Sencha Touch Spotlight – Zofari

Zofari is a small, Bay Area team trying to change the way that people discover their world. We believe that there’s a growing gap between how people think of places and how those places are represented digitally. At Zofari, we’re trying to bridge that gap.
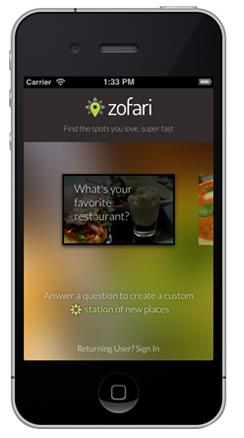
Our flagship product is the Zofari mobile app, which we describe as Pandora for places. Users create “tplace stations” based on their favorite restaurants, bars, cafes or neighborhoods. Using our proprietary recommendation engine, we show them the most similar places around them, based on familiar human notions like vibe, experience and intention. Our goal is to help people find new places they’ll love in 15 seconds or less. No reviews, no clutter, just great recommendations from a trusted source.
Why We Chose Sencha Touch
As a small, agile startup trying to quickly find market fit in an extremely competitive landscape, we have to move and iterate extremely quickly. Sencha Touch has an extensive library of native-like UI components, and easy to use out of the box dataview/model/store/proxy workflow that make it super easy and quick to prototype new interfaces and then connect them to working services. Aside from the basic navigational views, Zofari’s user interface relies heavily on swipeable carousels and grouped lists for browsing through results; simple UI concepts, but deceptively difficult to implement with a native feel. The Sencha Touch built-in gesture recognition and configurable physics make it easy to provide users with an interface they’re comfortable with. The basics of user interaction and integration with our backend have been taken care of for us, so it’s easy to get new, working features out the door and ready for testing in a matter of hours, rather than days or weeks.

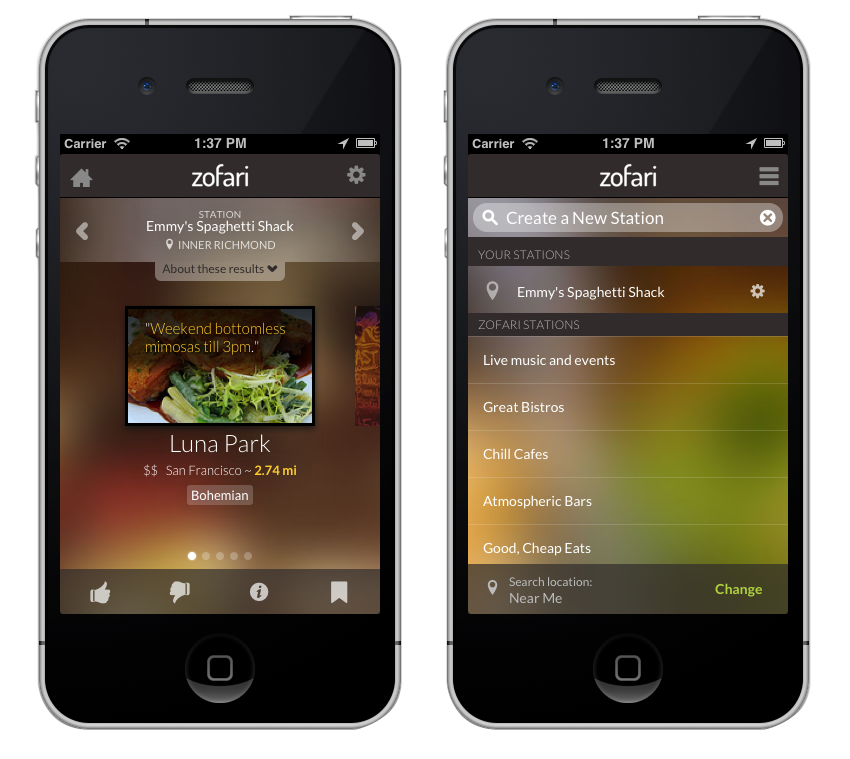
Zofari’s UI relies heavily on Sencha Touch swipeable carousels and grouped lists for browsing through results
In addition to getting our core functionality locked down, it’s also been key to ensure that we have an aesthetically pleasing branded user interface. With the use of Compass and Sass for theming in Sencha Touch, it’s been very easy to tweak the style of built-in components to completely transform the look and feel of our app. For example, our primary interface lets users swipe through restaurant recommendations in a carousel. We created a custom Ext.Carousel subclass and updated its styles to give a peek at the next/previous cards, as well as enable some transition effects on the active card. Toolbars and button styles were also easy to change with just a few Sass variable adjustments. Hardware-accelerated CSS3 and small but important things like icon fonts have ensured that our app performs smoothly in a mobile browser. It’s also nice that Sencha Touch reacts to quirks across legacy versions of mobile browsers and plays nicely with older devices.
Sencha Architect was super useful for us in the beginning too, as it substantially reduced the learning curve for the nuances of the various components. From initial scaffolding to packaging for deployment with Cmd, so much of the grunt work has been taken care of that it’d be tough to rationalize building a web-based product any other way.

