Sencha Architect — Team Development in the Real World (Part 1 of 3)
Guest Blog Post
 At CNX, we write many apps using Ext JS and Sencha Touch. As CTO of CNX, I’ve been drawn to Sencha Architect from its inception as a way to decrease the developer’s learning curve and to produce prototypes and applications faster. However, we had avoided using Sencha Architect in real world development until recently for one big reason—we couldn’t wrap our heads around how to use it in a team environment. We had big questions (fears really):
At CNX, we write many apps using Ext JS and Sencha Touch. As CTO of CNX, I’ve been drawn to Sencha Architect from its inception as a way to decrease the developer’s learning curve and to produce prototypes and applications faster. However, we had avoided using Sencha Architect in real world development until recently for one big reason—we couldn’t wrap our heads around how to use it in a team environment. We had big questions (fears really):
- How do you control JavaScript source that is automatically generated by Sencha Architect?
- How do you control the Sencha Architect project files (the metadata)?
- How can you merge Sencha Architect metadata work from multiple developers?
- Will our apps fall apart when we try to merge work from multiple developers?
Getting Over the Fear
Now that we have a team methodology within CNX for developing apps in Sencha Architect, I’m slightly embarrassed that we had so much fear and concern. The reality is, if you’re familiar with source control like Git, you should have no problem managing multiple developers using Sencha Architect. Thankfully Sencha developers have made the Sencha Architect metadata code and resultant JavaScript very source-control friendly.
Of course, the devil is in the details, so I will explain CNX’s development tools and methodology and how multiple developers effectively work on a single Sencha Architect app. The tools you use and your needs may be different than ours, but at a minimum you should be able to adapt CNX’s development methodology to your own based upon my examples. And don’t be afraid. So far, we have not had one single problem or merge conflict that we couldn’t easily resolve.
Our Development Tools
At CNX, we primarily use the following tools and technologies when developing apps:
Sencha Architect – We still have many apps that are done strictly in code because they were originally developed that way. However, since establishing our team methodology months ago, we are now developing many new apps with Sencha Architect.
WebStorm from JetBrains – We like WebStorm for various reasons. It has excellent JavaScript editing along with awesome Git integration without any need to use Git from the command line. I know developers are very passionate about their editors, so I want to be clear that you don’t have to use WebStorm. I’m only listing it here because that’s what CNX uses and what you’ll see in my examples. As long as you have some decent JavaScript editor and a way of running Git commands, that’s all you really need.
You might be wondering why we need a separate JavaScript editor at all if development is done within Sencha Architect. The answer is you probably don’t need it in all cases, but we find it convenient that WebStorm visually shows us files that have been changed, visually manages the Git branches, and has an excellent way of reviewing and resolving merge conflicts. Plus, even though we use Sencha Architect, there are still many apps where we have external JavaScript and other resources to edit that we simply reference within Sencha Architect, but actually edit and manage within WebStorm.
GitLab
If you’re not familiar with GitLab, you can think of it as kind of a self-hosted GitHub. If you already use Git in some capacity, then you should be in good shape for understanding my upcoming examples. If you’ve never used Git, GitHub or GitLab, then you should familiarize yourself with them first.
In case you’re interested in specifics, this is CNX’s typical setup for its GitLab servers:
- Hardware: Rackmounted Dell PowerEdge R310
- Virtualization: VMware ESXi
- OS: Ubuntu Server 14.04
For most readers, this GitLab setup will be serious overkill. I’m only including it for full disclosure, so you understand the way CNX works and can potentially learn from it. If you’re interested in more information about how to set up GitLab, see the Further Reading section at the end. Otherwise, I suggest you just use GitHub at github.com. Everything you see in my examples that I do with my internally-hosted GitLab, you can do with GitHub.
Example 1: Simple Case – Single Developer Making a Change
I’m going to start with a super simple case, so you can get an understanding of the most basic workflow. I will make a change to a simple Sencha Architect app and show you how I see what has been changed and how I check that into GitLab.
