Using the New Sencha Extensions for Microsoft Azure 2.0
 A few months ago, Sencha released a package of connectors that combined the power of Sencha Touch with the capabilities of Windows Azure cloud services. The Sencha Touch Extensions for Windows Azure made building mobile cloud applications both easy and seamless by:
A few months ago, Sencha released a package of connectors that combined the power of Sencha Touch with the capabilities of Windows Azure cloud services. The Sencha Touch Extensions for Windows Azure made building mobile cloud applications both easy and seamless by:
- connecting to your data and custom APIs hosted on Microsoft Azure
- authenticating users via Microsoft, Google, Facebook and Twitter
- managing push notifications for iOS, Android and Windows Phone
- using Microsoft Azure’s advanced Table and Blob storage
Thousands of developers have since looked at the Sencha Touch Extensions for Windows Azure, and we received a lot of positive feedback, so we naturally wanted to take the next step and make them compatible with Ext JS 5.
While all of the APIs remain the same, a number of things have changed under the hood. Let’s take a look at what’s new in our rebranded Sencha Touch Extensions for Windows Azure.
Note: to use the new sencha-azure package, you need to be using the latest version of Sencha Cmd (>= 5.0.2.264). Upgrading Sencha Cmd is easy — just run the following command:
Updated Package Name
When we first released these connectors, the package was named touch-azure per the Sencha naming convention (“touch-” because it was only compatible with Sencha Touch at that time). Now that we’ve made these extensions compatible with both Sencha Touch and Ext JS, we wanted the package name to reflect the update. The new package name is therefore sencha-azure — and it can be installed directly via Sencha Cmd.
First, simply add sencha-azure to your application’s app.json file under “requires”.
“requires” : [ “sencha-azure” ],
//…
Then use Sencha Cmd to refresh your application:
//or
sencha app build development
Sencha Cmd will then download the sencha-azure package from our CDN and install it into your machine’s local repository (e.g. /Users/arthurakay/bin/Sencha/Cmd/repo/pkgs/). As part of the refresh/build process, Sencha Cmd will copy sencha-azure to your application (or workspace) and rebuild your application’s dependency chain.
Despite the package name having changed, touch-azure is still 100% backwards compatible thanks to the Sencha Cmd package architecture. touch-azure is now an empty package which simply requires sencha-azure, so updating any applications to the latest version should be trivial. Nevertheless, we recommend using the new sencha-azure package moving forward.
New Package Architecture
In order to make sencha-azure compatible with both Ext JS 5.0.x and Sencha Touch 2.3.x, we first needed to solve the problem of framework-specific code. While most of the code in the Sencha Extensions for Microsoft Azure is shared between the frameworks, one of the first problems we encountered involved the inheritance chain.
The AuthOptions widget is a notable example. Ext.azure.AuthOptions is a simple interface for choosing an authentication provider, but Ext JS and Sencha Touch have very different inheritance chains involved with Ext.container.Container (Ext JS) and Ext.Panel (Touch).
Another example is Ext.azure.Push which requires a few Sencha Touch classes (e.g. Ext.device.Push) which don’t exist in Ext JS.

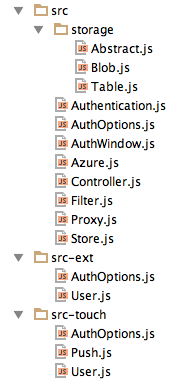
The solution, as seen in the file tree above, was to move our framework-specific code into /src-{framework}/ folders. This is a relatively easy solution to implement using Sencha Cmd — where we simply replace the following line in our /.sencha/package/sencha.cfg file:
with:
Doing so allows Sencha Cmd to index the source files of /src and /src-touch for Sencha Touch applications, or /src and /src-ext for Ext JS applications.
We also pull this same trick for framework-specific overrides:
In short, most of the code for the Sencha Extensions for Microsoft Azure is shared between the frameworks, but we need to isolate the framework-specific bits and use Sencha Cmd to stitch it all together.
Sencha Extensions for Microsoft Azure 2.0 from Sencha on Vimeo.
We’re very excited about our strategic partnership with Microsoft, and we can’t wait for you to try the updated Sencha Extensions for Microsoft Azure.
By combining the power of Sencha frameworks with the capabilities of Windows Azure cloud services, we know that you’re going to build some fantastic applications. Tell us about them in the comments or on the forum.

User experience matters just as much as the services a company offers. To meet this…

The latest industry reports show that around 60% of web applications rely on data grids.…

In the current age where data is wealth, almost 2.5 quintillion bytes of data are…









