Using Sencha GXT To Build Interactive Web Apps That Manage Big Data
Guest Blog Post
In this article, we’ll tell you how we used Sencha GXT at Datenwerke to build one of our products called ReportServer, an open source Business Intelligence platform. First, we’d like to share our vision of reporting and business intelligence, which has greatly influenced and continues to affect the development and design choices of our product.

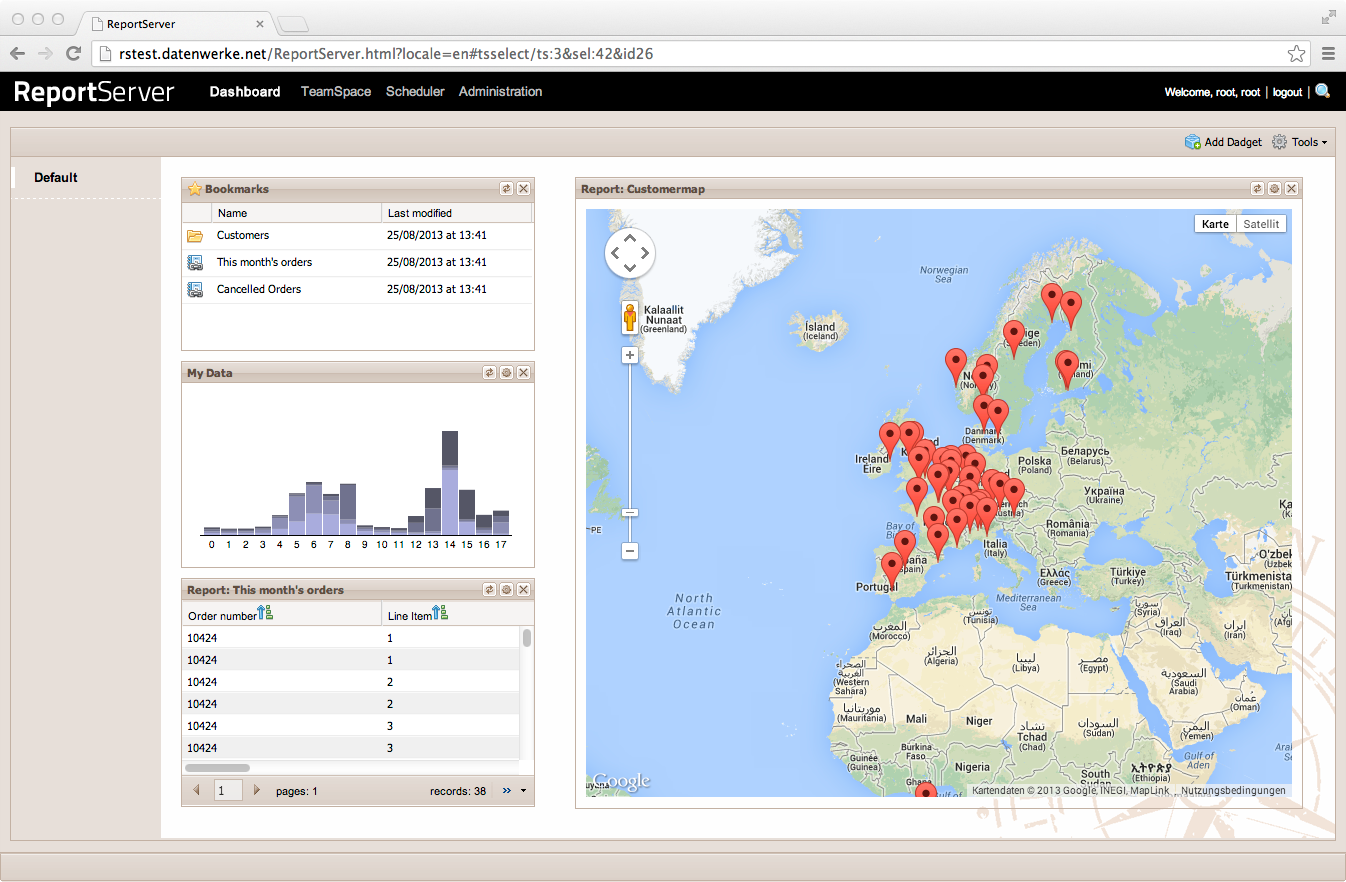
The ReportServer dashboard uses the SenchaGXT portal layout to display reports and bookmarks for easy access.
