The Top Challenges of Learning New JavaScript Frameworks: A Beginner’s Perspective
In today’s ever-evolving software development world, businesses and developers must adopt new and advanced tools and technologies to remain competitive and enhance productivity. The same goes for a front-end developer. For instance, from the past decade or so, front-end JavaScript frameworks like React and Ext JS have become one of the essential tools in the tech stack of front-end developers. However, just like any technology, learning new JS frameworks has its challenges. And since these frameworks are continuously evolving, learning them is also a continuous process. Hence, many developers, especially beginners, often face challenges in their learning journey.
This article aims to discuss the top challenges many beginners face while learning new JS frameworks. We’ll also highlight the key factors to consider while choosing a JS framework to make your learning journey smooth and easy.
What Are Front-End JS Frameworks?

Front-end frameworks are a collection of pre-written JavaScript code libraries and functions for routine tasks involved in the front-end development of websites or web applications. These frameworks basically provide a foundation on which developers can build their projects. Thus, JS frameworks accelerate the web development process and help achieve design consistency.
Some popular javascript frameworks include React, Angular and Ext JS. React and Angular utilize component-based architecture, allowing developers to reuse components and build functional UIs faster. Ext JS comes with a range of pre-built and ready-to-use UI components that you can use directly in your project or customize according to your requirements.
Why Is It Essential for Front-End Developers to Learn JS Frameworks?
JS frameworks are an essential part of the modern web development ecosystem. They offer several benefits, making the lives of web developers easier. Here are some of the key reasons why mastering JavaScript frameworks is significant:
Rapid Development
In today’s web development world, user expectations are constantly increasing, and so is the competition among businesses and developers. Thus, companies and developers focus on delivering functional apps faster. This is where JavaScript frameworks are helpful. These frameworks provide pre-built code libraries and UI components and enable developers to reuse components. Hence, developers don’t need to write code for each component from scratch, accelerating the web development process. Faster development means you can market your app quickly and generate revenue.
Building Responsive User Interfaces
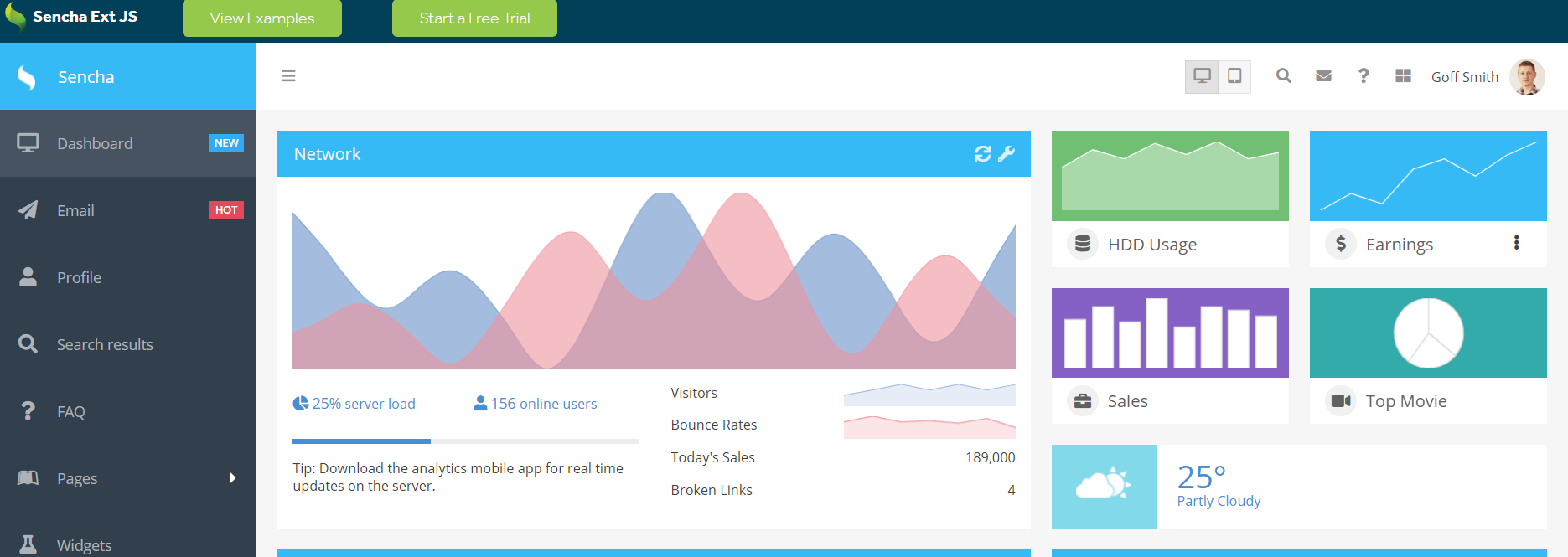
Users today want intuitive, responsive, visually appealing websites and web applications. A good JS framework like Ext JS provides pre-built responsive components, making it easier to build dynamic, responsive and interactive user interfaces faster and enhance the user experience.
