Sencha Stencils
Complete UI asset kit for Adobe Illustrator, Adobe XD, Sketch, and Balsamiq with all of the components and styles to design Ext JS apps.

Fortune 500’s Top Choice
Globally trusted, providing an unmatched experience for developers and users.
Create mockups for beautiful UI’s in your web apps
Overview
Wireframe
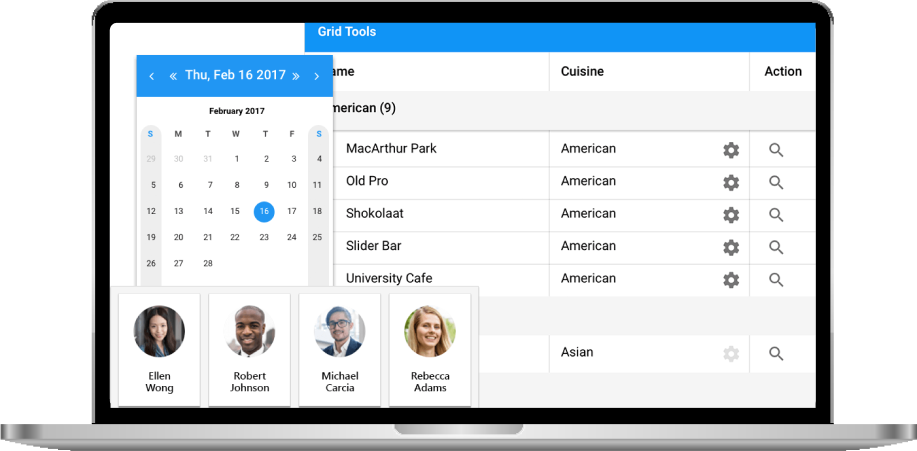
Mockup
CSS Code
Wireframe, Mockup, and Style with Sencha Stencils
Sencha Stencils is a complete UI asset kit for Adobe Illustrator, Adobe XD, Sketch, Balsamiq, and more—also available as SVG/PNG for universal use. It includes all Ext JS Classic and Modern components, ensuring pixel-perfect design consistency.
Designers can create high-fidelity mockups using vector assets and symbols—no coding required. Streamline your workflow and build stunning web app prototypes seamlessly.
Download Stencils for free today!

Overview
Quickly Wireframe
Quickly test UI concepts with Sencha Stencils. In tools like Balsamiq, simply drag and drop components to explore design iterations before moving to high-fidelity mockups or development.

Wireframe
Build High-Fidelity Mockups
With Sencha Stencils, designers can drag and drop pre-built UI components in Adobe Illustrator, Adobe XD, or Sketch to create stunning, pixel-perfect mockups. These precise designs make it easy for developers to bring the UI to life.

Mockup
Use CSS Values in Sencha Themer
Designers and developers who want to plan theme colors before any coding happens have always been able to use Stencils to experiment with color combinations. Now, in the most recent version of Themer, users can easily import the color data from the Stencils file.

CSS Code
Design Better Applications with Sencha Stencils
Stencils contain all of the components and styles used in the 140+ components accessible in both the Ext JS Classic and Modern toolkits.
Build Web Apps Faster
with Sencha JavaScript Frameworks and 140+ High Performance UI Components