When we started developing our business intelligence platform, we found many existing solutions required users to be experts in reporting and, especially in the particular tool, instead of being experts in their fields with deep knowledge of their data. This requirement usually led to splitting the reporting process into at least three phases:
- A requirements specification phase, where “data experts” try to tell the “tool experts” what it is that they need,
- A development phase, where the tool and reporting experts develop what they understood,
- And if all went well, a deployment phase where the final outcome is made available to the data experts and they can finally start using the report in their daily work.
This process has several obvious disadvantages. It provides many points of failure, it is costly and time-consuming, doesn’t let users get started quickly, and makes it difficult to change reports.
Our vision was to shortcut this process and to provide the data experts with an intuitive and simple-to-use yet powerful tool to handle the largest part of their reporting requirements without the additional help of “tool experts.” Besides, we needed to find solutions to manage hundreds and thousands of reports and users, provide a platform on which user groups could collaborate to do their reporting, and give the system administrators the necessary tools to monitor and manage the whole operation.
For an open source reporting platform, Java is a natural candidate as there are many existing and well-known open source libraries for specialized reporting tasks (such as pixel-perfect reporting, for example, with the help of Eclipse Birt or JasperReports). For our vision, however, we needed to find a framework that would allow us to create an “intuitive yet powerful” user interface to drive all the functionality required by a large reporting platform.
We started off evaluating several Java EE frameworks but were mostly disappointed. It seemed to be one of two things: we’d have to either deal with a very static configuration of the user interface, for example, with XML (which leads to rather static and not so interactive GUIs) or develop the client side completely in JavaScript, which in essence meant maintaining not just one application, but two (plus the problem of maintaining JavaScript code for different browsers). We decided to try Sencha GXT, because we had good experiences with it previously in other projects.
“GWT was lacking a set of well-tested, highly customizable, nice looking and high performance UI components to get the development started, so that’s why we chose to use Sencha GXT.
To a Java developer, using GWT feels very natural as it allows the developer to write not just the server code but also the client code in Java and, what is more, the compiled JavaScript code coming out of the GWT compiler is highly optimized and in many instances performs better. Also, dynamically coding the interface (instead of statically defining