Sencha Touch and Ext JS Customer Spotlight: DecidoKompetensor & The Impossible Project

 DecidoKompetensor is an IT company, based in Malmö and Helsingborg, Sweden, that specializes in business software and related solutions and services. We are the leading supplier of services for Sencha products in Scandinavia and work primarily with Sencha Touch and Ext JS. We have developed a solution using Ext JS and Sencha Touch to publish business data on the web and mobile phones in an easy and powerful way. We’ve started with business apps but the technology is also applicable in other areas. Our latest project was done for Impossible.
DecidoKompetensor is an IT company, based in Malmö and Helsingborg, Sweden, that specializes in business software and related solutions and services. We are the leading supplier of services for Sencha products in Scandinavia and work primarily with Sencha Touch and Ext JS. We have developed a solution using Ext JS and Sencha Touch to publish business data on the web and mobile phones in an easy and powerful way. We’ve started with business apps but the technology is also applicable in other areas. Our latest project was done for Impossible.
In October 2008, Impossible acquired the last factory in the world (in Enschede, NL) that manufactures Polaroid analog instant film and began to develop and produce completely new instant film materials for traditional Polaroid cameras.  They now produce a range of analog instant film that works with the over 200 million vintage Polaroid cameras — still being used today. Impossible is also creating new hardware that will ensure the future of analog instant photography and give it relevance to new generations steeped in the digital world. The Instant Lab — the company’s first hardware product — uses the Apple iPhone high-resolution display to expose a digital image directly onto Impossible analog film. This is where the Impossible Project App comes in.