Achieving Design Consistency

Keeping a consistent design throughout the website or web app is crucial but challenging, especially when building complex apps. However, you can easily ensure a consistent UI design with predictable interactions using a JS framework. These frameworks provide a base style for UI components that you can extend depending on your needs and requirements.
Performance Optimization
Good JavaScript frameworks offer features for optimizing app performance. These features help ensure that your web apps are fast and efficient and work properly on all devices.
Maintainable Code
JavaScript frameworks facilitate code reusability, making code maintenance easier. They also make it easier to extend your app and add new features.
What Are the Top Challenges Developers Face When Learning New JS Frameworks?
Choosing the Right Framework for Your Project
The first challenge many developers, especially beginners, face is determining the right JavaScript framework for their project. You need to consider your project requirements, such as UI design’s size, complexity and scalability, to assess whether a framework is the right fit for your project. For example, if you’re building a large and complex enterprise-level app, choosing a framework that offers the MVVM architecture can be beneficial. For simpler projects, MVC architecture would be a better choice. Moreover, you should also asses how easy it would be to maintain your code, scale your app and add new features to it with the framework you’re selecting.

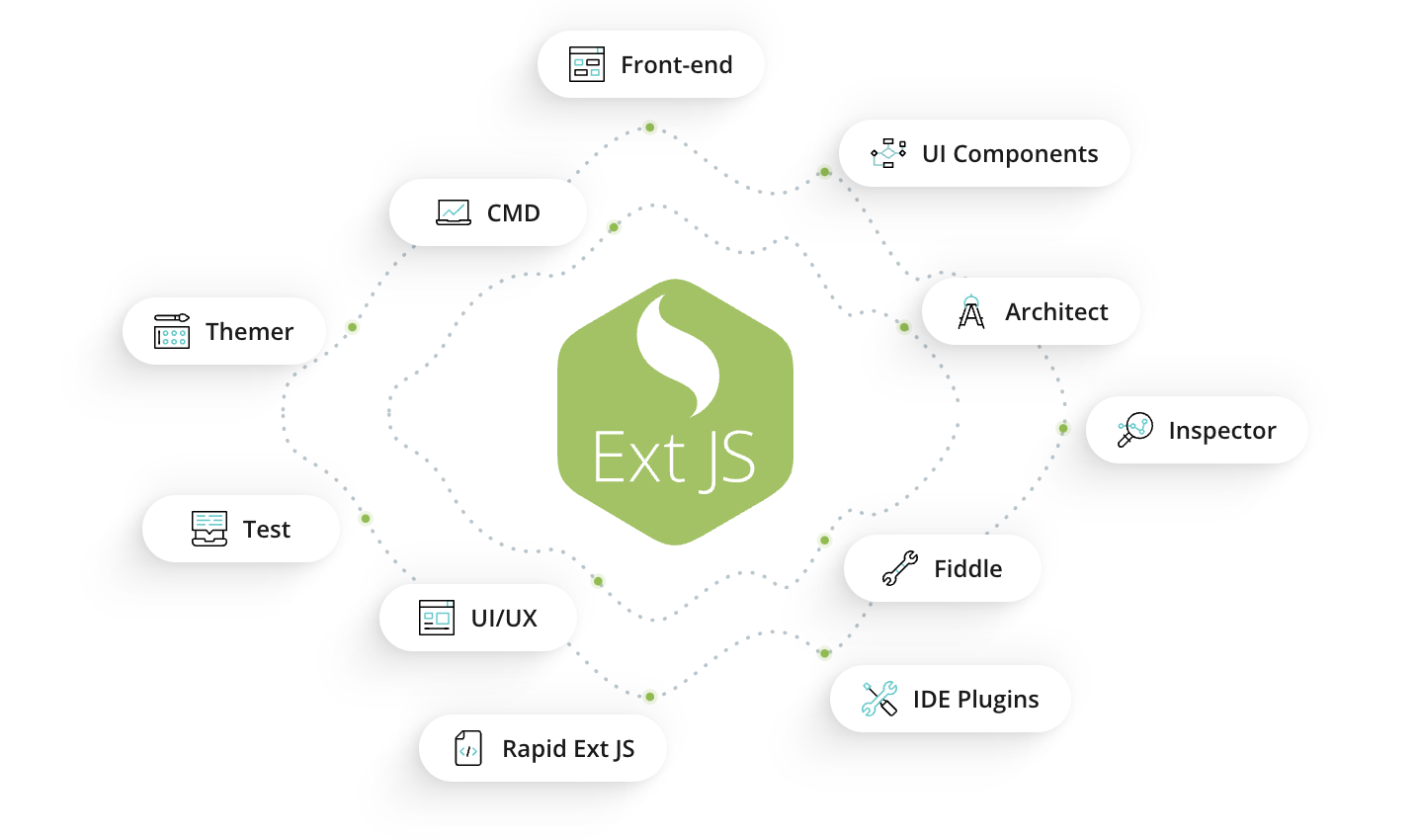
Ext JS is an example of a JS framework designed especially for enterprise-grade web app development. The efficient framework offers 140+ pre-built and fully tested components and is cross-browser compatible, facilitating rapid development. Ext JS also utilizes the MVVM architecture, simplifying code maintenance.