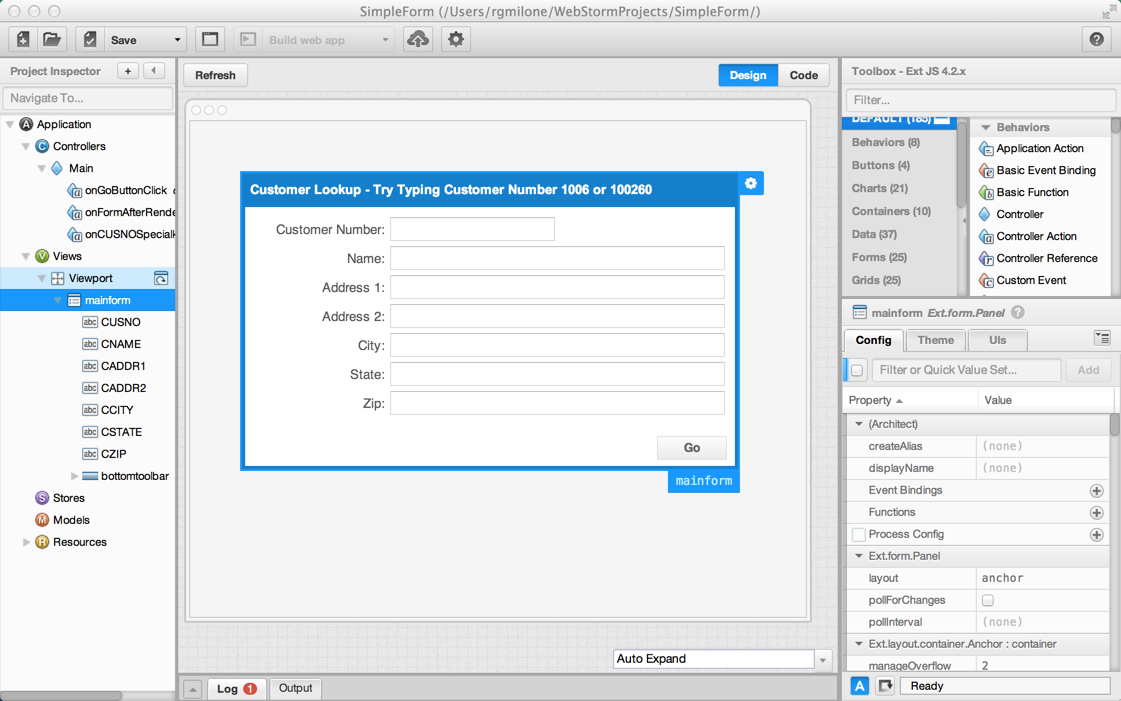
Let’s start with my app called SimpleForm. It’s a very basic app that shows a customer record in a form. It has only a single form and a single controller. Here’s what it looks like in Sencha Architect:

Sencha Architect – SimpleForm Example before any changes
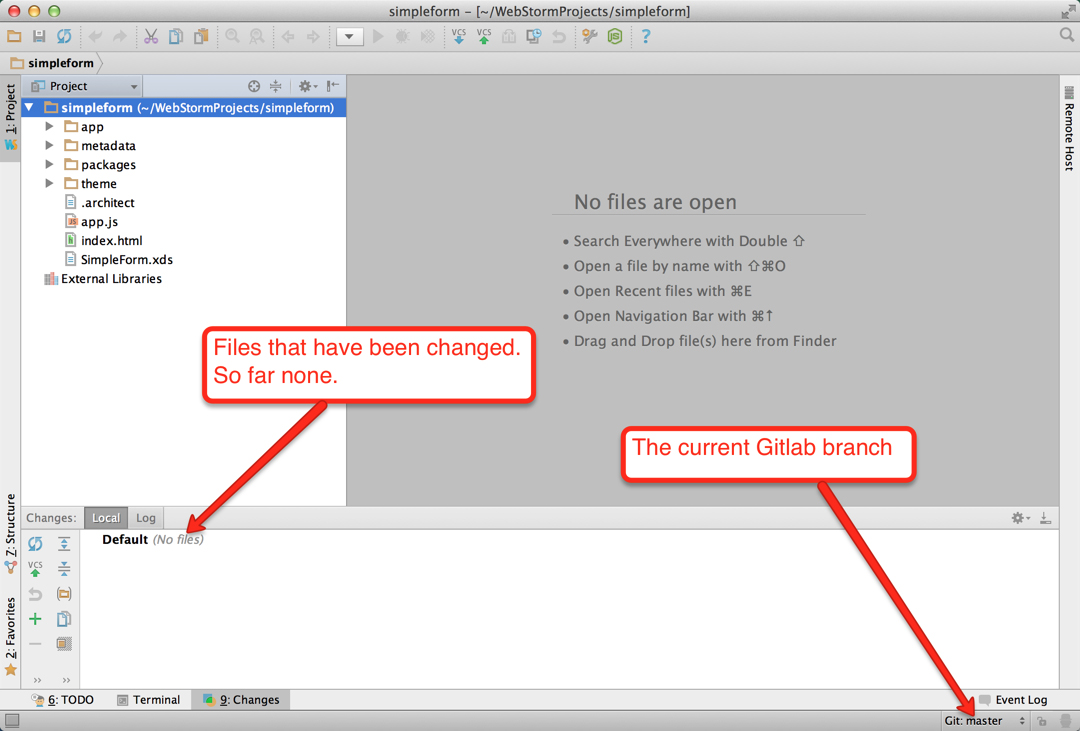
I have checked out the SimpleForm project from GitLab. Here’s what it looks like in WebStorm:

WebStorm – SimpleForm Example app before any changes
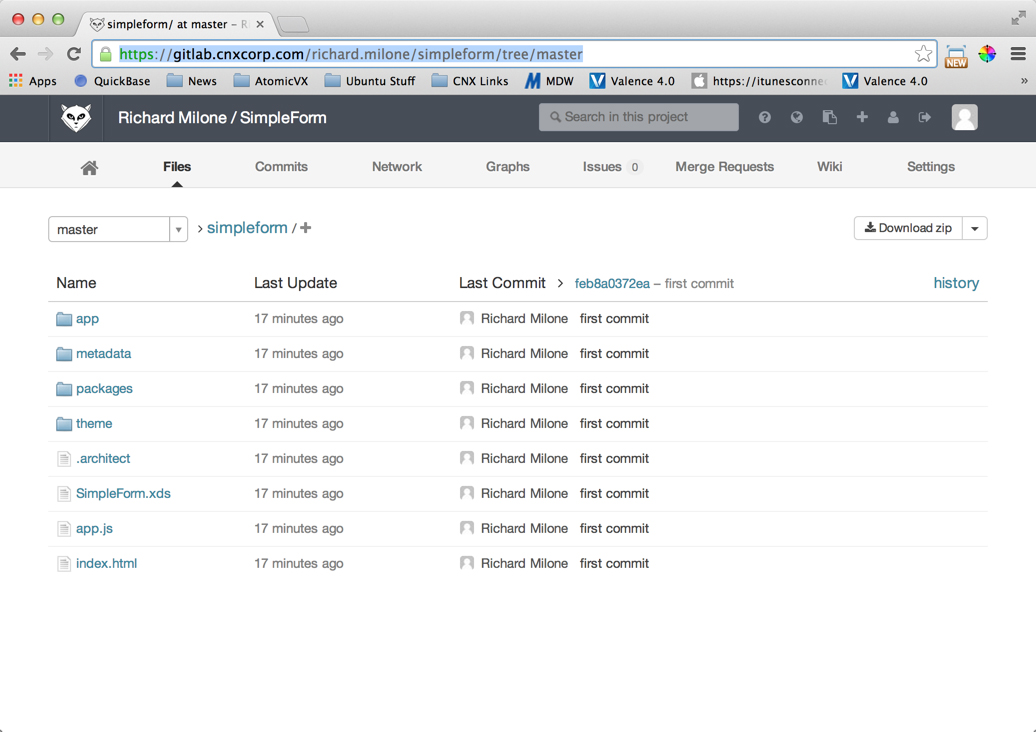
Lastly, here’s what the unchanged SimpleForm app looks like on the GitLab server:

GitLab – SimpleForm Example before any changes
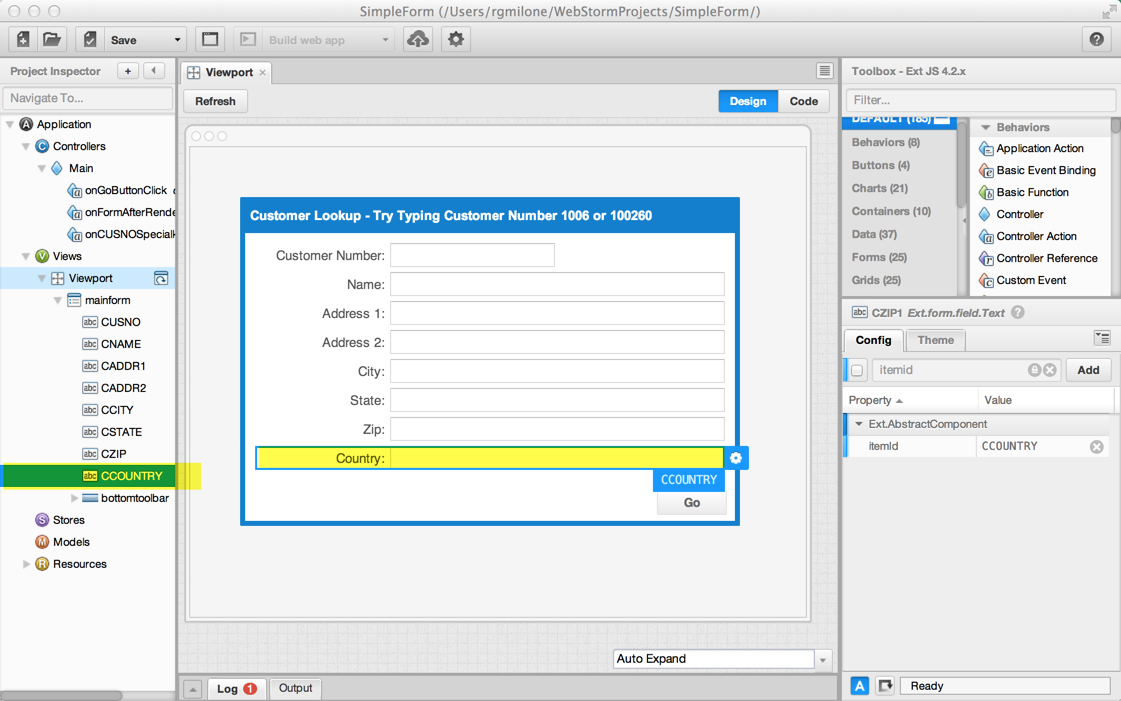
Now let’s make a simple change. I need to add a country field at the bottom of the form. In this screenshot, I have highlighted the change in yellow:

Sencha Architect – SimpleForm Example with Country field added
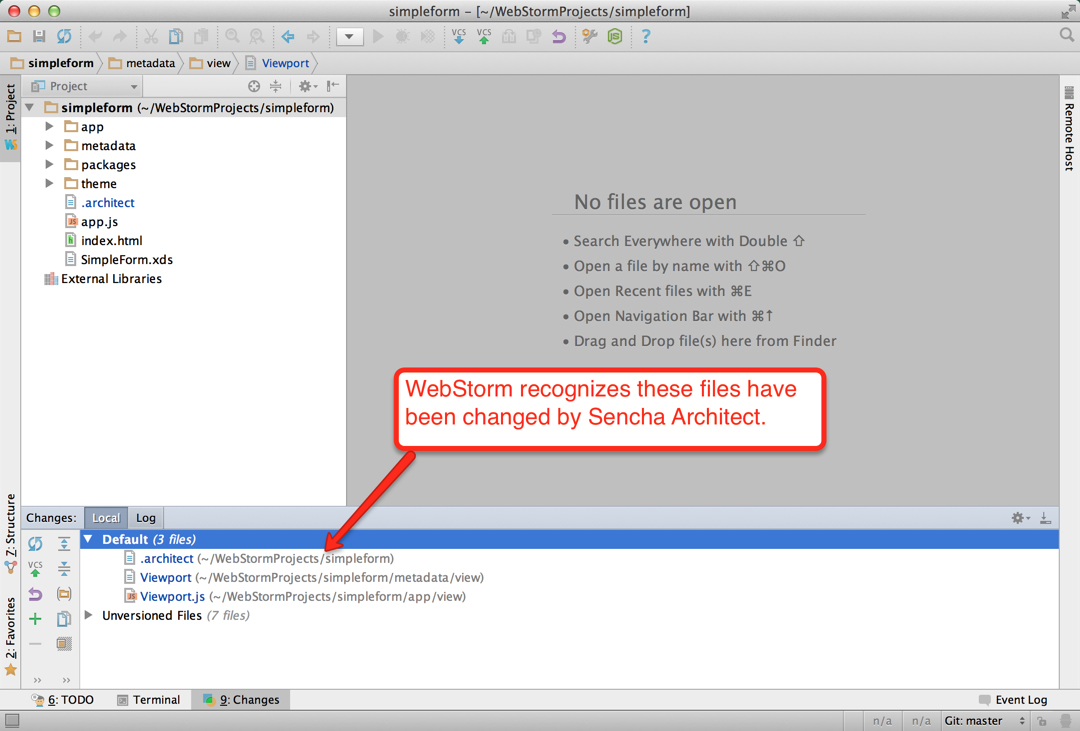