They now produce a range of analog instant film that works with the over 200 million vintage Polaroid cameras — still being used today. Impossible is also creating new hardware that will ensure the future of analog instant photography and give it relevance to new generations steeped in the digital world. The Instant Lab — the company’s first hardware product — uses the Apple iPhone high-resolution display to expose a digital image directly onto Impossible analog film. This is where the Impossible Project App comes in.
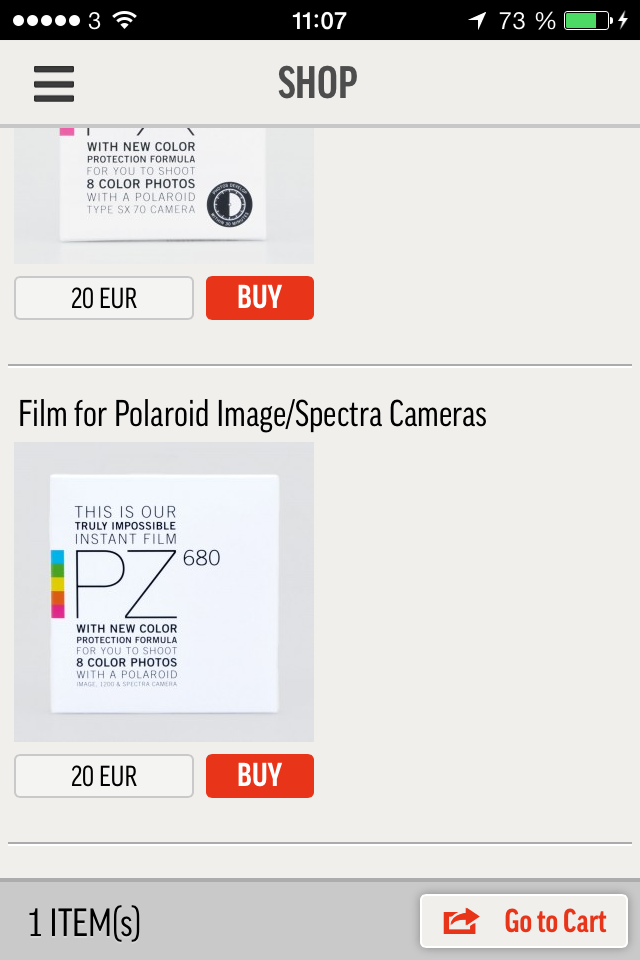
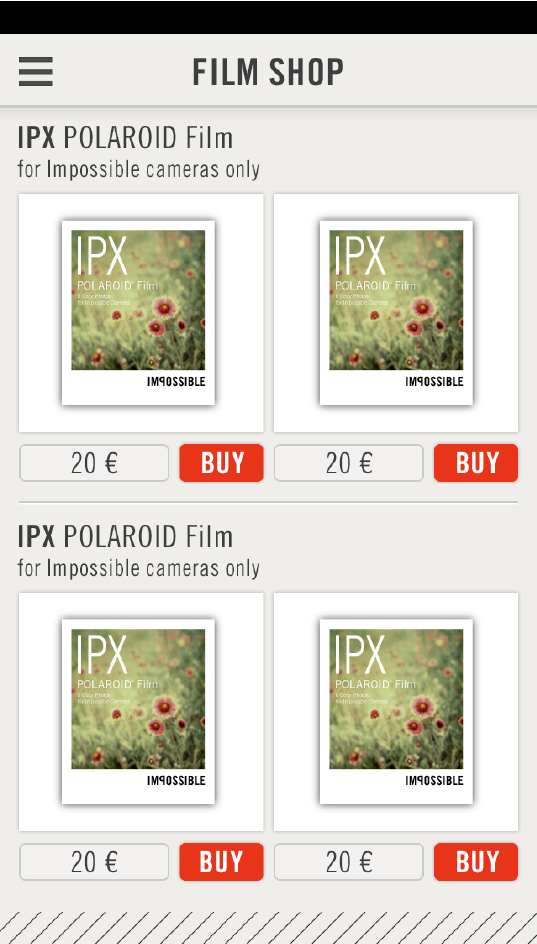
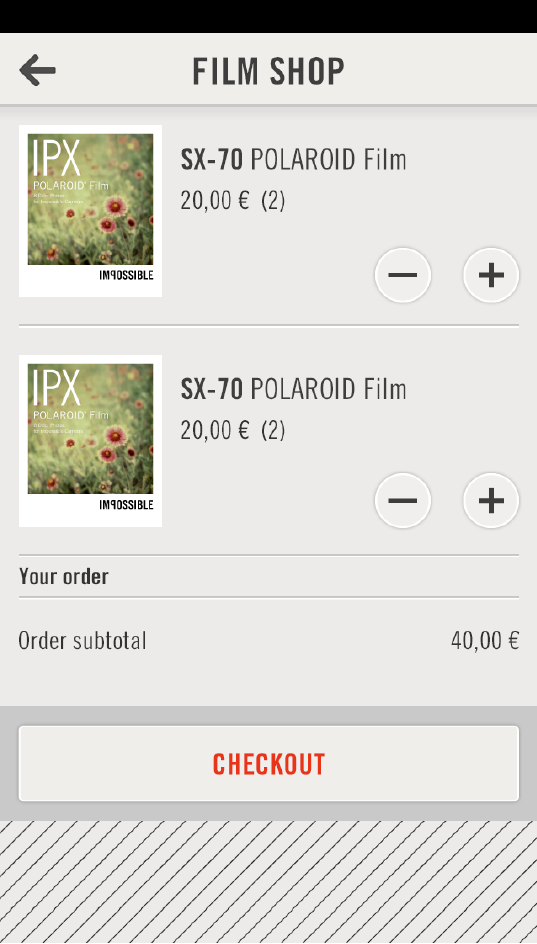
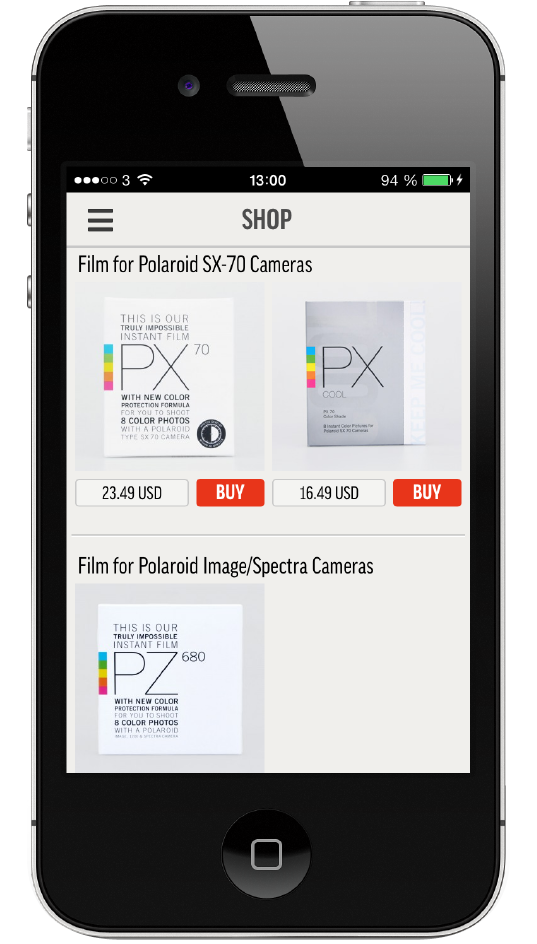
Originally conceived as a simple exposure tool, Impossible quickly realized that the goals for the application had to be set much higher. It was the entry point into the Impossible world of instant photography, so Impossible built four distinct features that encompass the “Impossible experience” 1) the Instant Lab Tool 2) the Impossible Gallery 3) an Instant Photo scanner, and 4) a mobile shop.
Impossible customers love analog instant photography and, as expected, the first feature they gravitated towards was the gallery. In the first two weeks after release, there were about 14,000 downloads, increased traffic through Impossible’s online gallery, and encouraging mobile sales.
Why We Chose Sencha Touch
We chose Sencha Touch as the mobile framework, mainly for its user experience. It was very important for Impossible to keep the user experience and UI uniform throughout the different features of the app. They also wanted the versatility of releasing the mobile shop on Android, in the future. Rather than relying on external iOS (or in the future, Android) developers, they wanted the flexibility of making big changes to the shop in-house. Finally, it made the user experience seamless. Overall, we are very happy with both the flexibility and the user experience that Sencha Touch provided.
