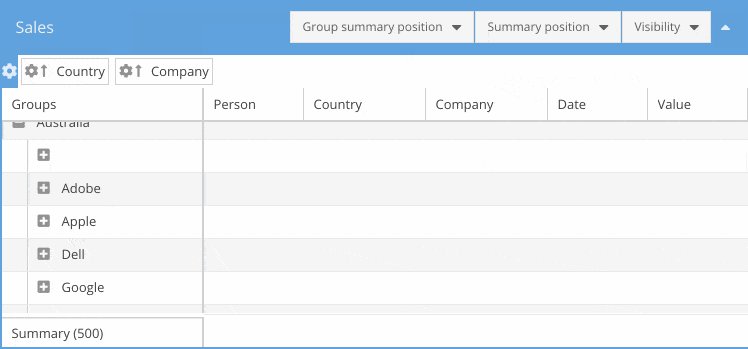
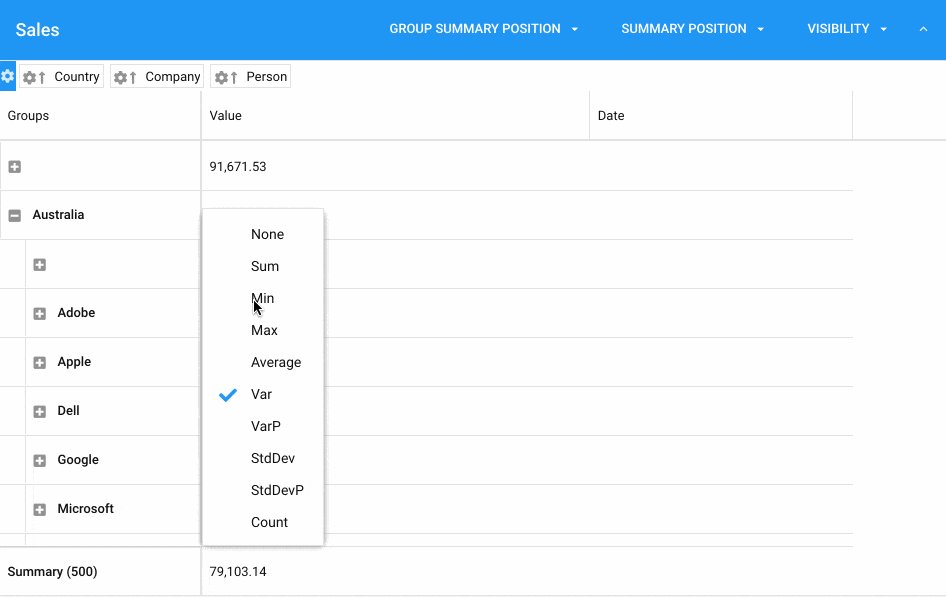
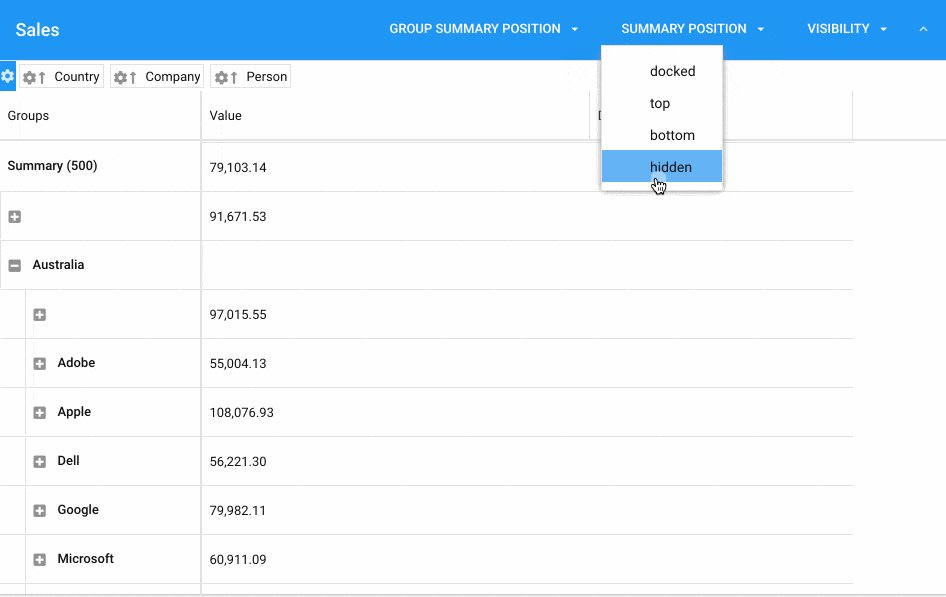
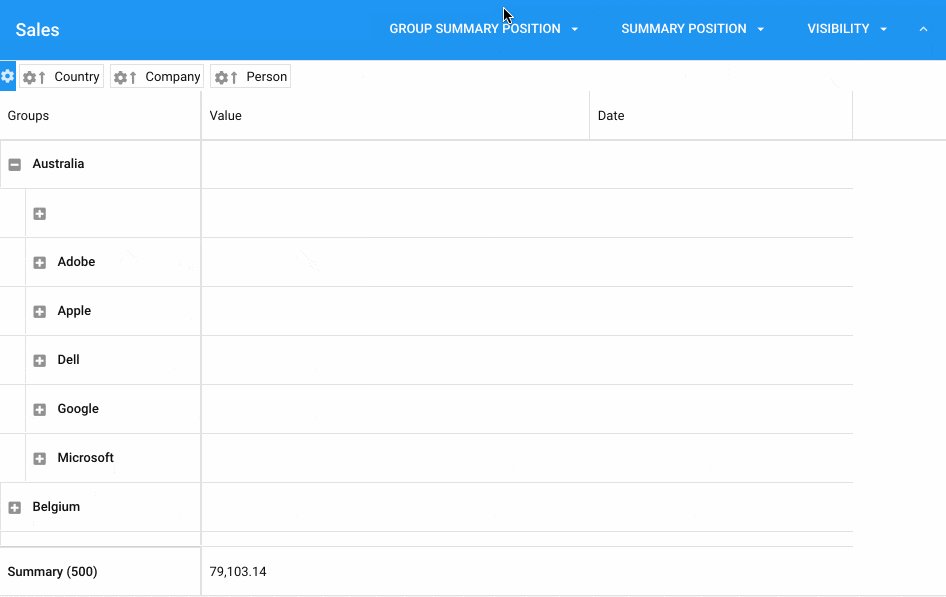