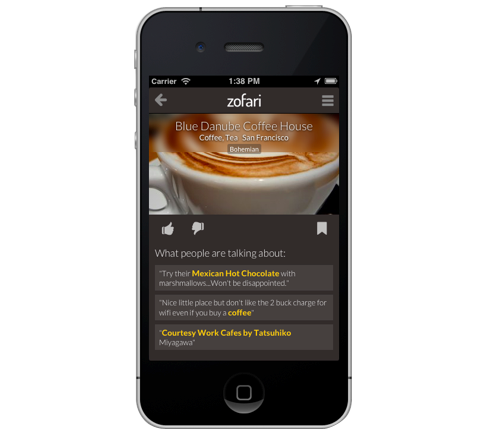
Custom-styled buttons were easy to create in Sencha Touch — with just a few Sass variable adjustments
Business Value of Using Sencha Touch
Sencha Touch has provided significant savings to us both in terms of resources and cycles. We’re a bootstrapped startup, which means doing more with less. With Sencha Touch, we’ve been able to utilize rapid, platform agnostic development cycles, pushing more products faster than teams triple our size. Having extensibility across iOS, Android, Kindle and mobile web also opens up numerous affordable distribution channels to us, which is great for a budget constrained marketing team.
Our Advice to New Developers
- Use the tools, but don’t be afraid to get your hands dirty. Getting started with Sencha Touch can be challenging, especially when it comes to going beyond the tutorials or building complex interfaces. Architect is great for figuring out how to ease into the rich UI component structure, as well as learning best practices for structuring your application. But taking advantage of Sencha frameworks and their powerful core and implementing your own custom components is the best way to ensure that you can get exactly what you need. The documentation is very thorough and the developer community is great for just about anything you might want to do.
- Keep it trim. One of the challenges of mobile web development, especially with a robust UI framework like Touch, is keeping DOM manageable and performance high. Once you’ve gotten the basics of your app ironed out, spend some time making sure you’re not over-nesting components, or keeping views in memory longer than you need to — destroy unneeded components when at all possible. And definitely spend time diving into the CSS, as well as the granular component configs — there’s a lot you can achieve with a few simple CSS rules or attributes instead of trying to brute force your way to your desired user interface.
- Embrace Sass and Compass. There’s a lot you can do with the built-in component configs, but if you want to really put the professional polish on your app, you’ll need to dig into the theming capabilities of Touch. Luckily the Sencha team has made tweaking and overriding the default styles with SCSS just as easy as with JavaScript, so it’s definitely worth some time digging into it.
Final Thoughts
We highly recommend Sencha to any team that values rapid iteration and efficient dev cycles. It’s been and will continue to be an invaluable tool to us as we grow Zofari.

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…