Application Events
The ability to change the apps views depending on different server responses was very important. At any point in the buying process, things like currency and discount can change. To be sure that this change is reflected at every screen in the app, we used Application Events. These can be fired from any Controller and any Controller or View can listen to them.
me.getApplication().fireEvent(‘cartUpdated’);
//Listen to application event
me.getApplication().on(‘cartUpdated’, function(){
//Do stuff when cart is updated
}, me);
REST API
The existing backend provided us with a REST API. This was easily adopted by using the proxies provided in the Sencha Touch data package. By just adding configuration to existing classes, we were able to communicate with this API and all of the create, read, update and delete actions we made in Sencha Touch immediately were synchronized with the backend.
X-Templates
The template system allowed us to generate HTML markup from data arrays. The shop article list and details view were created using the Ext.XTemplate template class. This enabled a lot of flexibility in the look and feel of these views while still relying on data provided from the API.

We used Ext.XTemplate to create HTML markup connected to data.
Associations
The data package gives us the ability to set up “associations” between models. This came in very handy when structuring the app data model. After describing each model, respectively, we can associate them with each other, and Sencha Touch generates functions for accessing the associated data very easily.
The above simplified code snippet shows how associations could be set up in a Cart model. To access the associated data, we simply call the auto-generated function on the cart model instance, and it returns an Ext.data.Store containing cart items.
extend: ‘Ext.data.Model’,
config: {
hasMany: [
{
model: ‘App.model.CartItem’,
name: ‘cartItems’
},
{
model: ‘App.model.CreditCard’,
name: ‘creditCards’,
}
] }
});
Routes
Because some navigation was being initialized from native buttons or functions, we needed a solid way to communicate into the web view. The URL part of a native web view is easily accessible from both Sencha Touch and native code, so we decided on this channel of communication. Using the “routes” config in the Sencha Touch controller, we could monitor the URL pattern and open the correct view by calling the right controller functions. Using this technique, we could also pass information from native into the Sencha Touch controller. Using the “before” controller config, we could also stop navigation if the URL pattern wasn’t valid or any information was missing.
Sencha Cmd
We got a lot of benefits from using the new Sencha Cmd tool. In addition to the obvious benefits of a standardized MVC structure, it gave us a great way to quickly build and deploy versions for testing and evaluation. It also makes it so much easier to upgrade to future Sencha Touch versions.
Sass/Compass Theming
Almost every view component was themed based on Photoshop images designed by an agency. Fonts, colors, pickers were all changed using Sass variables and custom-made layouts were pushed to their limits to make the theme pixel perfect. We think it turned out great.




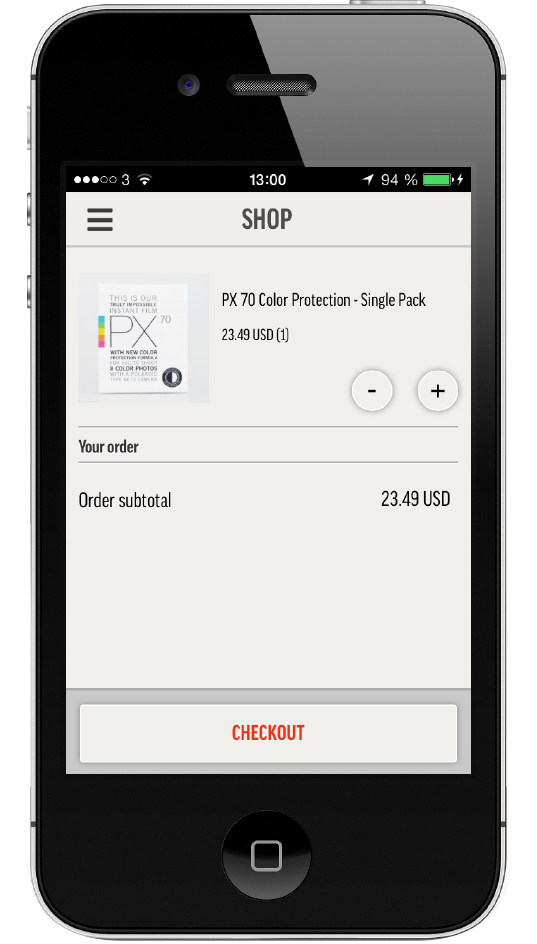
The product view is a container that renders each product using an XTemplate. The cart contains a dataview with an XTemplate to display the products, a fieldset with a textfield to show order total, and a bottom toolbar with a custom UI applied.
Our Advice to New Developers
Our best advice for new developers is to take a training class and use the tools provided. Sencha Cmd and Sencha Architect are very helpful. Always abstract your re-usable classes, when possible. Application requirements often change late in the project, so being able to easily change and restructure code makes all the difference. Adopt best practices and you will end up with solutions that are upgradable and easy for your fellow developers to understand.
Final Thoughts
This was an exciting project for us. We had the opportunity to work closely with people developing native iPhone apps, and the hybrid approach allowed us to benefit from the best of both worlds. The Sencha Touch class system and layout system made it very easy for us to quickly get a prototype running. That helped us make important decisions early on, because we knew what would feel best when actually using it on a device.

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…