Now, the really fun part is that if we go back into WebStorm, you will see that it has recognized the files that were changed by Sencha Architect, even though WebStorm didn’t even open them:

WebStorm – SimpleForm Example after changes by Sencha Architect
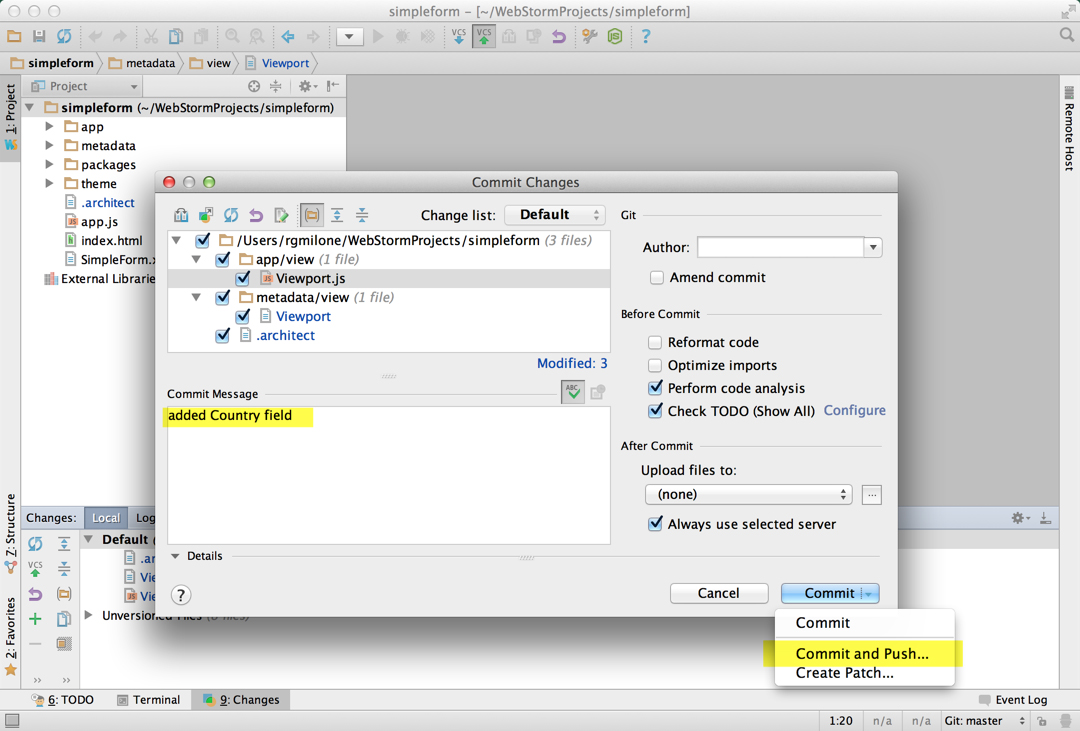
We can now use WebStorm’s built-in Git management to commit and push the changes to the GitLab server (important bits are highlighted in yellow):

SimpleForm Example – Commit and push changes to GitLab
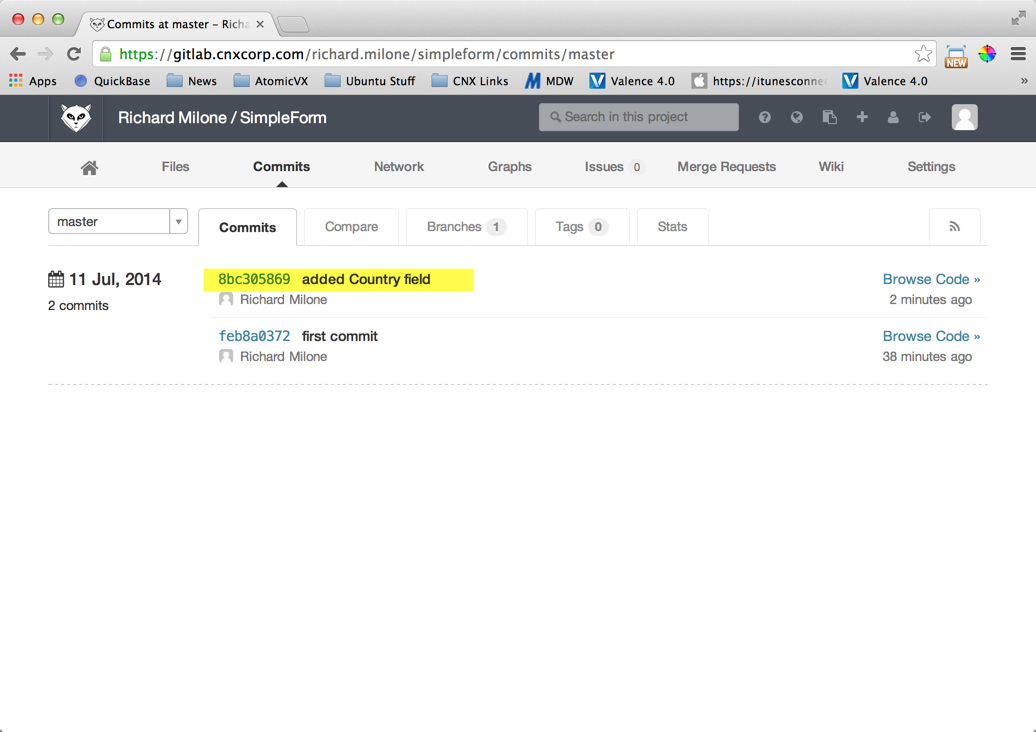
Now, going back to the GitLab server, we can see the committed changes:

GitLab – SimpleForm example commit
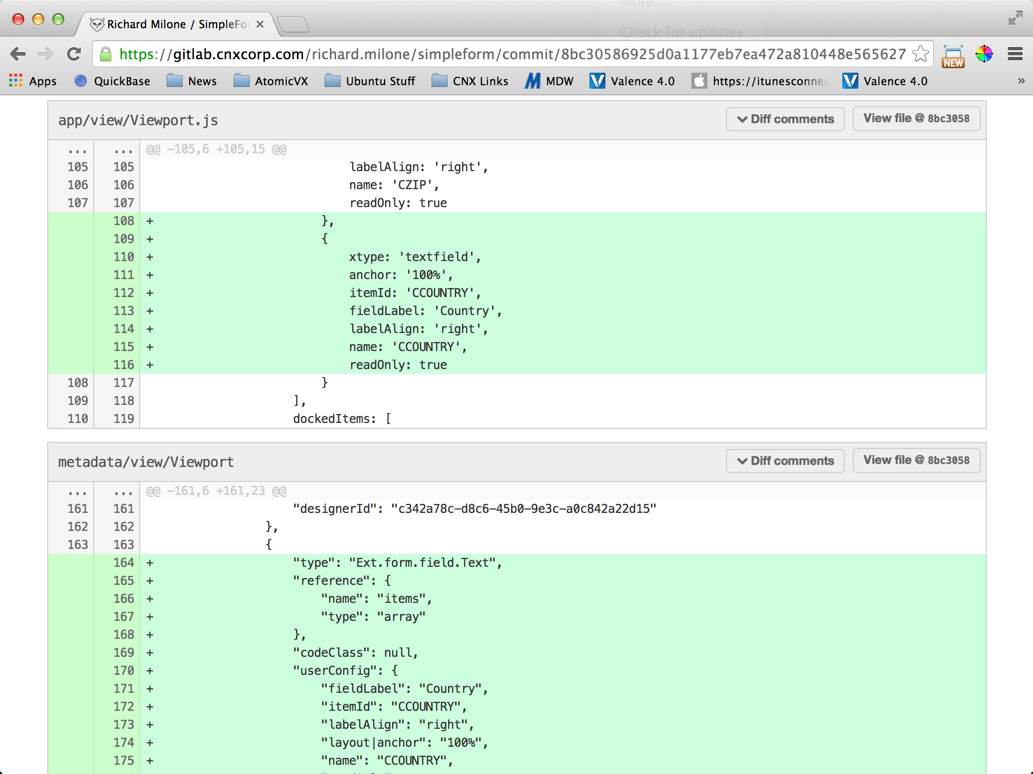
Drilling into the commit, you can see the changes to both the JavaScript and Sencha Architect metadata. The metadata should be easily understood by any experienced Sencha developer. It’s quite easy to see how Sencha Architect translates that metadata to JavaScript:

GitLab – SimpleForm example showing commit details
Parts of a Sencha Architect App to Put Under Source Control
Strictly speaking, you don’t really need to put the /app/ folder under source control. All the js files can be recreated by Sencha Architect simply by opening the project and saving again. However, we also put the /app/ folder and all Sencha Architect-generated js files under source control. It creates a bit more work for us when resolving merge conflicts since we need to address the metadata and js files. But for us, this is outweighed by the ability to easily perform source comparisons on the js files, and to have the app immediately runnable in the browser when a developer clones the app from the repository (i.e., without first needing to re-save it in Sencha Architect).
If you’re familiar with building apps with Sencha Architect build tools or through Sencha Cmd, you might be wondering what we do with the build folder. When we do build apps, we don’t track the build folder because our apps are built automatically by a special script that triggers Sencha Cmd to run on the server when apps are checked in. This, of course, is beyond the scope of this article.
Also, for experienced Git users, here’s an example of the .gitignore file entries that CNX typically uses with its Sencha Architect projects:
- *.apdisk
- *.DS_Store
- *.TemporaryItems
- *.idea
- build/
Git Branches
To keep the examples in this blog post simple and easy to explain, I am making all changes on the master branch. In reality, this is something we wouldn’t normally do. In CNX’s real methodology, we use a development branch and other feature or bug branches off that, constantly merging changes into the development branch. When we are ready to do a new release, we then merge development into master. This process of managing branches is highly individualized, and developers