it, e.g., in XML) allows the developer to bring a high performance, highly interactive and (hopefully) intuitively usable interface to life. GWT was lacking a set of well-tested, highly customizable, nice looking and high performance UI components to get the development started, so that’s why we chose to use Sencha GXT.
Sencha GXT comes with a large set of well-documented components that make development considerably easier. The fact that the source code is available also provides a huge advantage when starting to extend GXT. Sencha GXT takes advantage of new GWT features and techniques and tries to be in sync with GWT best practices, which enables developers who know GWT to become familiar with GXT very quickly. Besides the many UI components offered by GXT, it makes it easy to code the client side logic such as handling events, working with data stores, applying custom CSS or implementing drag and drop.

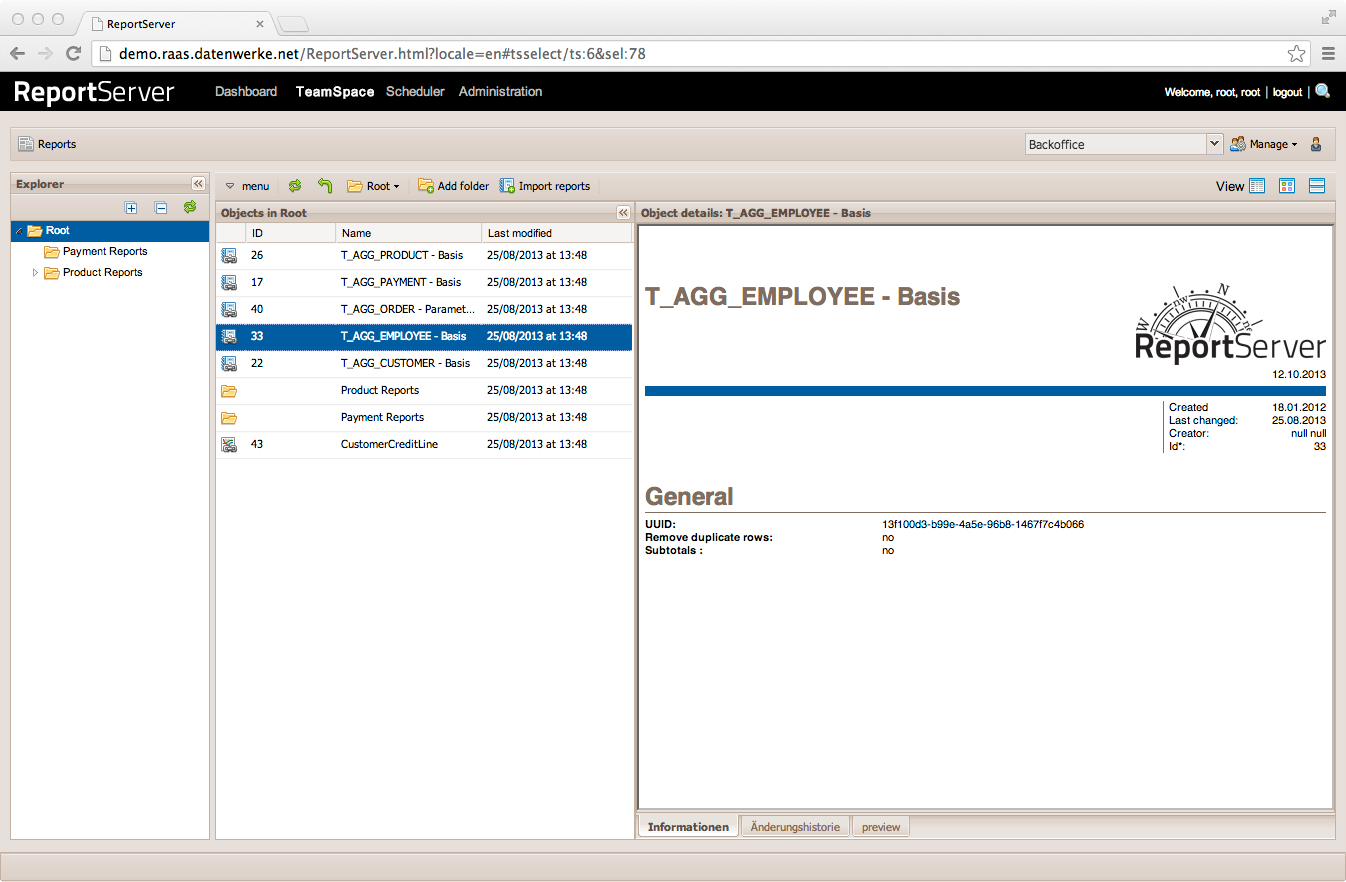
The TeamSpace uses Sencha GXT trees, grids and listview. The object preview on the right can be easily extended with customizable tabs.

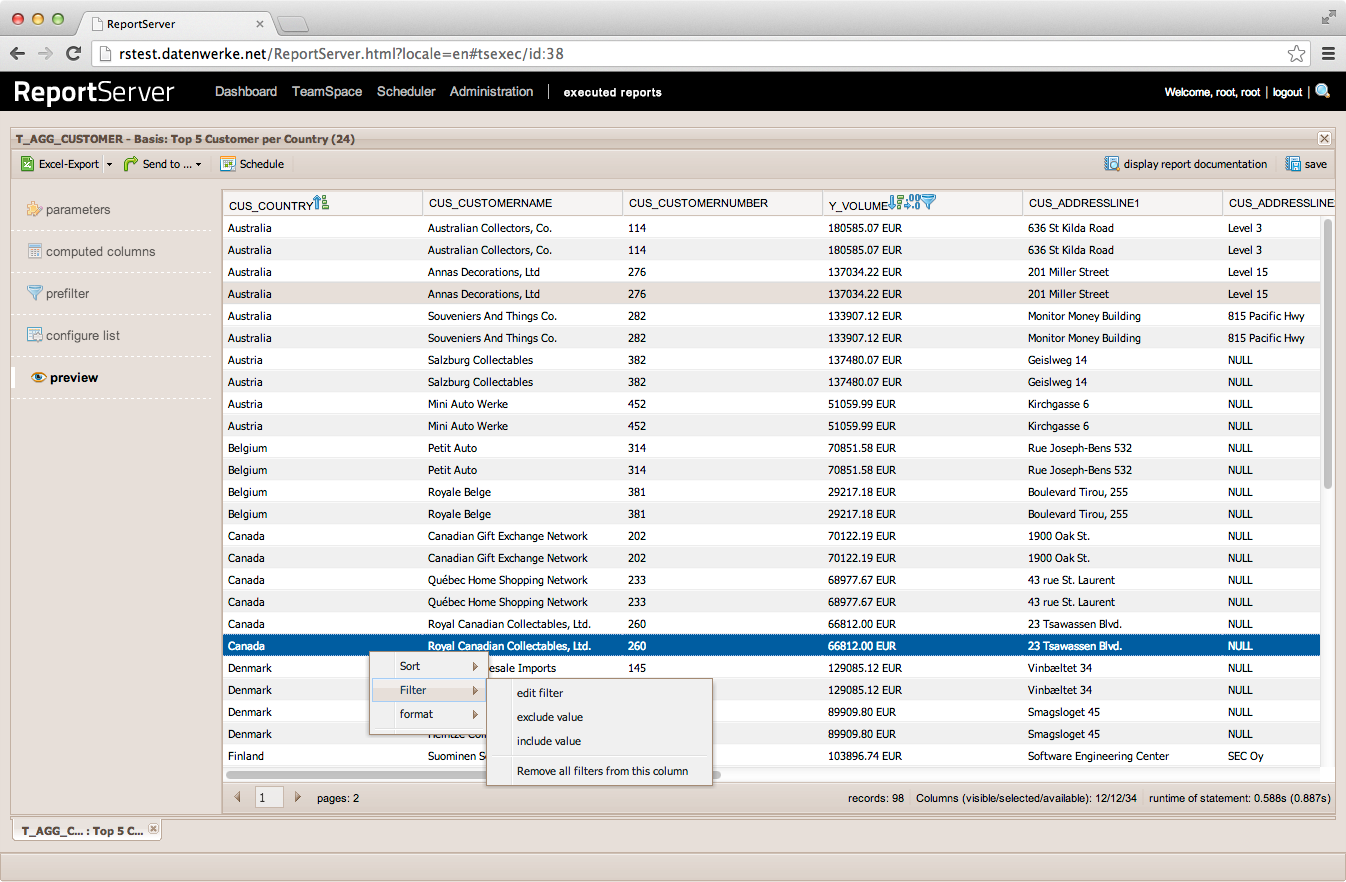
The Sencha GXT high-performance grid component enables us to display large datasets. We used context menus, so users can reconfigure reports directly from the preview.

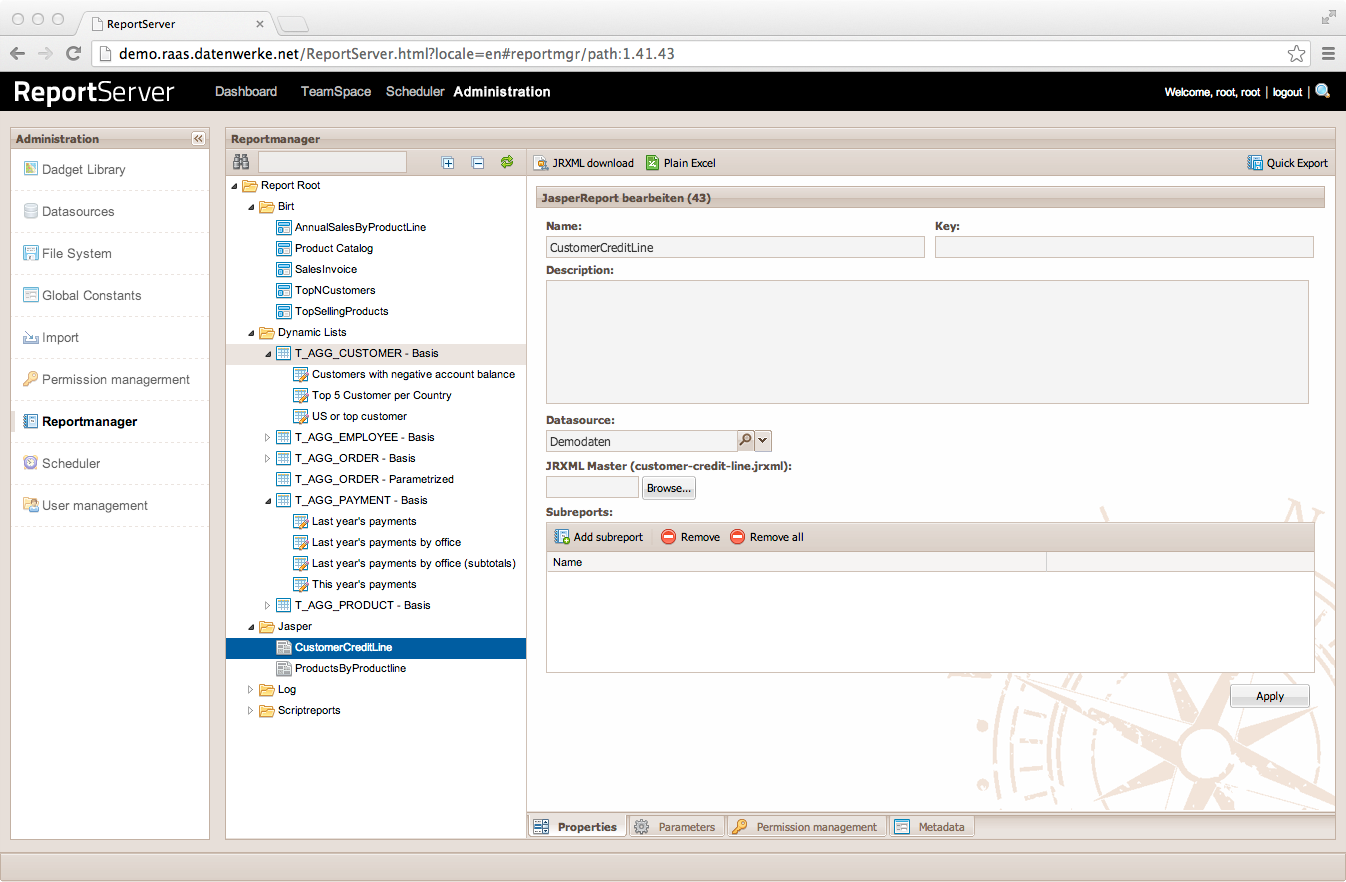
We used Sencha GXT form components for our admin report management area. We also used trees throughout our app — you can see the report tree on the left.