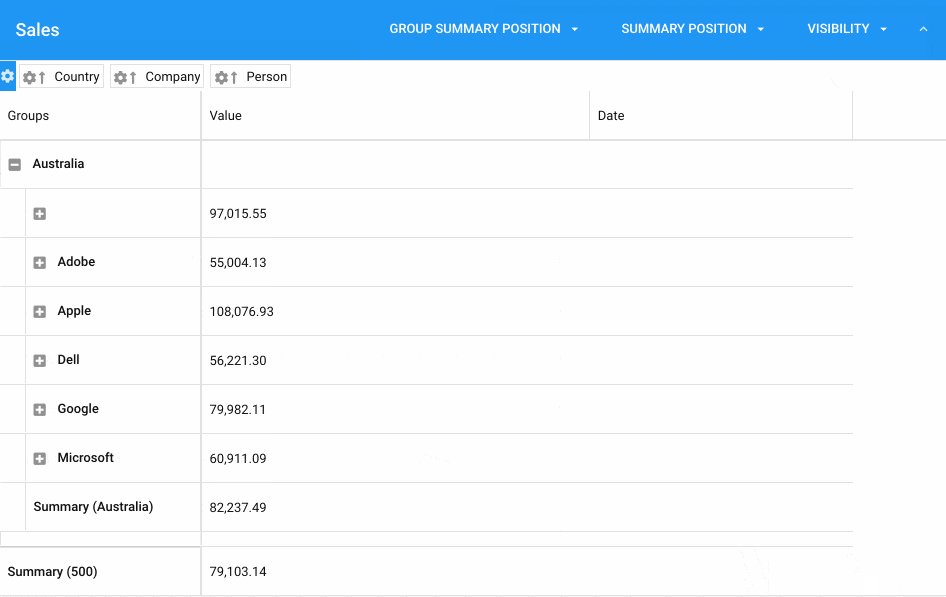
Summaries for groups and total
You can quickly define functions for aggregation such as sum, min, max count, and more per column.