have different opinions and preferences. For more information on managing branches, see the Further Reading section at the end of this article.
Conclusion
In this introductory blog post, I have detailed the tools that CNX uses to manage team development with Sencha Architect and performed one example to explain the basic process. In my next post, I will present a more typical example of how two developers can make changes to different areas of the same app and bring those changes together gracefully.
Further Reading
General info on the Git branching strategy that CNX uses:
http://nvie.com/posts/a-successful-git-branching-model/
More info regarding GitLab:
https://about.gitlab.com/
Installing GitLab on Debian/Ubuntu Linux:
https://gitlab.com/gitlab-org/gitlab-ce/blob/6-9-stable/doc/install/installation.md
About CNX
CNX Corporation is a Sencha Certified Select Partner. The Sencha Partner Network is a valuable extension of the Sencha Professional Services team.
CNX has been a leader in the development of custom business apps since 1996. CNX standardized its browser-based user interface development on Ext JS in 2008, adding Sencha Touch as a standard for mobile development in 2010. We have created world-class web apps for customers around the world in many industries including Education, Finance, Food, Law, Logistics, Manufacturing, Publishing and Retail. Our development teams are based at our corporate office in downtown Chicago and can handle projects of any scale. CNX can work independently or with your team to achieve project goals in a fast and cost-effective manner. Check us out at http://www.cnxcorp.com.

User experience matters just as much as the services a company offers. To meet this…

The latest industry reports show that around 60% of web applications rely on data grids.…

In the current age where data is wealth, almost 2.5 quintillion bytes of data are…