Also Read: Choose the Best Front-End Framework
Poor Documentation and Steep Learning Curve
Another challenge developers face is finding a framework that is easy to use and learn. When using a new JavaScript library or framework, there will always be some learning curve. For example, different frameworks have different methods for creating components. You may also need to learn how to open a file, debug code, etc. However, some frameworks are easy to learn, while others have a steep learning curve, requiring too much time to learn the concepts of the framework. This is primarily dependent on the documentation of the framework.
Good JavaScript web frameworks have detailed documentation providing all the information regarding the features and capabilities of the framework, as well as various coding examples. This significantly reduces the time it takes to learn how to accomplish different tasks with the framework. Ext JS is an example of a popular JavaScript framework with clear and extensive documentation, making it easier to learn the framework.
Lack of Tutorials and Other Learning Resources
In addition to detailed documentation, developers, especially beginners, often need video tutorials and other learning resources, such as whitepapers and ebooks, to master the framework. Unfortunately, it can be challenging to find additional learning resources for many frameworks available in the market. However, Ext JS, the best JavaScript framework, has an impressive Resource Center where you can find webinars, whitepapers, ebooks, video tutorials and more.
Community Support
Community support also plays a crucial role in learning new JS frameworks, but not all frameworks have an excellent developer community. Fortunately, popular JavaScript frameworks have big and supportive developer communities, including expert developers willing to help beginners and provide guidance. Hence, they can be an excellent resource for solving issues you may encounter while learning the framework. Engaging with online communities also helps you stay updated with new framework features and updates.
Lack of Supporting Ecosystem
Most of the time, a framework alone isn’t enough to build real-world large apps. You may need additional libraries for rich text editing, DOM manipulation, data processing, etc. However, not all frameworks integrate easily with other libraries, and you have to spend hours integrating a single library. It’s best to find a framework that comes with all the necessary tools for building web applications and integrates easily with other libraries.
Also Read: Front End Framework Comprehensive Guide
Building Practical Experience
Understanding the concepts of the new framework and creating a basic “hello world” project isn’t enough to master the framework. You must also master the underlying programming language, that is, JavaScript. Moreover, you should build practical experience by creating different and more complex projects utilizing various features, functions, and concepts of the framework. This will provide a deep understanding of how the framework works in real-world apps. It’s one thing to understand the concepts of the framework on paper, but it’s another to use them to build real applications.
Conclusion
Front-end JS frameworks speed up web development by providing pre-written code libraries and pre-built components. However, beginners may face various challenges when learning new frameworks. Some of the main challenges include:
- Choosing the right framework for your project with proper documentation, tutorials, and additional learning resources.
- Finding a framework with excellent community support.
- Learning the underlying programming language and building practical experience.
Frequently Asked Questions (FAQs)
Where can I find resources to learn a specific framework?
Many resources are available to learn a specific framework, such as the documentation provided by the developer, community forums, blogs, question-and-answer websites, etc.
What challenges might I face when learning a new framework?
There are different challenges when learning a new framework, such as a steep learning curve, complex terminology and concepts, rapid technological changes, lack of comprehensive documentation, troubleshooting and debugging challenges, etc.
What are the best JavaScript frameworks and JavaScript libraries?
Ext JS, React and Angular are some of the most popular javascript frameworks. Ext JS is a proprietary framework trusted by hundreds of enterprises worldwide for its security and cost-effectiveness. React is an open-source JavaScript framework known for its reusable components and Virtual DOM manipulation/ Virtual Document Object Model. Angular is another popular free and open-source JS framework used for building single-page applications.
Which JavaScript framework is best and why?
Ext JS is undoubtedly one of the best JS frameworks. It offers impressive features like 140+ pre-built and fully tested components, responsive components, the fastest JS data grid, two-way data binding, and more.
Which JS framework is mostly used?
Thousands of enterprises worldwide use Ext JS as it is specially designed for enterprise-grade app development.

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…