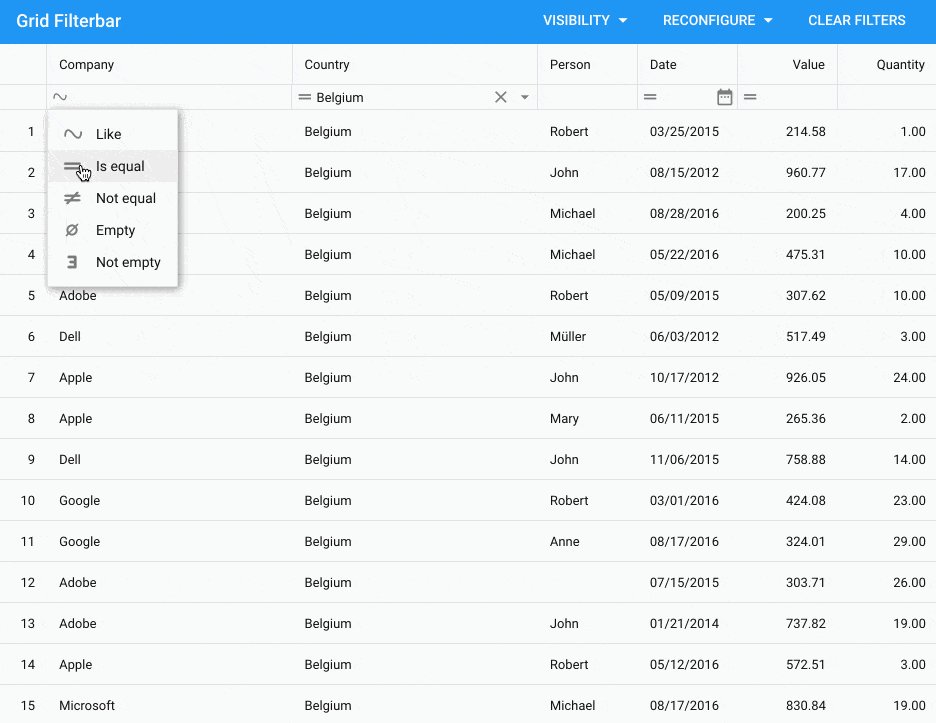
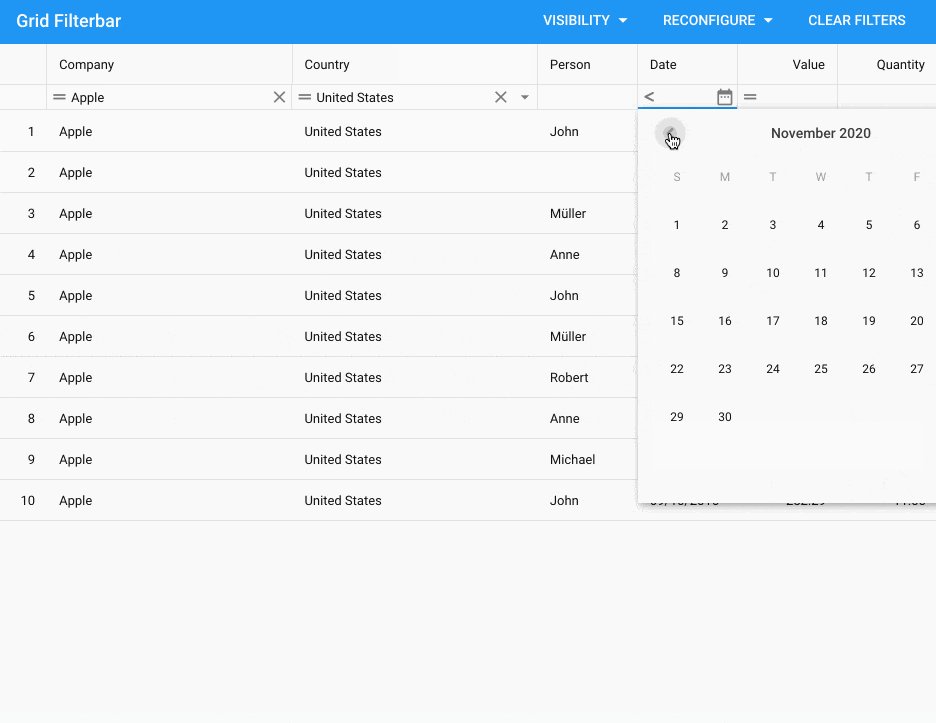
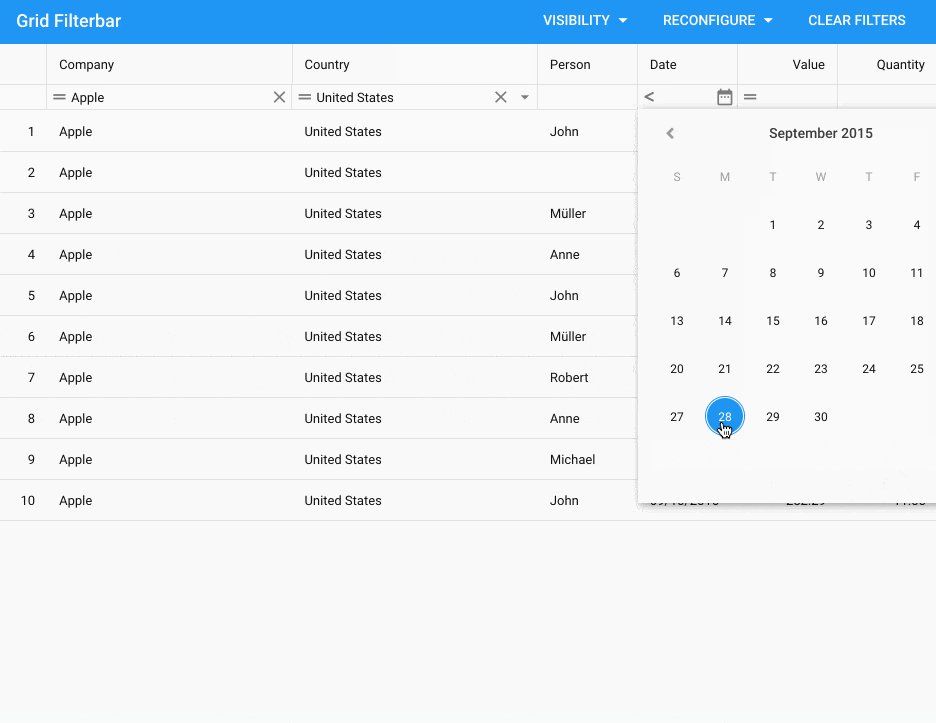
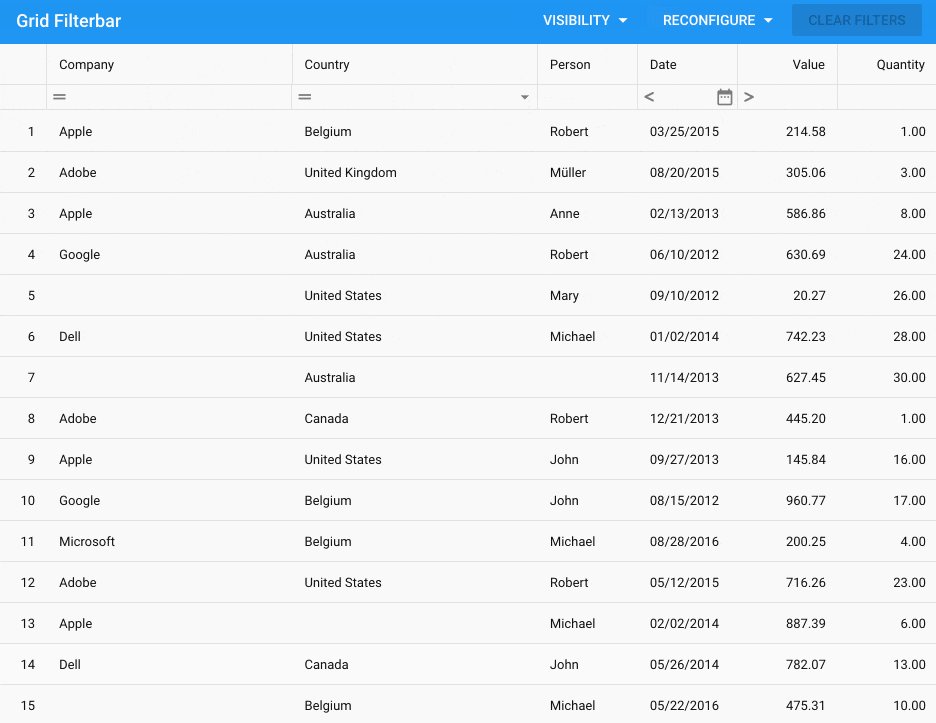
Filterbar
This classic and modern toolkit plugin will add a docked bar under the grid headers, and depending on the grid columns configuration, the user will add filter fields.