Here is an overview of some of the features we built using Sencha GXT.
After logging into ReportServer, users are taken to the dashboard module in which they can store multiple dashboard tabs that allow them to access important information with a single click. Looking at the screenshot, you will notice that we have taken the standard Sencha GXT theme and created our own version. From Sencha GXT 3 onwards, core components use the appearance pattern, which made the process of adapting the theme straightforward. For the dashboard layout, we built on the many existing layout containers shipped with GXT, in this case mostly the portal layout container.
As explained above, we wanted to have an intuitive and easy-to-use interface. The various GXT components, such as trees, dataviews and toolbars allowed us to replicate components and workflows that users are familiar with from their everyday work with desktop computers. Furthermore, GXT allows us to incorporate natural feeling ways to manipulate objects using drag and drop or context-specific operations. The various ReportServer modules are accessed via the top navigation bar. The most important module for users is the TeamSpace module, which provides working spaces for groups of users. Here, users can jointly work on reports and share report variants. It is modeled after the interface of a standard explorer-like component offering a hierarchical view of objects on the left and information on the currently-selected object on the right. An important point about the TeamSpace is that the views on objects created here by groups of users are completely independent of one another, and, in particular, independent of the view that the administrative team has on the reporting objects.
We distinguish between two sorts of reports: graphical reports and dynamic lists. Graphical reports are reports handcrafted by a report designer which are usually used by management and are exported to pixel perfect PDF. On the other hand, we have dynamic lists, which is the ReportServer way of doing adhoc reporting. Dynamic lists are based on very large tables usually, that is, tables that might contain hundreds of columns and millions of rows. The preview component of dynamic lists uses the Sencha GXT data grid to provide users with an immediate preview of the selected data and allows them to explore the data directly from within the app.
“The various GXT components, such as trees, dataviews and toolbars allowed us to replicate components and workflows that users are familiar with from their everyday work with desktop computers.
If you go on to explore the administration module, you’ll find management modules for the various objects (reports, users, resources, etc.). Here, we especially profited from the various form components offered by Sencha GXT. These allowed us to create reusable components that not only made the development easier but at the same time made the user interface consistent, thus, giving the user an enjoyable experience.
Sencha GXT has a lot to offer. To get started, you should browse the demo explorer and play with the examples. Then, you should start looking at the GXT code. This not only gives you insights into how GXT should be used, but also teaches you quite a bit about GWT. If you plan on having complex layouts, you should invest some time in understanding the different layout containers shipped with GXT and how these work together and where and how they can be extended. Finally, before you start building an app, take your time to become familiar with how GXT components access data, which includes having a look at the various stores, and learning how data models should be implemented for use with GXT. If you get the data model right, everything else will fall into place.
GWT is a great framework for developing small and large interactive web applications. Sencha GXT is a huge addition that gives developers all the tools they need to build great looking and easy-to-use user interfaces. If you are in the process of evaluating web application frameworks, the combination of GWT and Sencha GXT should be high on your list.
For more information, we invite you to have a look at our online demo system. Simply log in as demoadmin (password demoadmin) and play with ReportServer a bit.

When it comes to developing robust, enterprise-grade web applications, Sencha provides some of the most…

The Sencha team is excited to announce the latest Ext JS version 7.9 and Rapid…

It is important to select the best app development software with proper instructions that enhance…