GXT 4.1.0
In February 2021, we also announced the availability of a GXT 4.1.0 software release for our customers on maintenance. This release addresses customer-reported tickets as well as dependency upgrades, and more. The release is available for customers from the Sencha support portal.
Key features included in GXT 4.1.0:
- GXT support for GWT 2.9.0
- GXT should support Java 11 version
- Fix Archetypes
- Maven migration from Artifactory to Sencha MyGet
Sencha Test 2.4
Since the release of WebTestIt, we’ve received some questions from Sencha Test customers. We don’t have any plans to replace Sencha Test with WebTestIt. The two products will coexist.
WebTestIt is used to serve the broader non-Ext JS test automation ecosystem. It isn’t tied to apps built with Ext JS and can also test apps built with any framework (React, Angular, etc.).
Recently we released Sencha Test 2.4, which is more focused on keeping it up to date with its dependencies.
Key features included in Sencha Test 2.4
- Upgraded to Electron 11
- Updated included Chrome drivers to 86-90
- Fixed Generic Web Driver has been fixed
If there are specific features you would like to see added to Sencha Test, please don’t hesitate to reach out to Sencha product management.
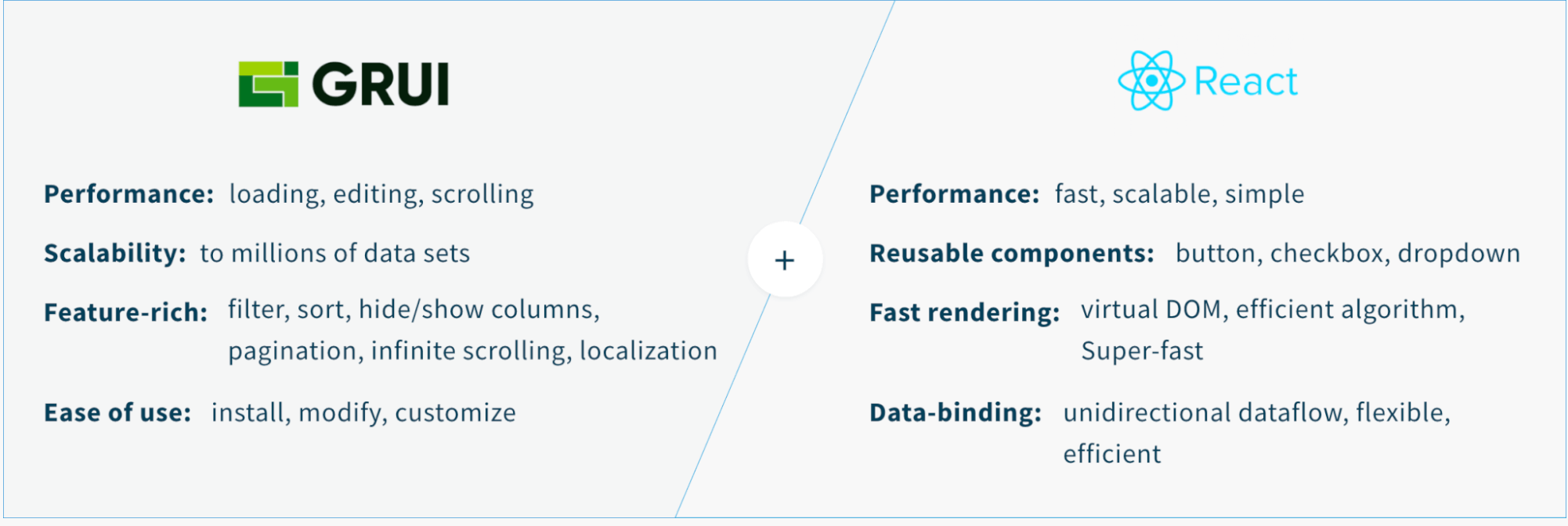
Sencha GRUI
High-performance, feature-rich grid for react applications
GRUI by Sencha is a perfect modern enterprise-grade grid solution for React UI. It comes with 100+ unique data grid features. With GRUI, we have re-built the Ext JS grid from the ground up to use modern JavaScript and a whole new architecture that will deliver all the same great features in addition to even better performance in an easy-to-use React API.
Key features included in GRUI:
- Virtual Columns
- Infinite Scrolling
- Slider Paging Toolbar
- Column Drag and Drop
- Column Editors

Click here to Experience an interactive demo of ‘Why use GRUI by Sencha?’
We are excited to receive your feedback on the latest alpha release of the Sencha GRUI, which includes most of the Ext JS grid features.
Our goal is to continually listen to feedback and be transparent in our roadmap and plans. We are laser-focused on improving usability, performance, and delivering quality products.
What features would you like us to improve or add? Please feel free to try this out here GRUI Early Access
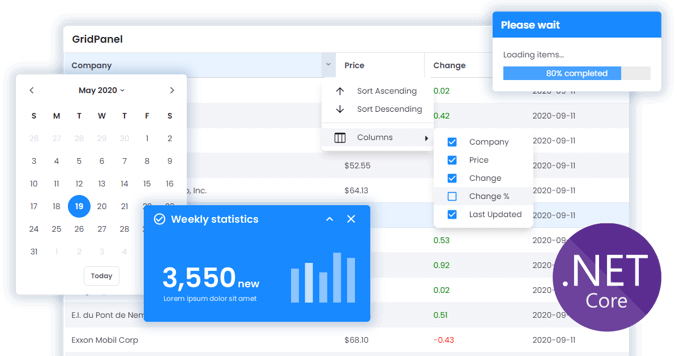
Sencha Ext.NET
Sencha Ext.NET is another new product targeted toward the ASP.NET developer community. Sencha has partnered with the Ext.NET team to provide this offering through the Sencha line of products. Ext.NET is an advanced ASP.NET Core component framework. It incorporates the Ext JS library to build cross-browser, blazing fast web applications. Ext.NET also combines the two server and client-side technologies (Ext JS & ASP.NET) to provide the UI controls for over 140 UI components. This includes including some amazing-looking themes, and is available in three editions. Sencha has partnered with the Ext.NET team to provide this offering through the Sencha line of products.

Looking ahead to Calendar Year 2021-2022
Ext JS Classic and Modern toolkits will also continue to be enterprise-class toolkits that will live long into the future. As you’ve seen with all of our Ext JS releases, we have a resolute dedication to both the classic and modern toolkit. It is evident in both the quality-related work we’ve been doing in the 7.x releases so far as well as what we have planned for 7.5, 7.6, 7.7, 7.8, and beyond.
Suppose you are developing applications with the Ext JS Classic toolkit; we have enhancements in the works planned for the coming releases, focusing on updating Froala Editor in packages, Font Awesome package to have the latest version, including numerous bug fixes.
As you will see, we will continue to invest and innovate in further enhancing the current toolkits and leverage existing runtime to bring more value and options to our users.
- With all of the upcoming releases, upgrade lifecycles will continue to be smooth and incremental.
- You can continue to use the Classic and Modern toolkits in your current and future projects—and build applications with the products you know and love.
- Our popular Grid component will be enhanced with new features. New grid features, performance enhancements, and quality improvements will continue to be our focus.
- There will be a significant improvement in the overall user-friendliness, accessibility, and quality of all the components in both the toolkits.
- Support for ExtReact, ExtAngular, and ExtWebComponents will continue as usual.
Our current plan for Ext JS is to alternate between quality-focused and feature-focused releases.
Currently under development
Quality Enhancements
- Address top customer requests in Ext JS for Modern & Classic Toolkit focused on-grid and form improvements, open tooling, and much more.
Framework and Tooling Enhancements
- Upgrade Font Awesome package to have FA 5.15 or the latest font files
- Update Froala version to the latest
- Ext-gen and ExtWebpack plugin enhancements
Internationalization
- Provide out-of-the-box localization support for new grid features introduced in 7.4
Near future
Quality Enhancements
- Address top customer requests in Ext JS for Modern & Classic Toolkit and introduce new features
- Numerous framework and tooling updates (Bridges/Architect/Themer etc.)
Grid Enhancements
- Focused on additional best-in-class improvements
Internationalization
- Locale specific package enhancements (expand built-in support for Modern to include more languages)
Ease of Use
- Make Coworkee an NPM based app and update to the latest Ext JS version.
Later
Quality Enhancements
- Address top customer requests in Ext JS for Modern & Classic Toolkit and introduce new features
- Numerous framework and tooling updates (Bridges/Architect/Themer etc.)
Ext JS Modern to Ext JS Classic parity features
- Add Multiselector grid component for Modern
- Toast component Improvements for Modern
- Modern Dialog component enhancements
- Add a dashboard component to the Modern Toolkit
- Support multi-apps workspace in ext-gen/Open Tooling apps
Ease of Use
- Additional templates and examples
Modernization
- Fresh new Themes with elegant look and feel
Sencha Tooling
We plan to make several enhancements to Sencha Cmd and NPM, providing support for modern JavaScript and Java versions, CLI support, and more. The same theme we plan to carry through several product releases.
Sencha Cmd
We plan to keep updating Sencha Cmd to support the latest version of Ext JS & the other dependencies.
GXT
GXT is Sencha’s comprehensive Java framework for building web apps using the GWT (formerly Google Web Toolkit) compiler. It allows developers to write apps in Java & compile their code into highly optimized cross-platform HTML5 code.
The GXT 4.1.0, released in February, includes several quality improvements for customer-reported issues.
We’ve also been reviewing new feature requests from our GXT customers. The most requested were GWT 2.9 and Java 11 support. We are excited to announce that we successfully delivered these features in our latest release.
We’re also discussing future versions beyond 4.1 but don’t have anything specific to share on those yet. If there are particular features you would like to see added in GXT, please don’t hesitate to reach out to Sencha product management.
Sencha VSCode Extensions
The VSCode editor can help developers write faster, cleaner, and more consistent code. Along with functionalities to add tools of any language, debuggers, and more. While the Ext JS developers are used to many available extensions of VSCode like Beautify, Prettier, GitLens, and many more, they are not much happy to go out of VSCode to Sencha’s other standalone applications to finish their tasks. For example, Sencha Themer to theme their application, Sencha Inspector to inspect and analyze the application, Sencha Test to write Unit / End-to-End tests. Integrating these standalone products inside VSCode as an extension will allow them to stay inside a single tool.
Sencha Architect is a powerful visual tool, and we have many customers who have successfully built powerful applications with Architect. Most users requested the ability to edit code generated by Sencha Architect inside other IDEs like VSCode. We at Sencha are actively planning to develop multiple VSCode extensions which are developer-friendly and can switch between code and design modes making it IDE agnostic.

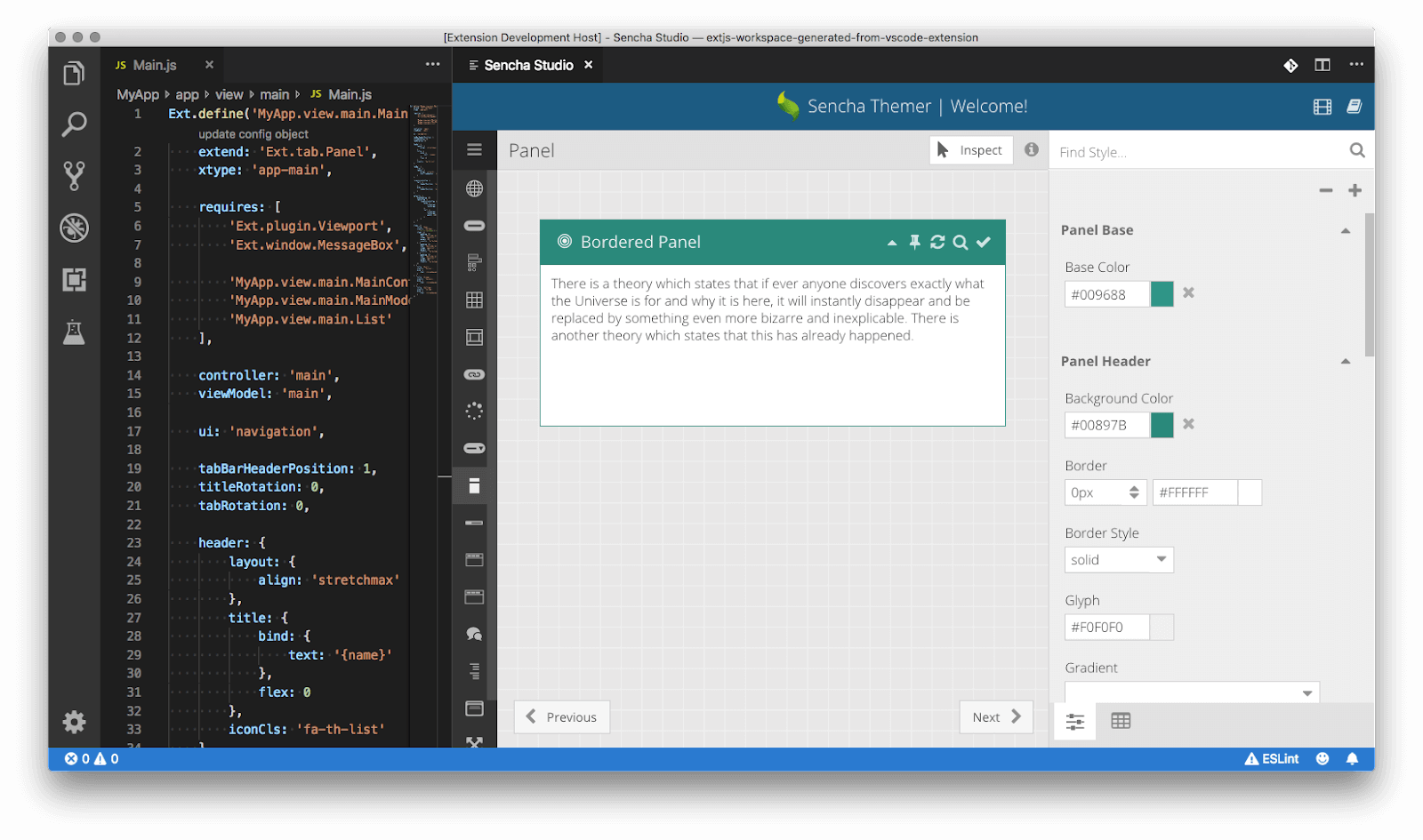
Sencha Themer as VSCode Extension
We have planned to port major developer products of Sencha like Sencha Architect, Sencha Themer, Sencha Inspector, Sencha Test as VSCode extensions.
Note: These plans and roadmap represent our intentions as of this date, but our development plans and priorities are subject to change. Accordingly, we can’t offer any commitments or other forms of assurance that we’ll ultimately release any or all of the described products on the schedule or in the order illustrated or at all. These general indications of development schedules or “product roadmaps” should not be interpreted or construed as any form of a commitment, and our customers’ rights to upgrades, updates, enhancements, and other maintenance releases will be outlined in the applicable software license agreement.

User experience matters just as much as the services a company offers. To meet this…

The latest industry reports show that around 60% of web applications rely on data grids.…

In the current age where data is wealth, almost 2.5 quintillion bytes of data are…









